Best Layer Block Plugin for WordPress
Create and Manage Complex Layouts with Ease, Gutenberg Layer Block, Customize Layers for Different Needs, Display Content in a Variety of Creative Ways, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
Documentation
Frequently Asked Questions
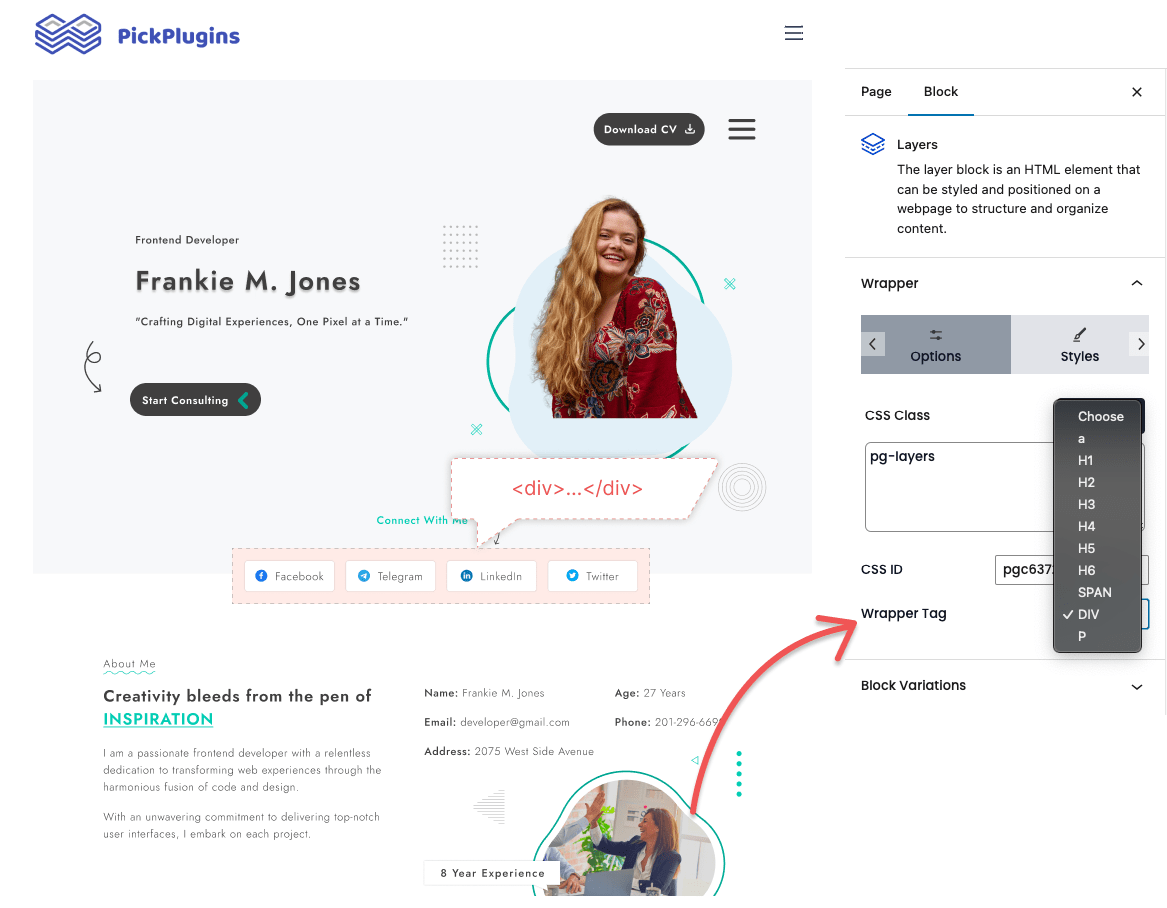
What is the advantage of div?
It’s recommended to view the div element as an element of last resort when no other element is suitable.
Why use div instead of section?
The ‘div‘ element has no special meaning. It is often used as a block of children’s elements. On the other hand, the ‘section‘ element introduced in HTML5 and its standard and recommended to group related elements, such as a subsection of a long article.
Should I use div for text?
Sometimes, depending on context, you can put a P tag inside a Div. But it’s recommended to use Div when there is no other more appropriate or semantic tag available.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.