Best Content Slider Block Plugin for WordPress
Create Slider, Gutenberg Content Slider, Dynamic Content Slider, Best WordPress Content Slider Plugin, Carousel, Post Slider, Product Slider, Responsive Content Slider,and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- Styles Component support
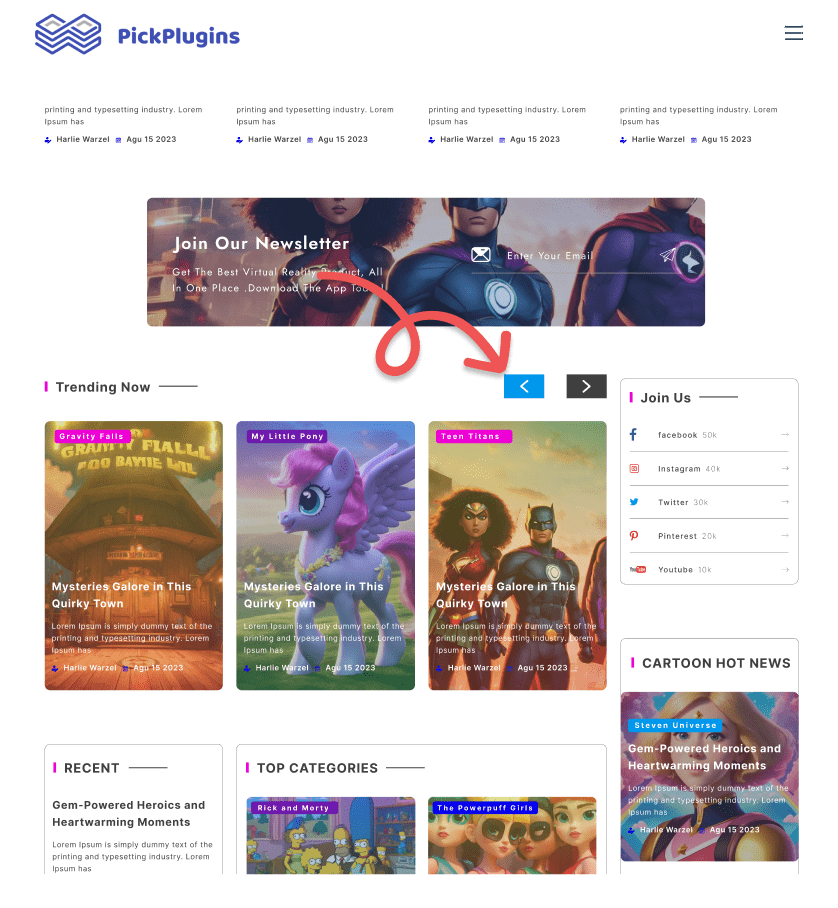
- Customizable Navigation
- Customizable Pagination
- Compatible for inner blocks
- Flexible slider options
- Responsive support
- Font-Awesome icon support
- Icon-Font support
- Bootstrap-icons support
- Lazy Load option
- Pause On Hover
- Keyboard Control
- Various positions for Navigation
- Block Variations
- CSS Library
- Advanced CSS pseudo selector Pro!
- Advanced CSS property Pro!
- In-built pro block variations Pro!
Screenshots
Content Slider Item
You can set a custom or dynamic class name, add styles, and customize the HTML wrapper tag for your slider item.
Item Style
Item style option is useful if you want to apply the same styles on each slider item. It also can be used to set a base style for all items, while still allowing individual customization for specific items through additional options.
