Best Date Countdown Block Plugin for WordPress
Create Customizable Countdown, WordPress Date Countdown Gutenberg Block, Best Date Countdown Block Plugin For WordPress, Automated Countdown, Countdown Block To Promote Sale, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- CSS library for each element
- Custom wrapper tag
- Custom prefix textPro!
- Custom postfix textPro!
- Fixed Date Countdown
- Ever Green CountdownPro!
- Scheduled CountdownPro!
- Post Term Title – dynamic class namePro!
- Author Name – dynamic class namePro!
- Rankmath Title – dynamic class namePro!
- Schedule Countdown
- Ability to add a custom class
- Custom Icon
- Styles Component for each element
- Custom Label Option
- Search Terms – dynamic class namePro!
- Tag Title – dynamic class namePro!
- Category Title – dynamic class namePro!
- Advanced CSS pseudo selectorPro!
- Dynamic Countdown Source
- Block Variations
- Advanced CSS propertyPro!
- In-built pro block variationsPro!
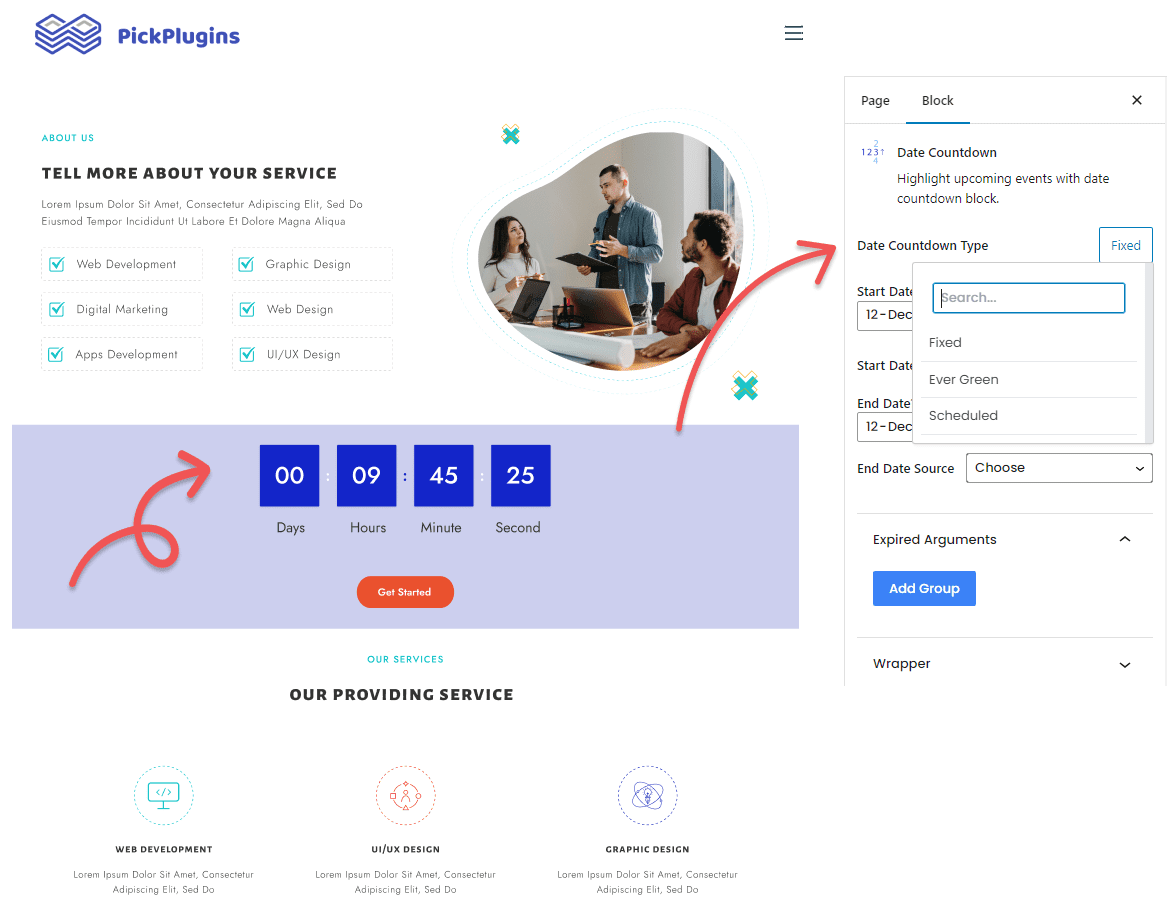
Different Countdown Types for Various Uses
Evergreen, fixed, and scheduled are the three main types of countdown timers commonly found on websites. Each has its own distinct purpose and benefits.
