Best Image Block Plugin for WordPress
Best WordPress Image Block Plugin, Gutenberg Image Block, Rich Image Display with Gutenberg, Responsive Image Display and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- CSS library for each element
- Custom wrapper tag
- Image from a custom field
- Image from the media library
- Image from an external source
- Different image sizes
- UTM tracking Pro!
- Custom image alt tag Pro!
- Alt tag from a custom field Pro!
- Custom Attributes
- Image as Lightbox Pro!
- Image as Background
- Custom image URL Pro!
- In-built pro block variations Pro!
- Image URL from custom field Pro!
- Styles Component for each element
- Block Transform feature
- Advanced CSS pseudo selector Pro!
- Block Variations
- CSS Library
Screenshots
Custom & Dynamic Alt Text Sources
Search engines can’t see images, they rely on alt text. It helps to higher website ranking and improves overall website traffic. From our Image block settings, you can set a dynamic or custom ALT text. This flexibility allows the admin to select a perfect ALT text that matches the context, maximizing its impact on accessibility, SEO, and user experience.
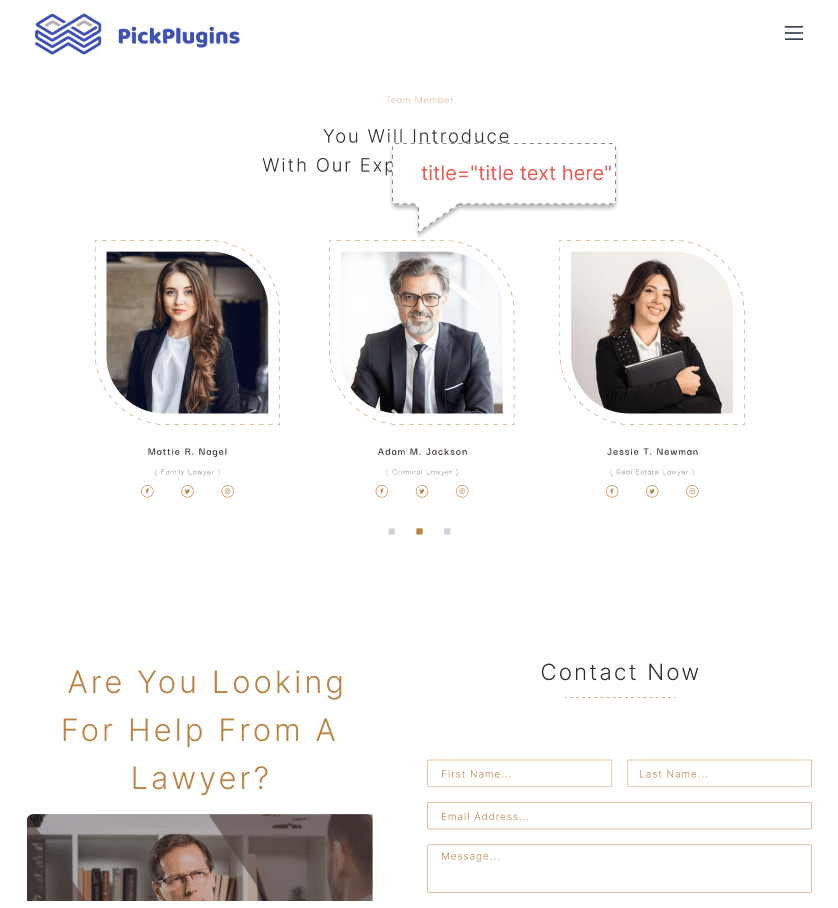
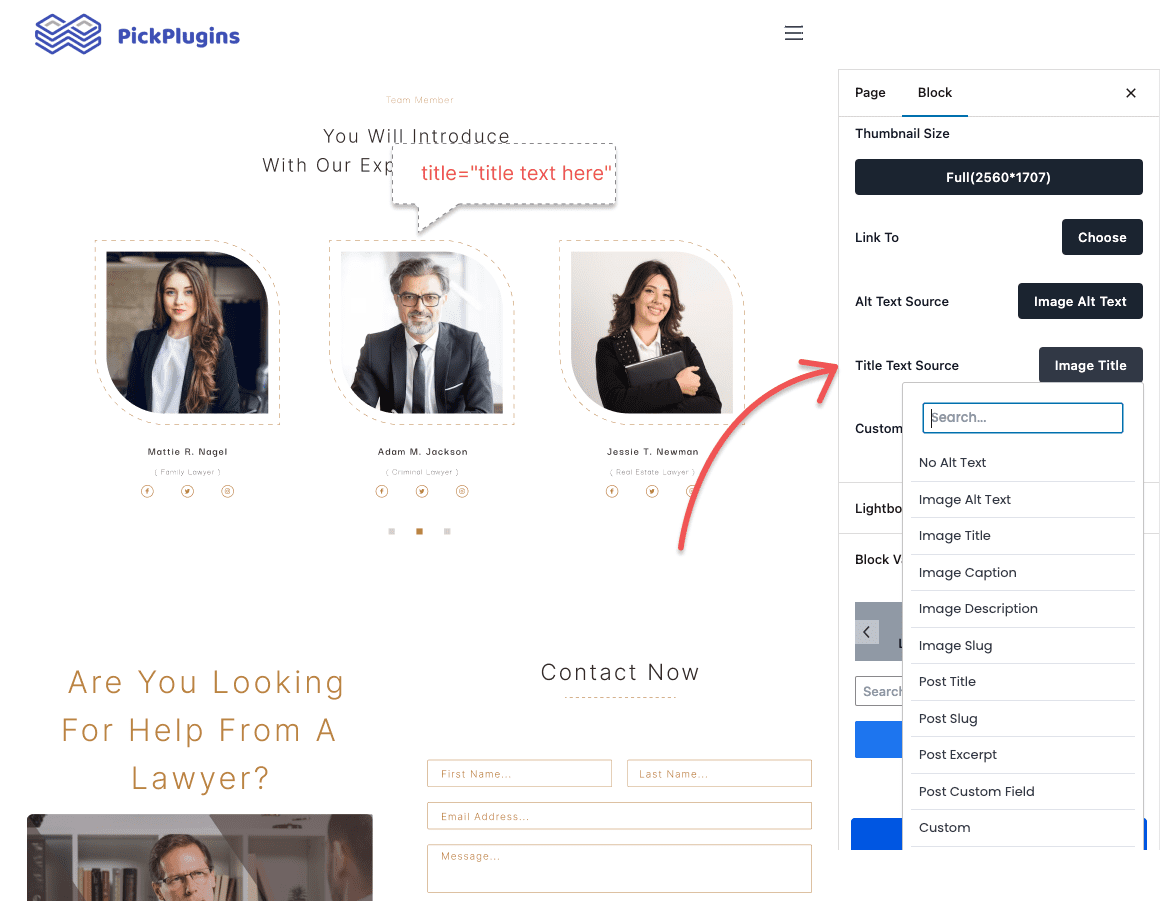
Title Text Sources
Title Text appears as a tooltip when hovering over an image, offering a brief description or context. Under the Image => Tittle Text Source option you can set a custom or dynamic title text for your image.