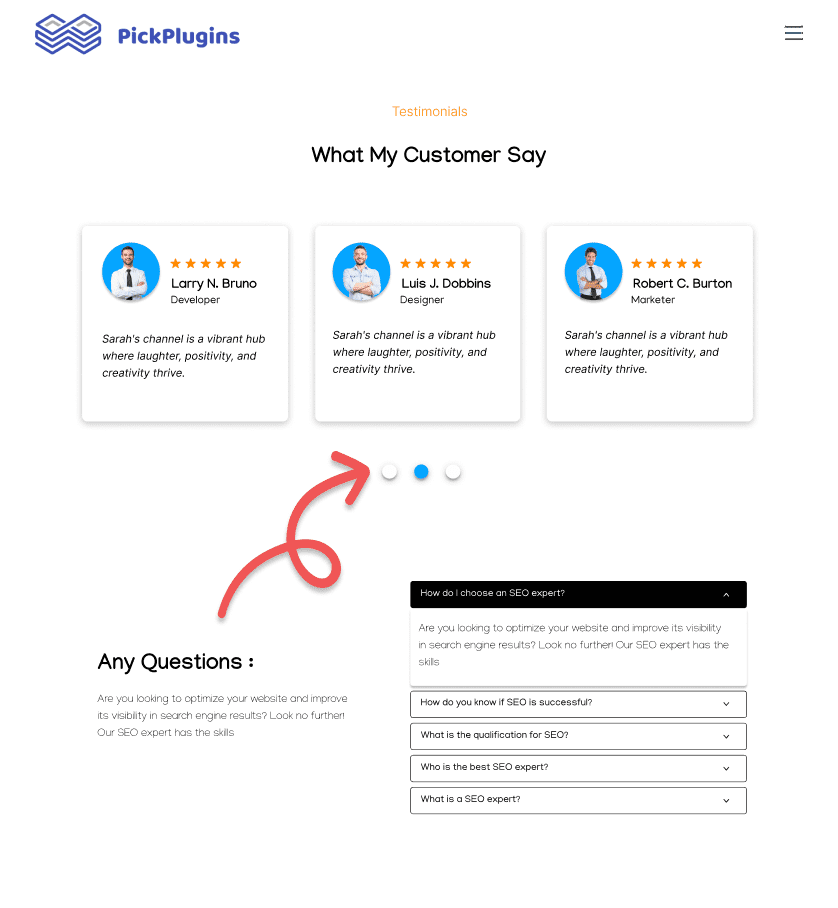
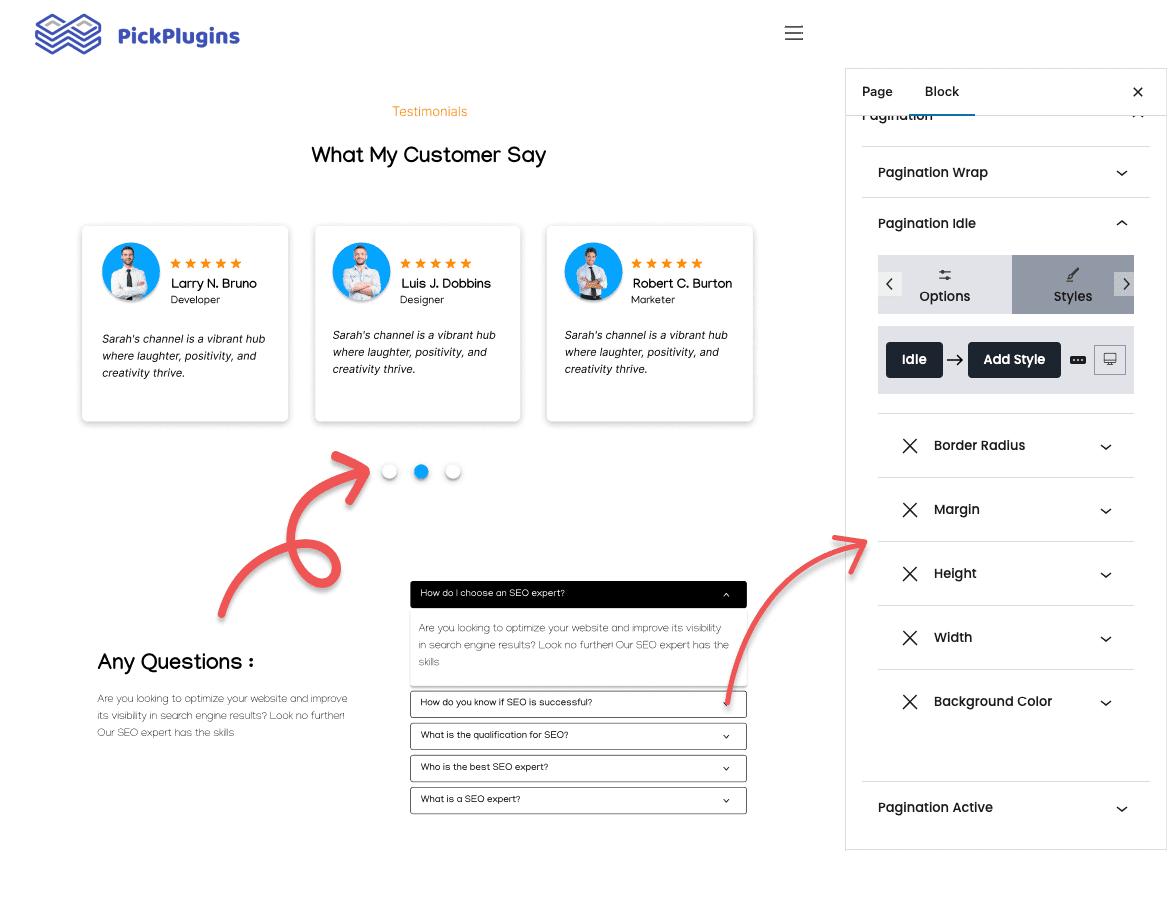
Pagination Style
Customize your slider’s pagination with unique styling options for the wrapper, idle items, and active states to achieve a seamless user experience with pixel-perfect visual harmony.