Dynamic Countdown Source
A dynamic countdown source is an external data feed or API that provides the countdown timer with its target date and time. This means the countdown isn’t limited to a pre-defined date or time you set manually. So far, we have added a dynamic source for WooCommerce Sale Price Date.
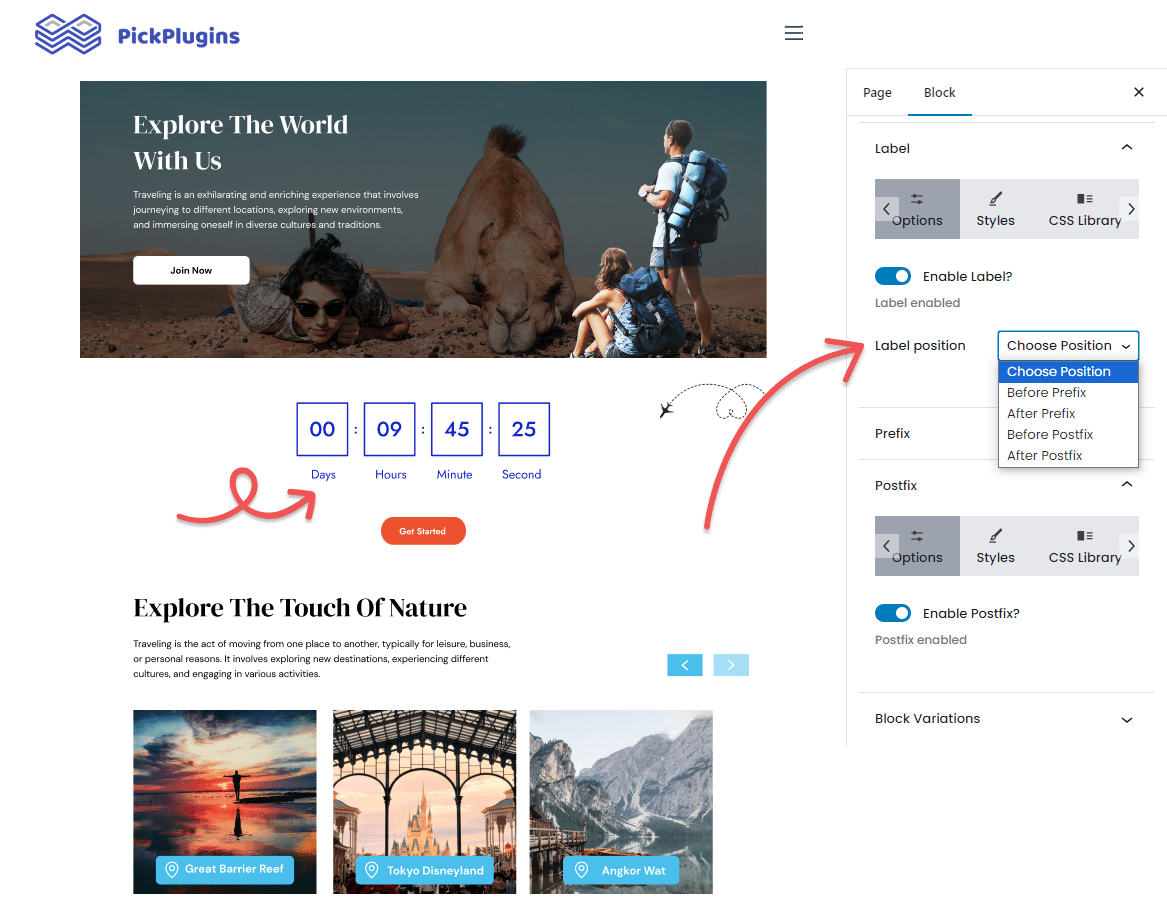
Custom Label With Position Option
Our Date Countdown WordPress Gutenberg block offers the flexibility of customizing the date labels displayed alongside the countdown timer. This enhances the user experience and helps to create a unique design. We’ve also options to customize the label position that unlocks the full power of flexibility.
