Best Image Gallery Block Plugin for WordPress
Create Gutenberg Image Gallery Block, Image Gallery Block Plugin for WordPress, Dynamic Image Gallery, Responsive Image Gallery Block Plugin, Ecommerce Image Gallery, Lazy Loading Image Gallery Block and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
Image Sources
ACF Gallery Field
You can easily integrate images directly from your Advanced Custom Fields (ACF) gallery fields.
Custom Fields
Use custom fields to store image links or additional data, allowing for easy selection of specific images by using the meta key.
Image URLs
You can directly input image URLs to add external images to your gallery, enhancing its flexibility for various use cases.
Manually Insert
You can also manually select images from your media library for better control over your choices.
Masonry Image Gallery
By nesting our images block inside the Masonry Grid, you can easily create a responsive image gallery. You can customize the gutter, column width, column number, and more.
Image Gallery Slider
By nesting the images block inside the Content Slider, you can easily create a responsive image gallery slider with advanced slider options. You can customize the gutter, column width, column number, and more.
Image Gallery Grid
Easily create a simple to advanced image gallery grid layout using our block variations. You are free to customize the number of grid items, gutter, margin, padding, and more!
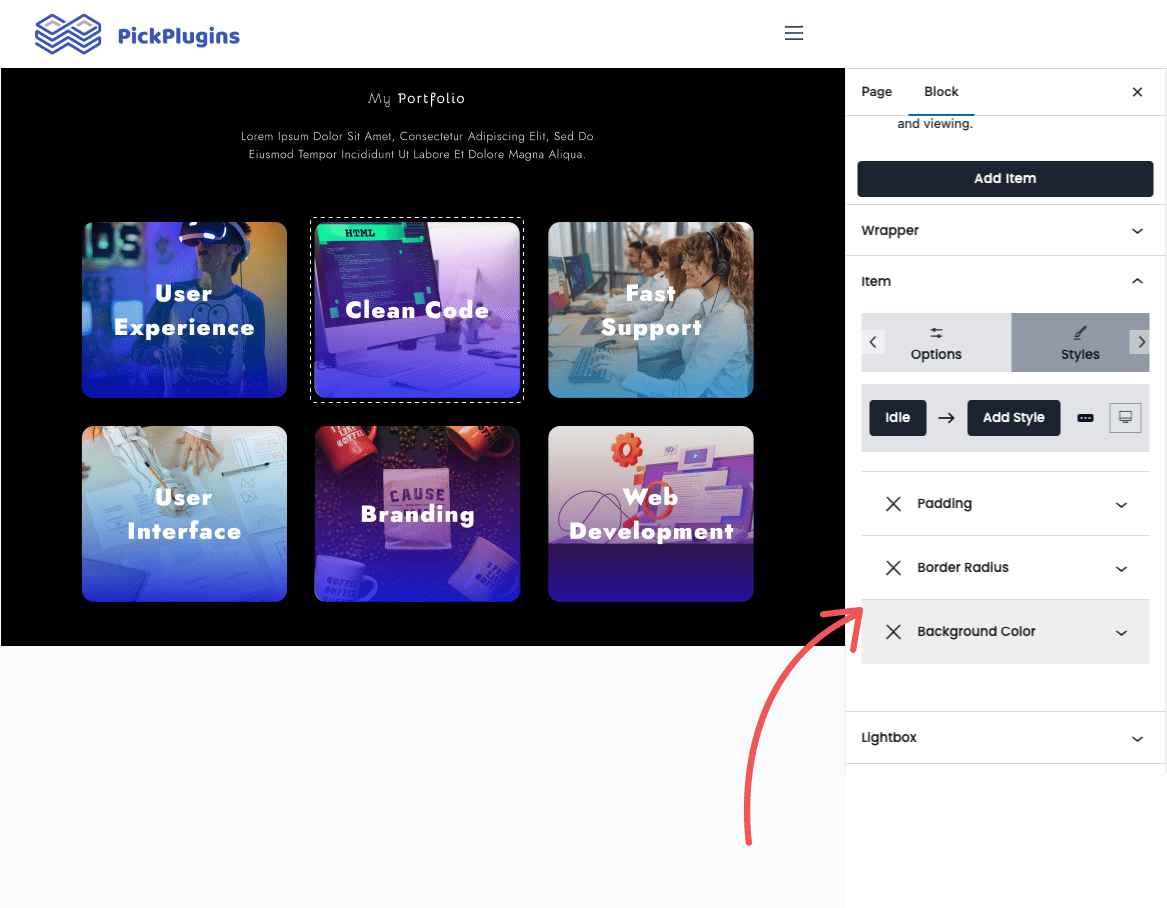
Gallery Item Style
Our “Item” option on the Image Gallery block is useful if you want to apply the same styles to each gallery item. We have included a maximum number of CSS properties on our Styles Component. This Styles feature is so advanced that you can also customize CSS states like hover and add styles.
Lightbox Feature
Our Lightbox feature can be used to showcase high-quality images, product photos, and even videos. You can easily enable or disable Lightbox from the block settings. You’ll find the option under Lightbox.
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We’ve the option to put custom classes on our Image Gallery Gutenberg block.
Documentation
Frequently Asked Questions
Image Gallery is used to showcase a collection of images is an visually appealing way.
Yes, you can easily create an image gallery using the Gallery block in the Gutenberg block editor. This built-in block is very minimal and has fewer option settings. To create a complex gallery with more customizable options you can use a block called Image Gallery by Combo Blocks.
Yes, Combo Blocks has a block called Image Gallery that you can use in the Gutenberg block editor. It offers various types of premade variations for creating a gallery.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.