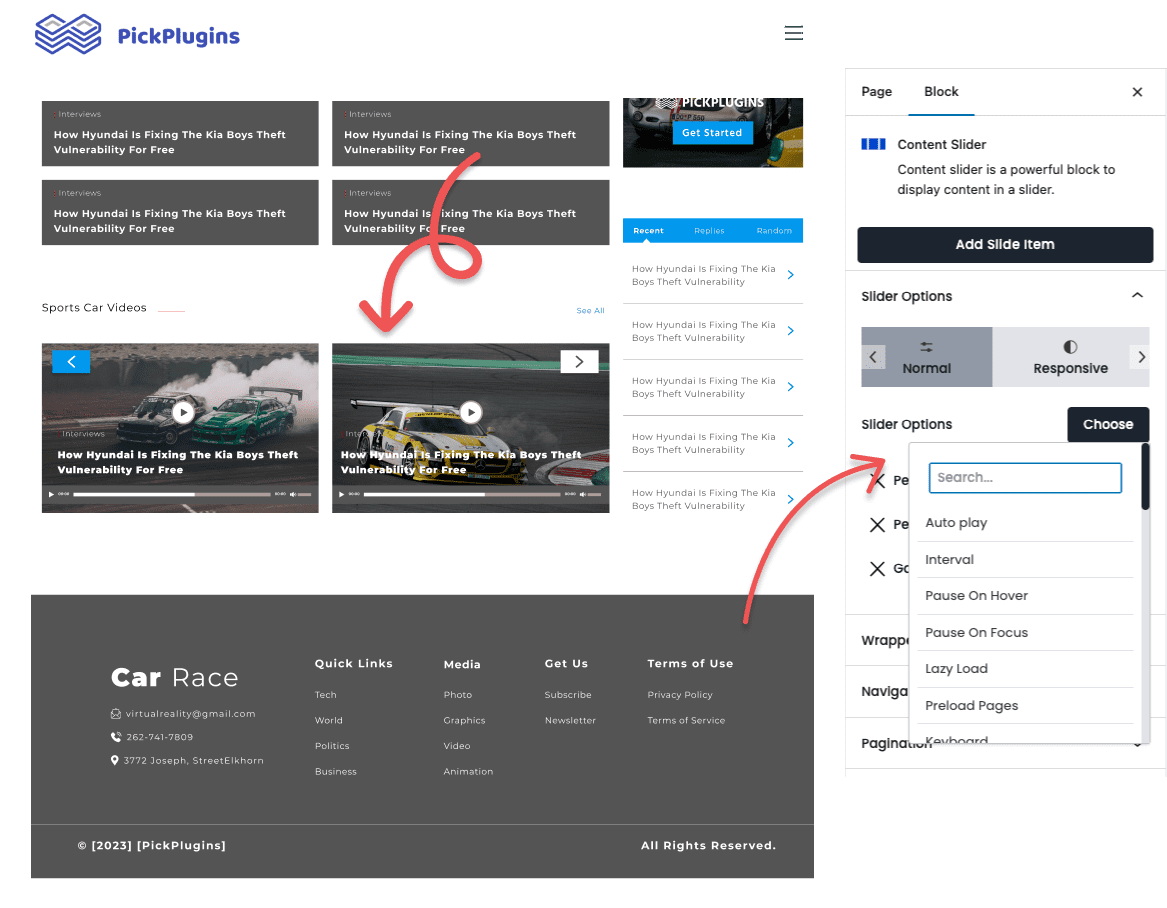
Slider Options
We’ve included a maximum number of slider options to choose from. So far we’ve included 35 different options that you can use and customize it’s value.
