Best Grid Maker Block Plugin for WordPress
Create Best WordPress Grid, Responsive Grid Layouts, Grid CSS, Advanced Grid, Complex Grid, Grid Wrap Block Plugin for WordPress, Gutenberg Grid Wrap Block, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- Premade layout variation
- Customizable grid setting
- Style component for grid item
- Block Transform feature
- Custom wrapper tag for grid wrap
- Custom wrapper tag for grid item
- Post Term Title – dynamic class namePro!
- Author Name – dynamic class namePro!
- Rankmath Title – dynamic class namePro!
- Style component for the grid container
- Block Variations
- CSS Library
- Search Terms – dynamic class namePro!
- Tag Title – dynamic class namePro!
- Category Title – dynamic class namePro!
- Advanced CSS pseudo selectorPro!
- Advanced CSS propertyPro!
- In-built pro block variationsPro!
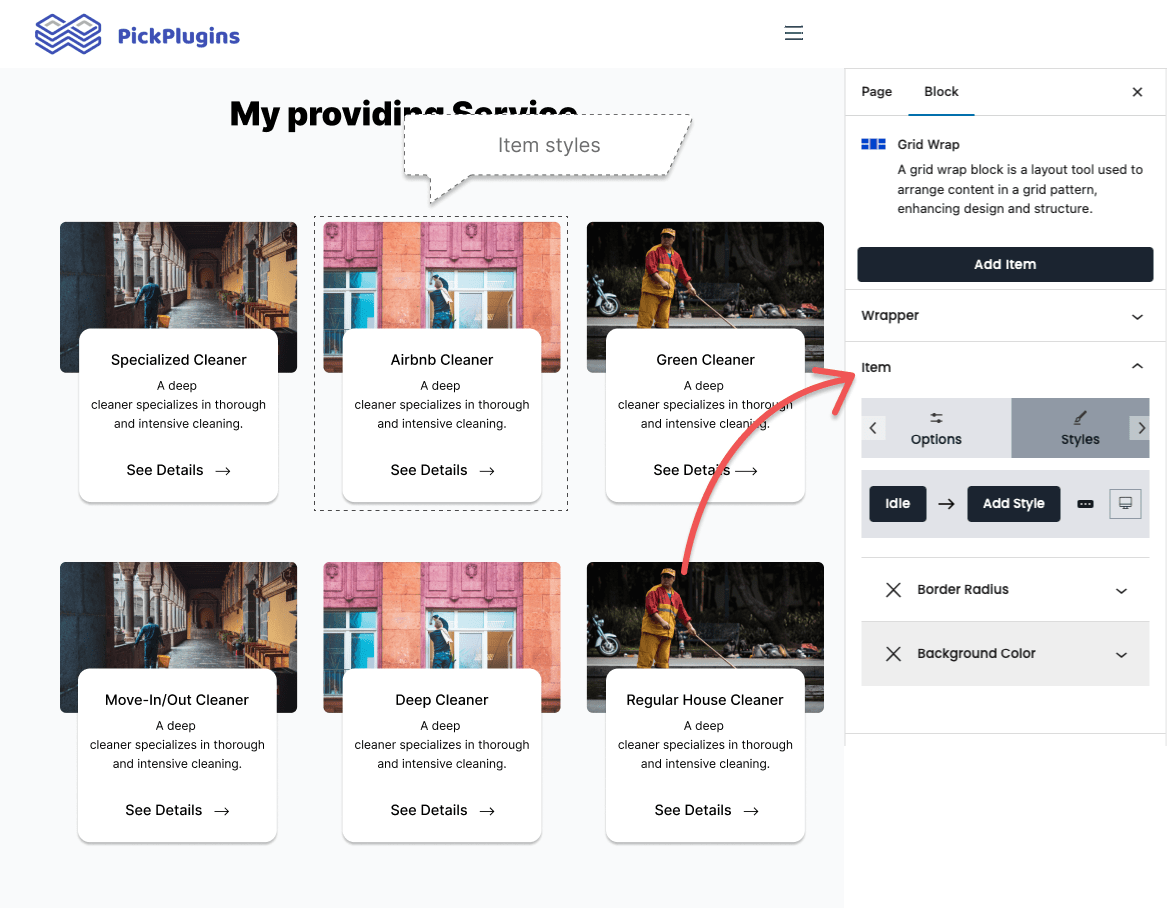
Grid Item Style
Item style option is useful if you want to apply the same styles on each grid item. It also can be used to set a base style for all grid items, while still allowing individual customization for specific items through additional options.