Image Link Options
Sometimes you might want to make an image link so you can guide users directly to related information and keep them engaged on your site. Under Link To, we have added eight different options to make image link with a custom or dynamic URL.
Thumbnail Sizes
Different image sizes for thumbnail is a must have feature for Faster loading times. Sometime it can be used to create visually appealing layouts, balancing image sizes with text and other elements.
Lightbox Feature
Our Lightbox feature can be used to showcase high-quality images, product photos, and even videos. You can easily enable or disable Lightbox from the block settings. You’ll find the option under Lightbox.
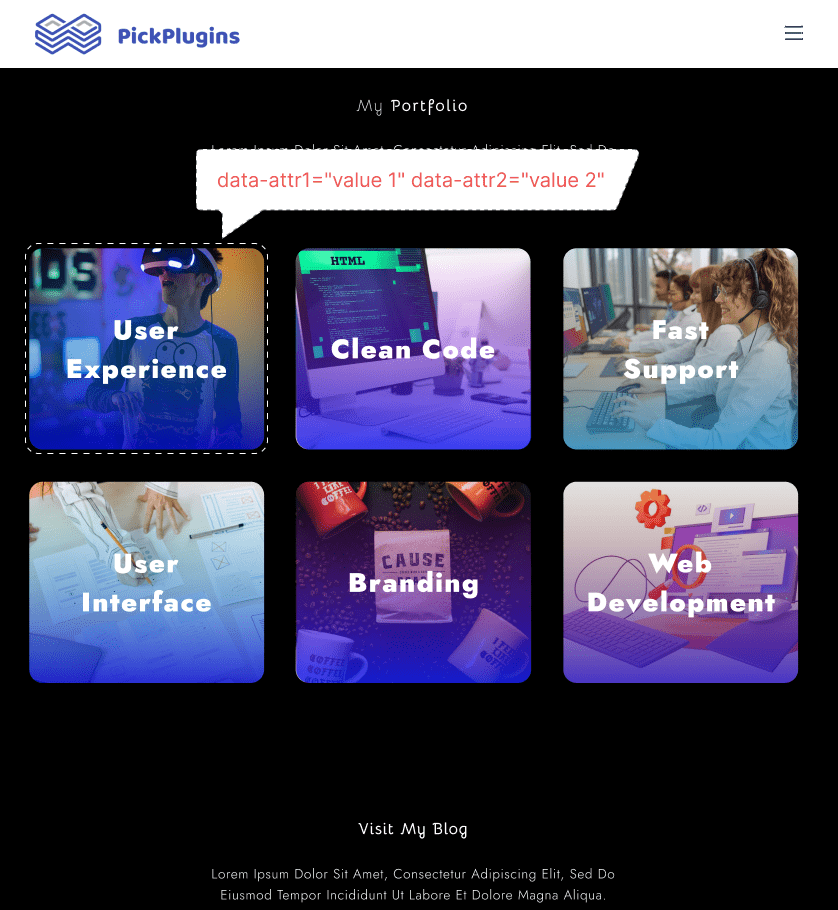
Custom Attributes
Sometimes, custom attributes are useful for JavaScript uses. Under Custom Attributes you’re free to add as many attributes as you want.
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We’ve the option to put custom classes on our Image Gutenberg block.
Documentation
Frequently Asked Questions
An image on a web page refers to a visual element that is displayed on a webpage using HTML and CSS. Images can be used to enhance the look and feel of a webpage and provide additional information or context to the content on the page.
Depending on the design and layout of a website, an image could be different in size. However, as a general rule, using images with a width of 1200 pixels or less is recommended. This will ensure the image fits within most device screens without horizontal scrolling.
Image SEO is optimizing your images for search engines through thoughtful alt text, appropriate captions, suitable file dimensions, and more.
Here are some tips on how to choose the right images for a website:
1. Understanding the purpose of the image will help in selecting an appropriate image that aligns with the website’s goals.
2. Choose images that are relevant to the content on the website.
3. Use high-quality images that are clear and sharp.
4. Use images that are authentic and relevant to the target audience of the website.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.