Best Flex Maker Block Plugin for WordPress
Create Gutenberg Flex Maker Block, Flex Maker, Flex Maker Block Plugin for WordPress, CSS Flex, Advanced Flex, Custom Flex, Complex Flex, Best WordPress Flex Maker Plugin, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
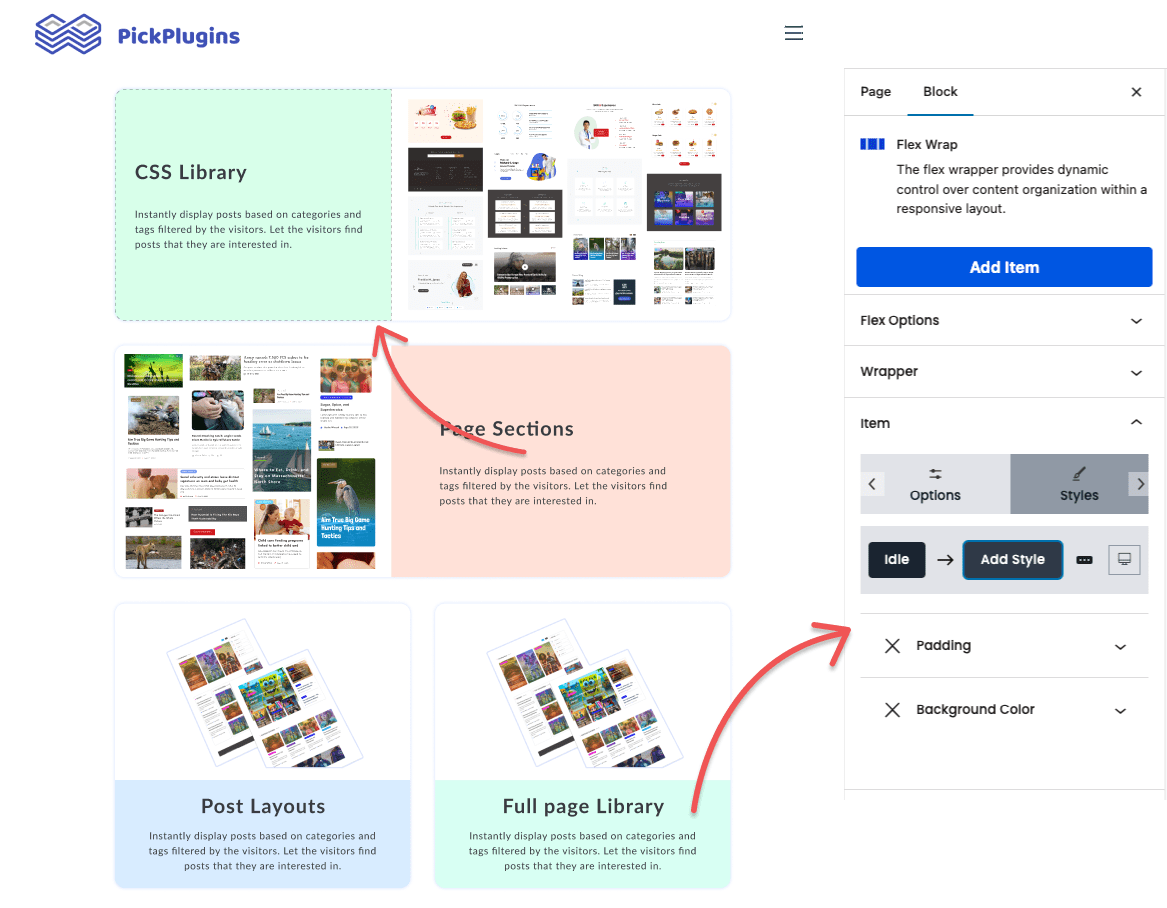
- Premade layout variation
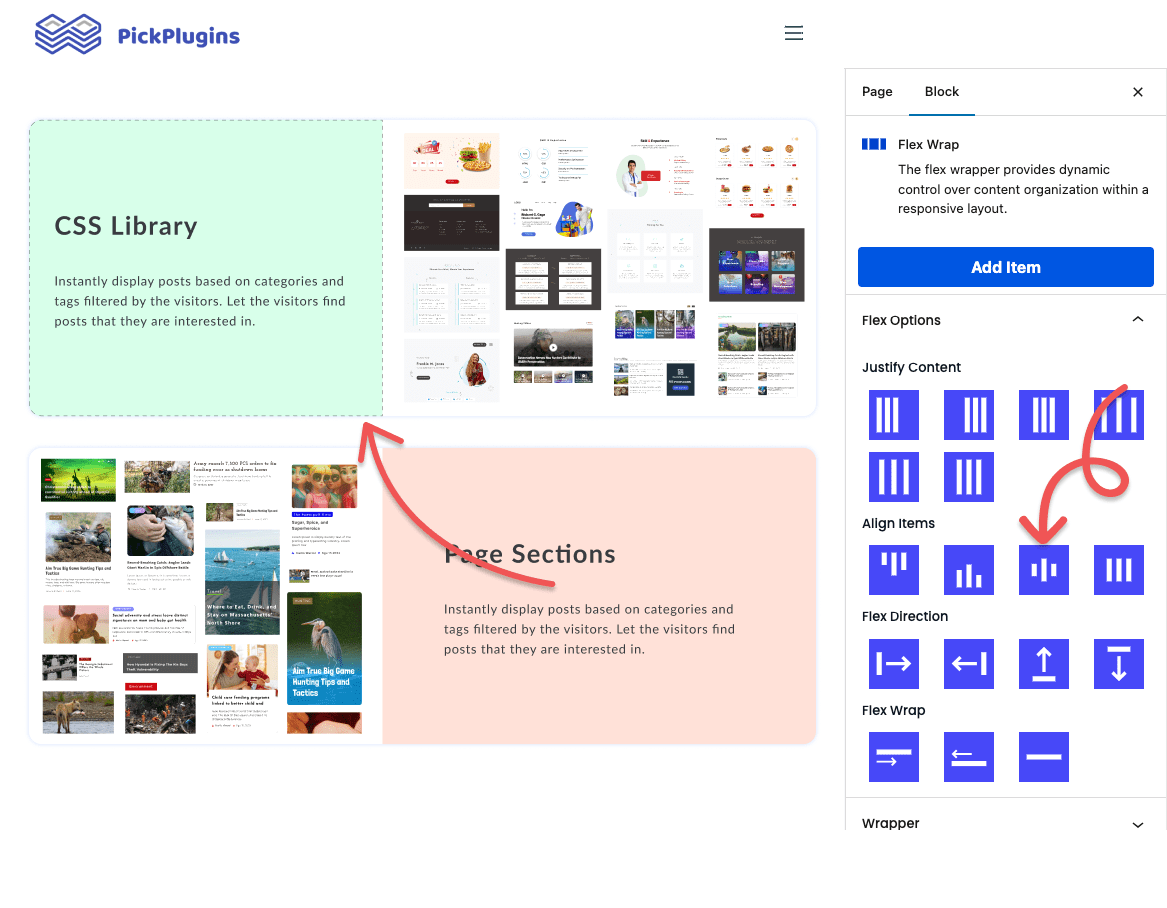
- Customizable flex setting
- Block Transform feature
- Have a graphical flex option
- Style component for flex item
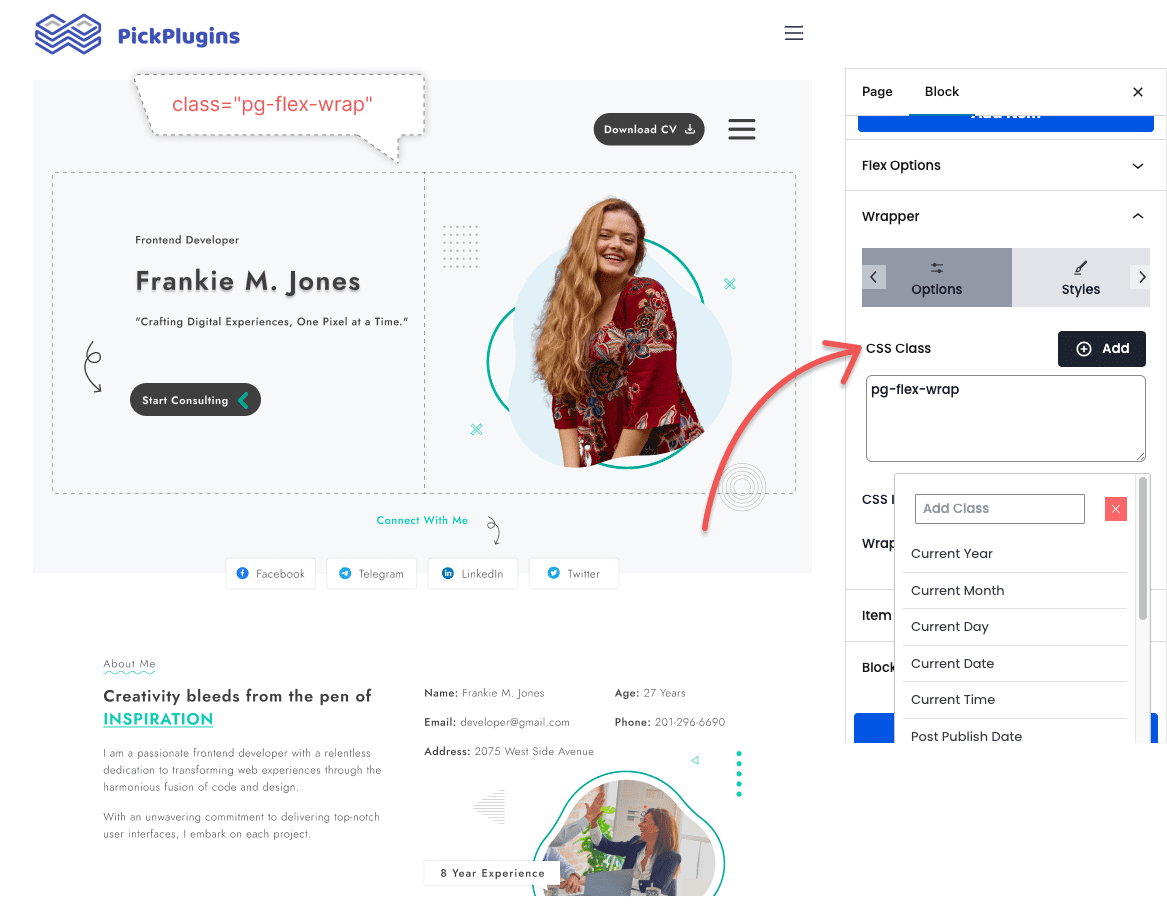
- Custom wrapper tag
- Post Term Title – dynamic class namePro!
- Author Name – dynamic class namePro!
- Rankmath Title – dynamic class namePro!
- Search Terms – dynamic class namePro!
- Tag Title – dynamic class namePro!
- Category Title – dynamic class namePro!
- Style component for the flex container
- Block Variations
- CSS Library
- Advanced CSS pseudo selectorPro!
- Advanced CSS propertyPro!
- In-built pro block variationsPro!
Frequently Asked Questions
What is Flex in CSS?
Flex is a layout model that allows developers to create flexible and responsive column layouts.
How to create Flex columns in WordPress?
The easy way is to use a plugin. There is a popular plugin called Combo Blocks that offers a block called Flex Wrap. This block can help you quickly create a column layout by picking up variations.
Is Flexbox faster than Grid?
Flexbox is faster than Grid for simple column layouts because Flexbox follows a one-dimensional layout model. On the other hand, Grid is a two-dimensional layout. So, for more complex layouts, Grid can be faster than Flexbox.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.