Best Tabs Block Plugin for WordPress
Create the Best Gutenberg Tabs Block, WordPress Tabs Block Plugin, Accessibility-Friendly Tab Listings, Hierarchical Tab Structures, Vertical Tab Structures, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
Custom Nav icon
So far, we’ve included three different icon libraries Font Awesome, IconFont, and Bootstrap Icons, to choose from. Also, there is an option called ‘Icon Position‘ to change the position of icons.
Nav Item Styles
Nav Item Styles are important because they help users to easily identify and interact with the tab navigation. By using our Styles Component, you can make it easy for users to understand how to use the tab and find the information they are looking for.
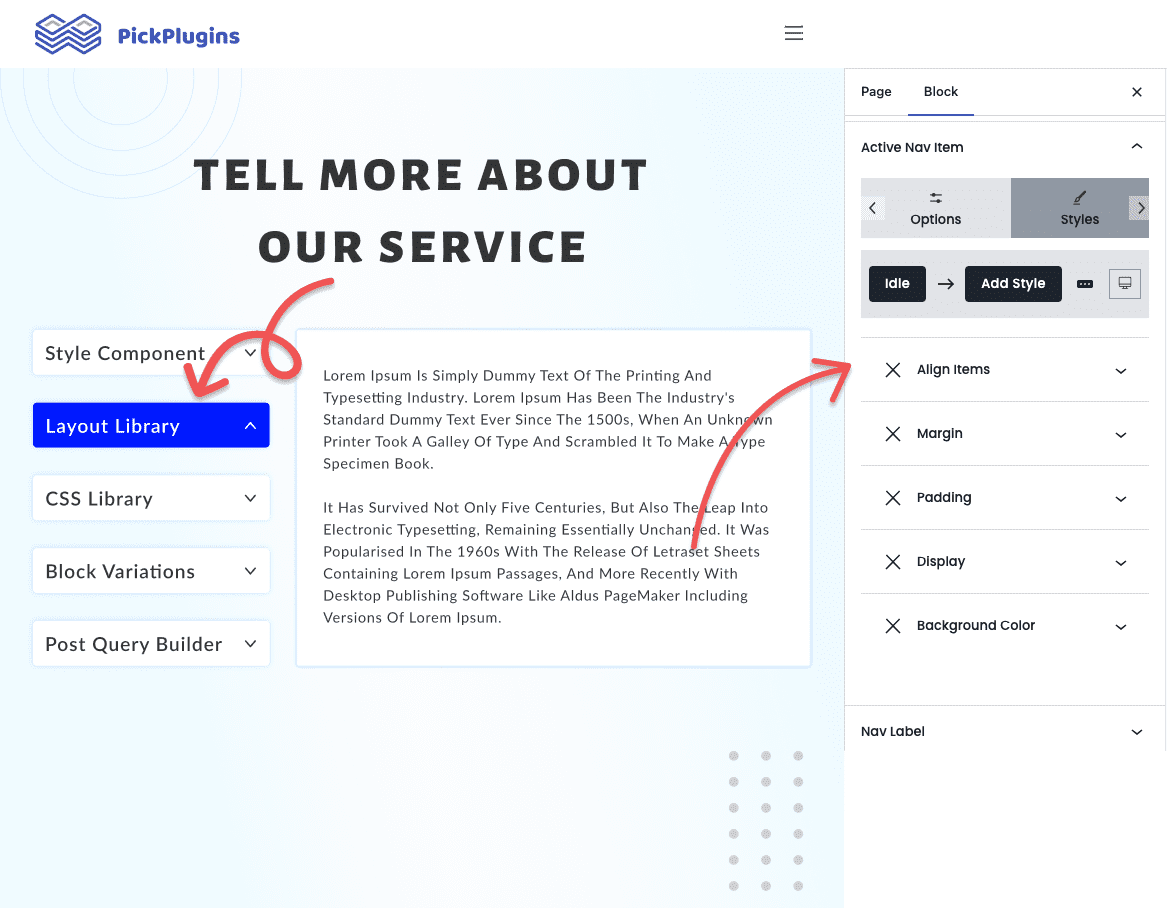
Active Nav Item Styles
Styles on active tab item help users to easily identify what tab they are currently on. It also helps users to focus on the content of the active tab. Our Styles Component is available under the Active Nav Item which can help you to apply styles differently when an item is active.