These options are –
- Auto play
- Keyboard
- Interval
- Wheel
- Pause On Hover
- Direction
- Lazy Load
- Cover
- Preload Pages
- Rewind
- Speed
- Rewind Speed
- Rewind By Drag
- Width
- Height
- Fixed Width
- Fixed Height
- Height Ratio
- Auto Width
- Auto Height
- Start
- Per Page
- Per Move
- Focus
- Gap
- Padding
- Arrows
- Pagination
- Pagination Keyboard
- Pagination Direction
- Drag
- No Drag
- Snap
- Media Query
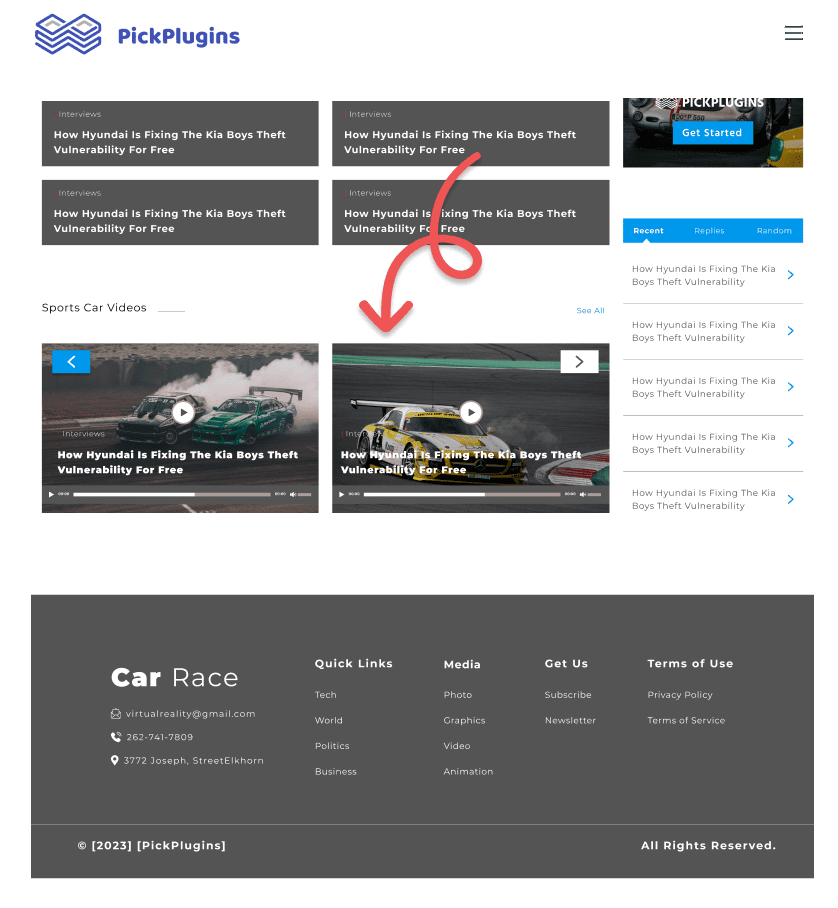
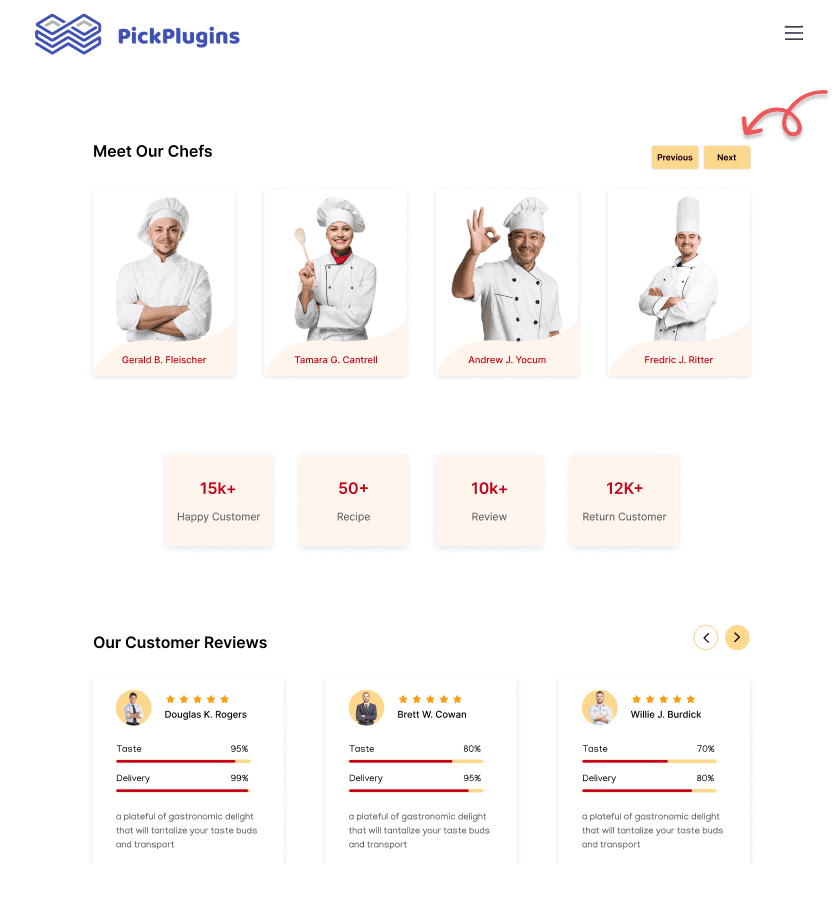
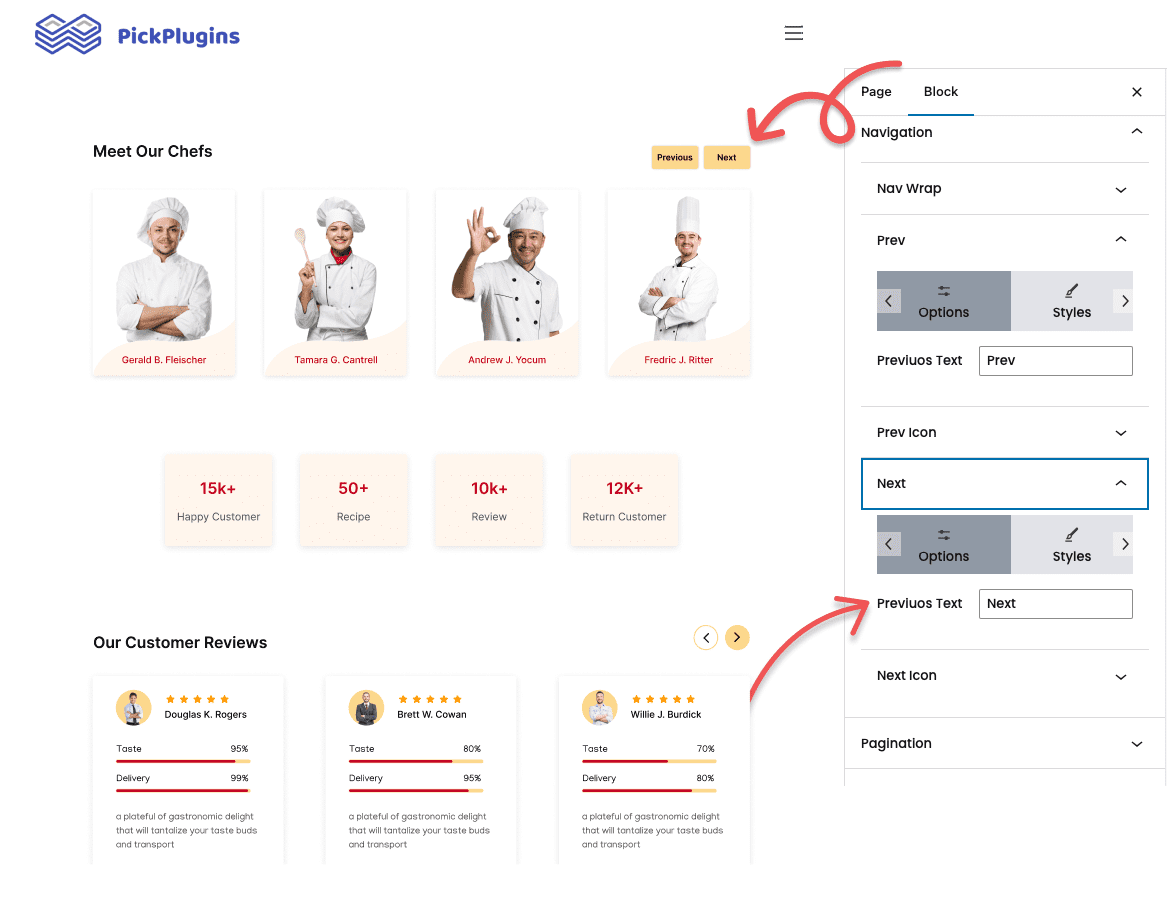