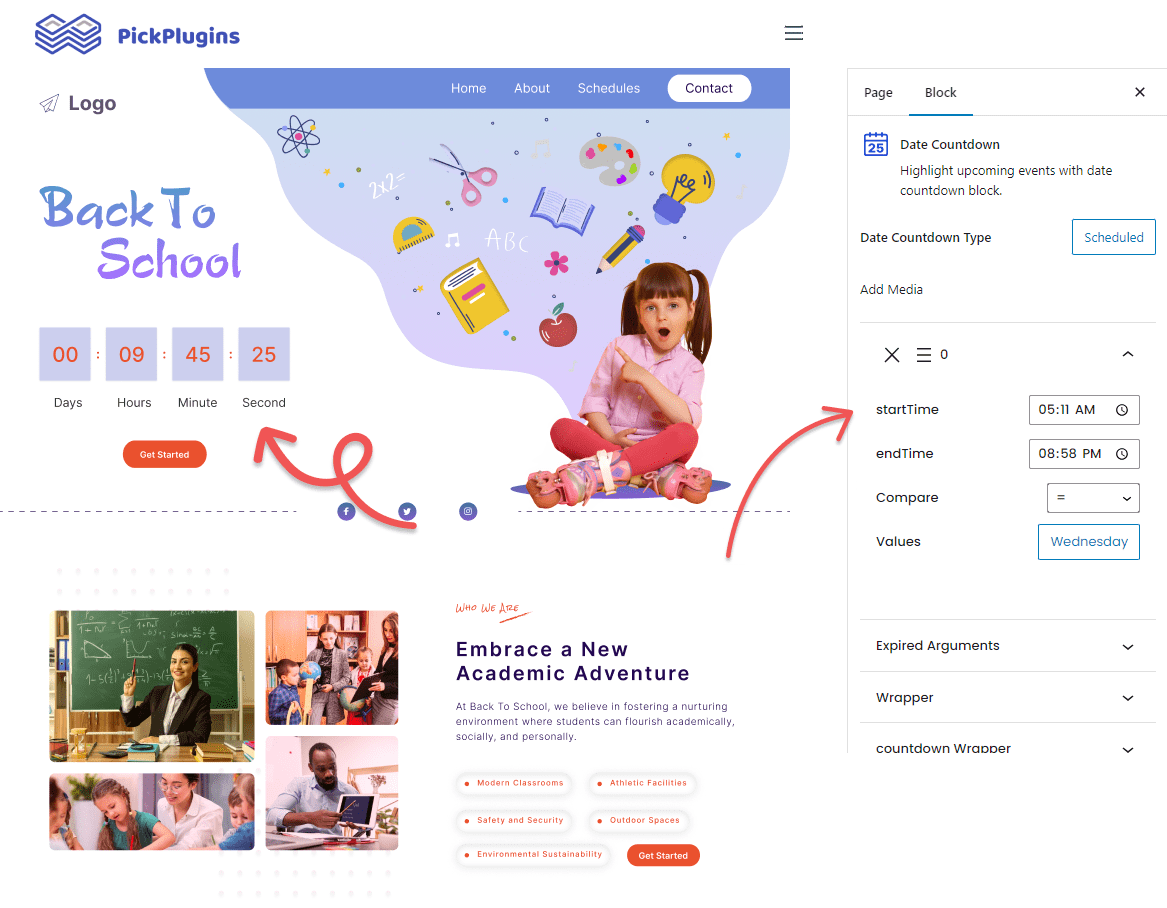
Expired Arguments Conditions
This feature allows you to specify what happens to the countdown timer or its surrounding content once the target date has passed.
Redirecting to a URL
Redirect to a custom URL after the countdown has expired. You can also set a custom delay for more control.