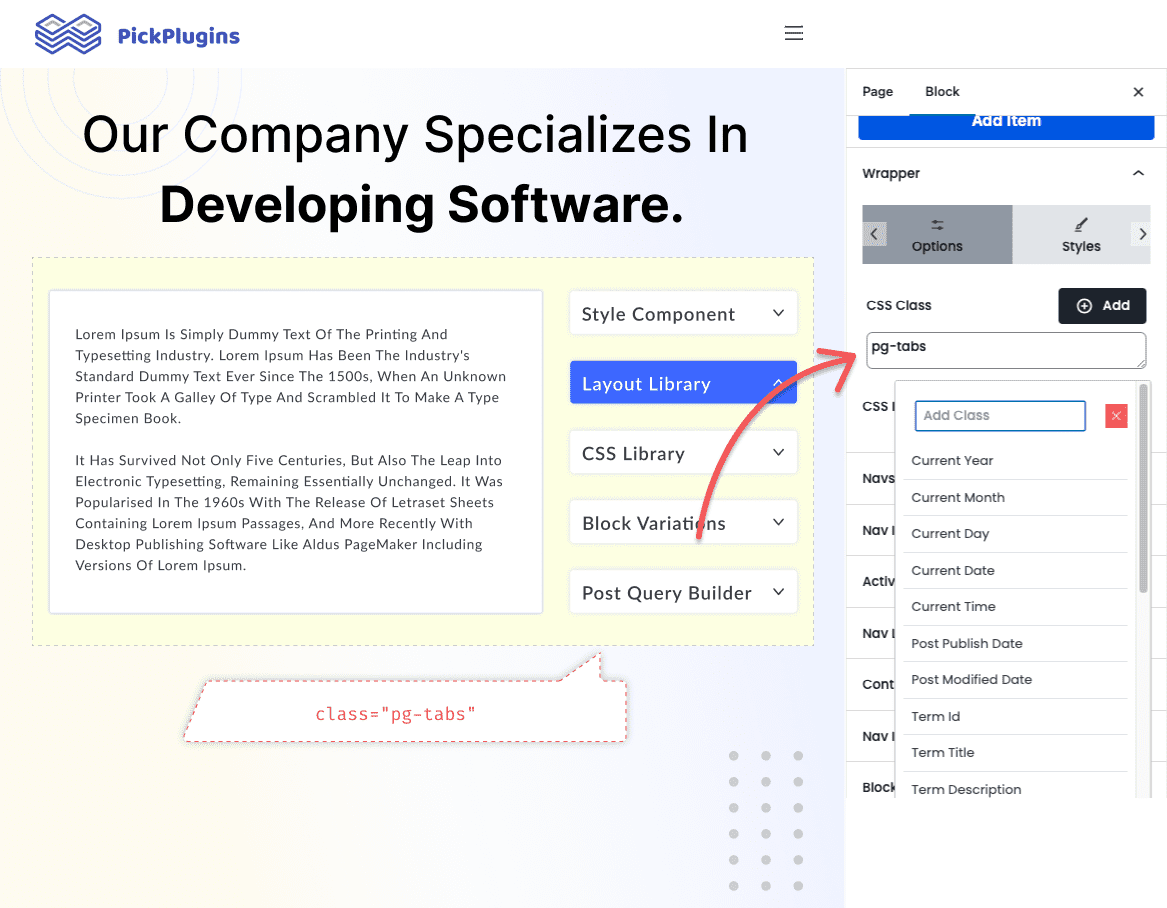
Navs Wrapper Styles
Sometimes a wrapper is important on a list of tabs because it allows you to group tab items together and add styling to the group as a whole. It helps you to organize your content and make your tabs more visually appealing and easier to read. That’s why we’ve added the Navs Wrapper option panel, here you can customize the HTML wrapper tag and add your desired styles with the help of our Styles Component.
Content Wrap Styles
Applying CSS styles to the tab content wrapper is also important. It helps to improve the overall appearance of the tabbed area and improve usability. That’s why we’ve added the Content Wrap option panel, here you can customize the HTML wrapper tag and add your desired styles with the help of our Styles Component.
Documentation
Frequently Asked Questions
Tab is a way to group related content together. It allows users to switch between the different content areas easily.
Yes, Google is able to crawl HTML content hidden inside tab, but Google may not give the tabbed content the same priority as other visible content. That is because tabbed content is less accessible to users as they’re initially hidden.
Yes, The “Combo Blocks” plugin has a block called Tab. This block is super flexible and easy to customize. Also, you can quickly get a start by picking a built-in variation.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.