Custom Navigation Text and Icon
Choose between text or icon navigation. Customize with our “CSS style component.” Create clear text labels or stylish icons that seamlessly integrate with your design.
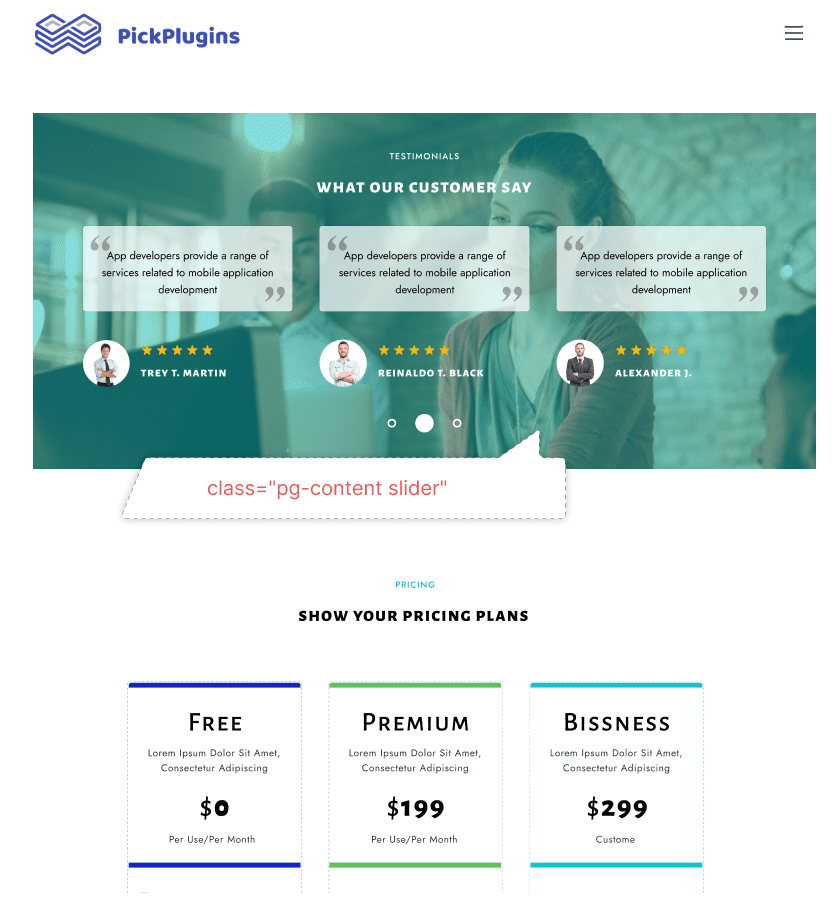
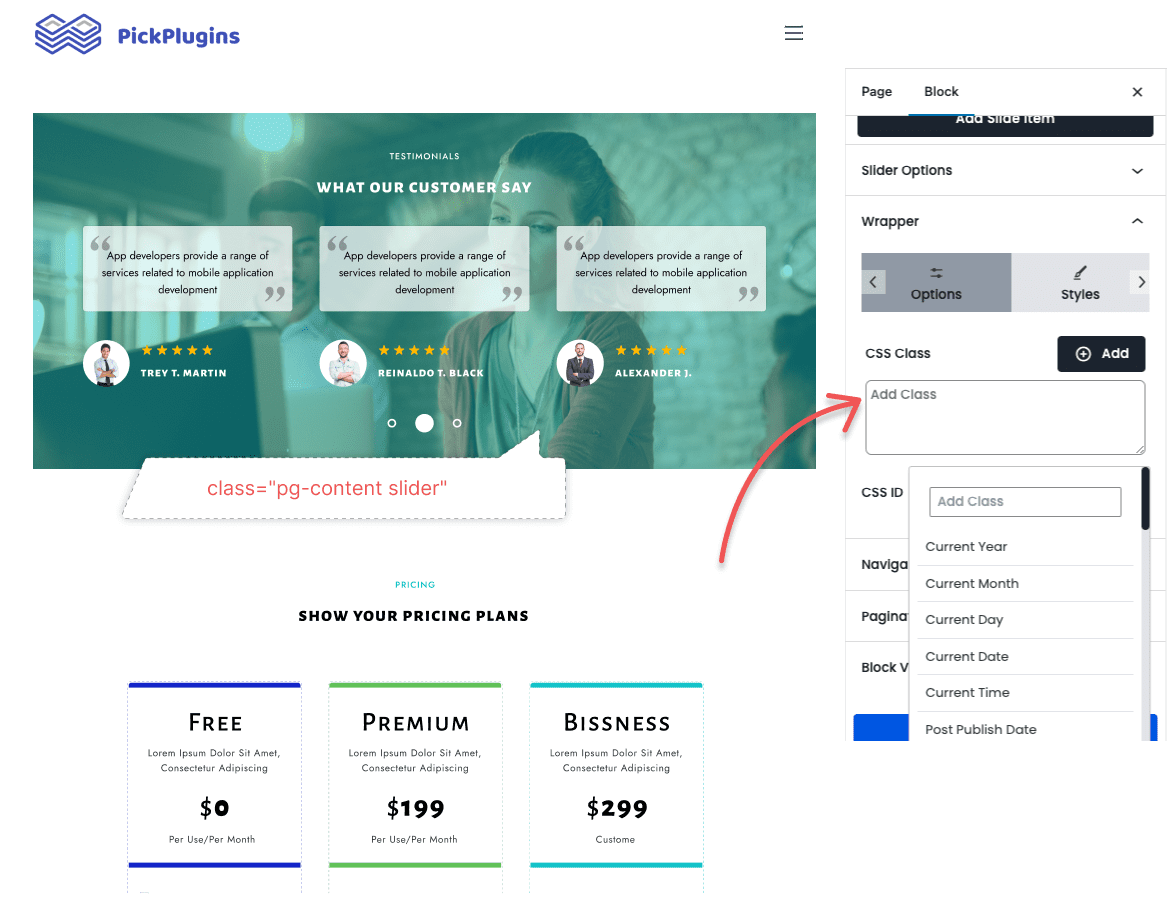
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We’ve the option to put custom classes on our Content Slider Gutenberg block.
Documentation
Frequently Asked Questions
Sliders can be used to highlight importnat information or announcements. They help visitors focus on what’s important and they can access the respective information when they want.
It depends how they are implemented. If used correctly, sliders can help to improve SEO. However, if used incorrectly it has a negative impact on SEO.
Here are some tips for using sliders that is beneficial for SEO:
- Only use sliders if you have important content that you want to highlight.
- Make sure that the sliders are relevant to the website’s content.
- Optimize the text and images
- Test the slider on different devices to make sure that it loads quickly and functions properly.
Combo Blocks offers both the shortcode and Gutenberg block-based slider.
To create a shortcode-based slider –
- Install and activate the Combo Blocks plugin.
- Create a new post grid.
- Configure your post grid view type to slider.
- Preview and publish your post grid.
And for the block-based slider –
- Install and activate the Combo Blocks plugin.
- From the block inserter search for the block name ‘Content Slider’.
- Configure the slider options from the block settings.
- Preview and publish your post grid.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.