Hide Cart Button
We have integrated WooCommerce as a third-party plugin, which allows you to hide the ‘Cart Button’ after expiration.
Show Expired Message
You can create a personalized message that displays after a specific time has expired.
Hide Countdown
The hide countdown condition causes the popup to hide immediately after the time has expired.
Show Element
Assigning a class or ID to an element on your website will activate the popup when that element is clicked.
Show Popup
This option is integrated with our Popup block. When the time expires, the popup will appear.
Items Style
The Item option is useful if you want to apply the same styles on each countdown item. We have included a maximum number of CSS properties on our Style Component. This Styles feature is so advanced that you can also customize CSS states like hover and add styles.
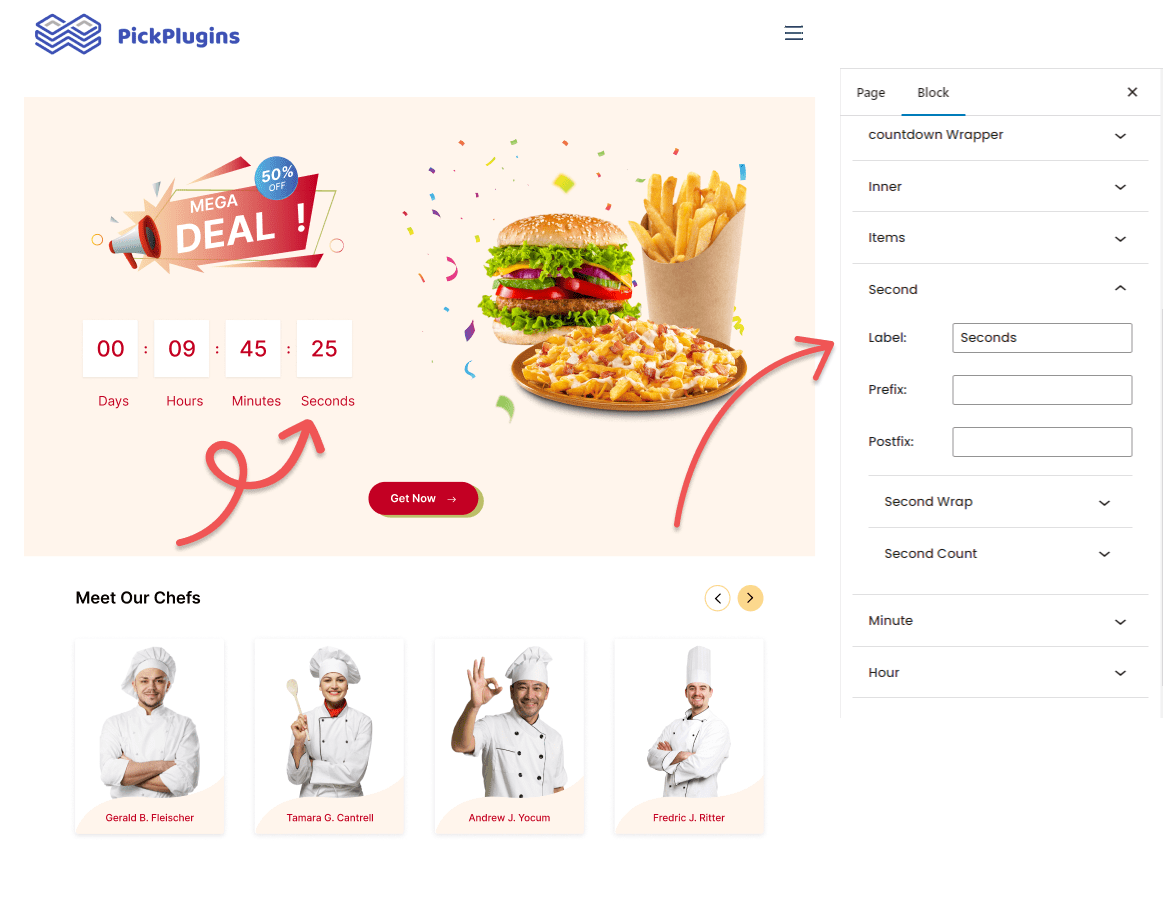
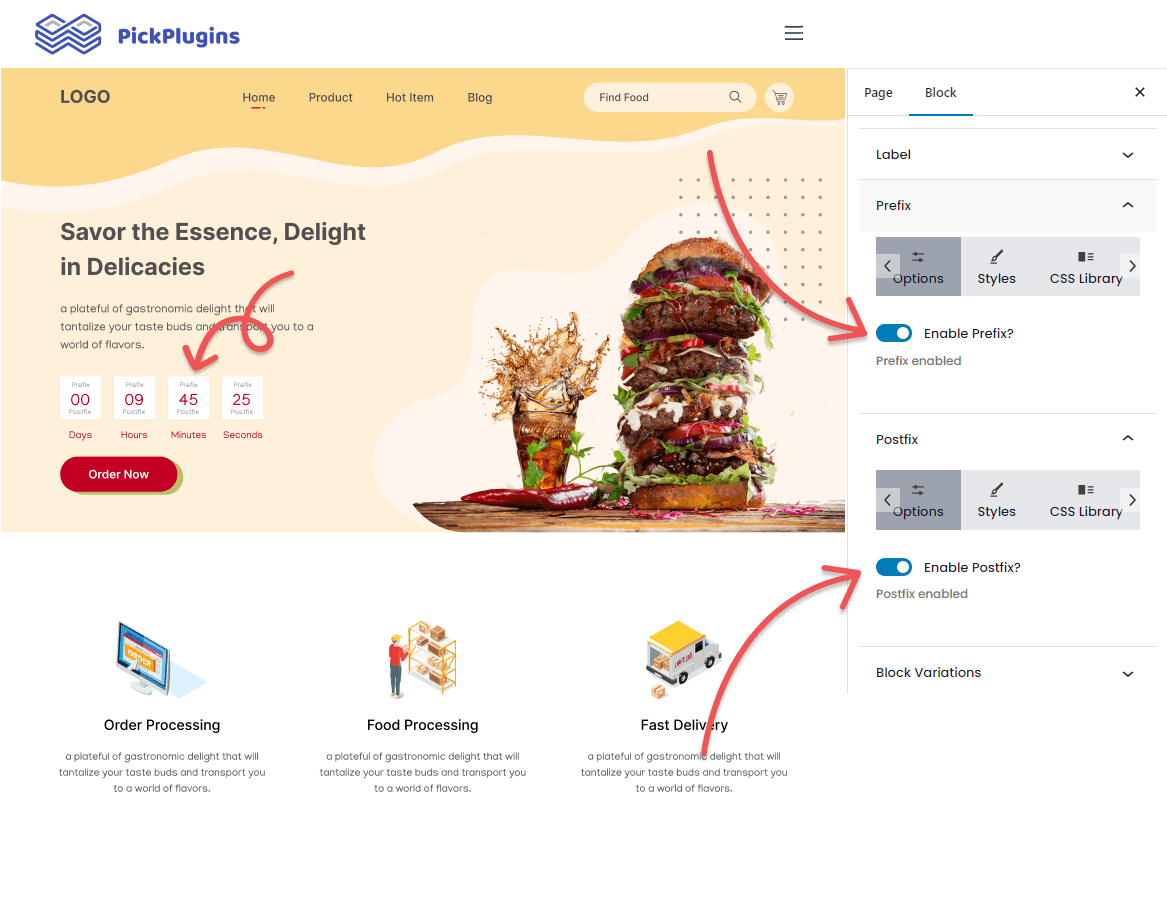
Custom Prefix & Postfix
Our custom prefix and postfix options let you add custom text before and after each countdown item. This way, you can take advantage of creating flexible design.