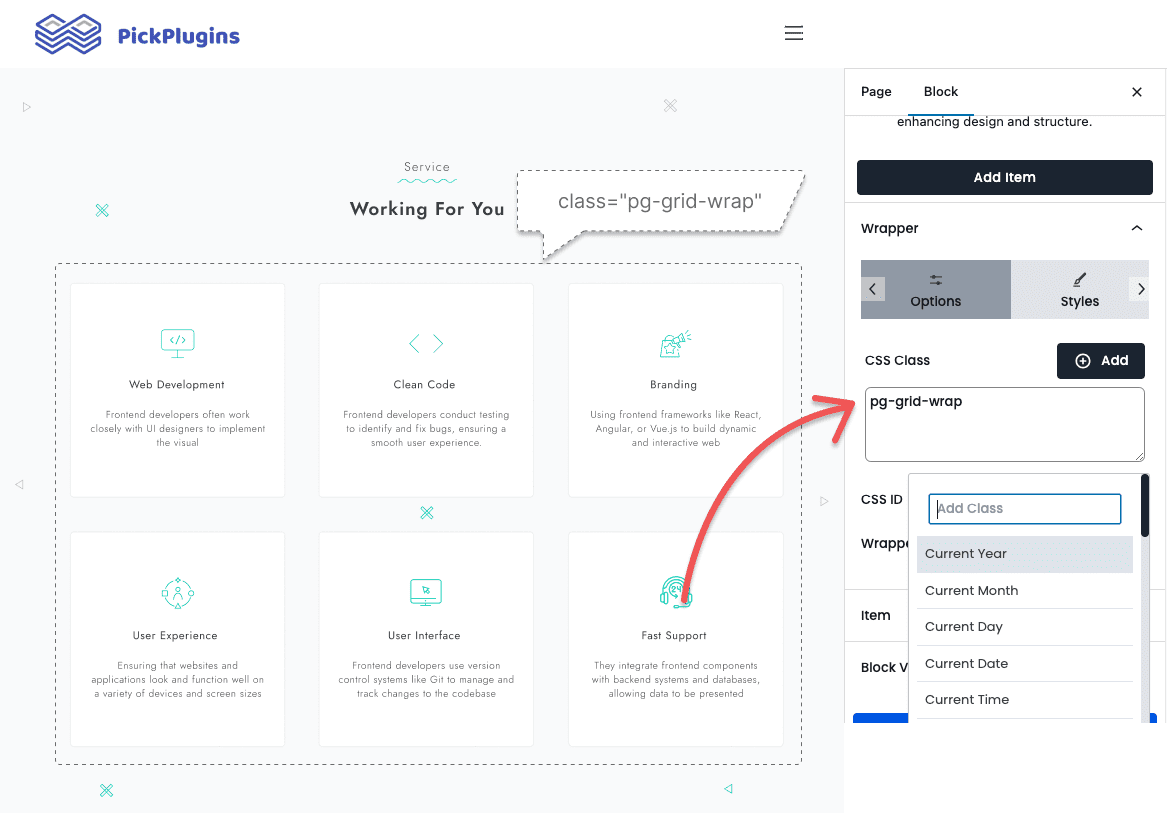
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We’ve the option to put custom classes on our Grid Wrap Gutenberg block.
Frequently Asked Questions
The Grid layout is a two-dimensional CSS layout system that is used to create a grid, with the help of rows and columns it makes it easier to design any grid layout without using floats or positions.
CSS Grid layout is very flexible and allows you to create complex grid layouts. It’s relatively simple to use and lightweight. So, it reduces page load times and improves the website’s performance.
CSS grid can be responsive by using media queries or by setting custom rules that make the layout by itself.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.