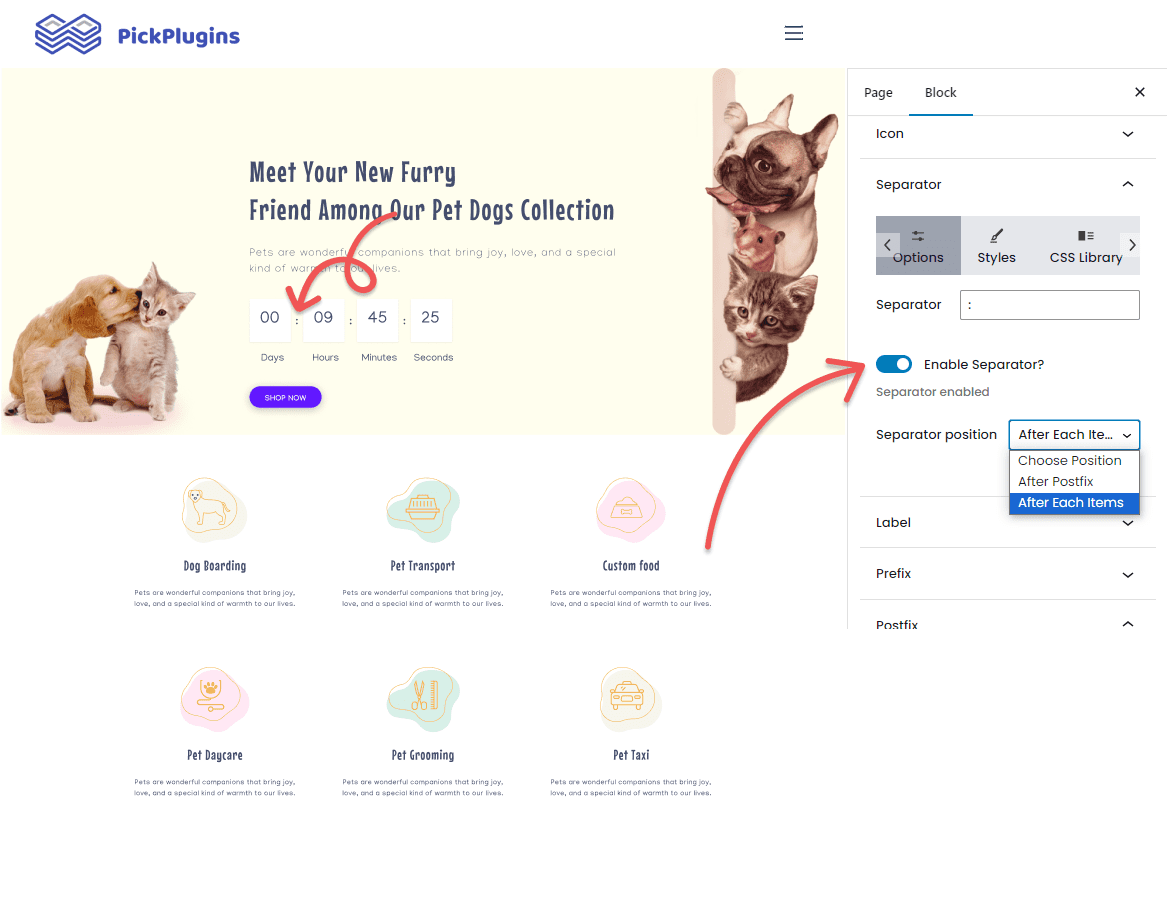
Custom Separator
Our Separator option is useful for setting a custom separator between the different units of the countdown timer (days, hours, minutes, seconds). It allows you to personalize the visual appearance of the countdown and match it with your brand style or website design.
Third-Party Integrations
We have integrated third-party plugin support for date countdown to make it more flexible. Additionally, our popup block has integration, so you can show or hide the popup based on countdown expiration!
WooCommerce
Popup
Documentation
Frequently Asked Questions
You can use our date Countdown block for various usage like for a limited-time sale, for a product launch or Build anticipation for an upcoming event.
Absolutely! Our countdown timers are designed to be responsive, meaning they will adjust their size and layout to fit any device, whether it’s a desktop computer, a tablet, or a smartphone.
Here’s why you can be confident about using our countdown timers:
Pre-made Variations: Our “Variations Library” offers a variety of pre-made countdown timer designs that are already responsive and will look great on any device.
Customizable and Responsive: Even if you create your own custom countdown timer using our styles feature, responsiveness is built-in. You can be sure your timer will adapt to different screen sizes.
Upon its completion, you can leverage our extensive post-countdown options. These include displaying a custom message, redirecting users to a designated URL, or activating a compelling popup.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.