Best Layers Block Plugin for WordPress
Create Hierarchical Layer Structures for Improved SEO, Gutenberg Layers Block, Create and Manage Complex Layouts, Display Content in a Variety of Creative Ways, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
Documentation
Frequently Asked Questions
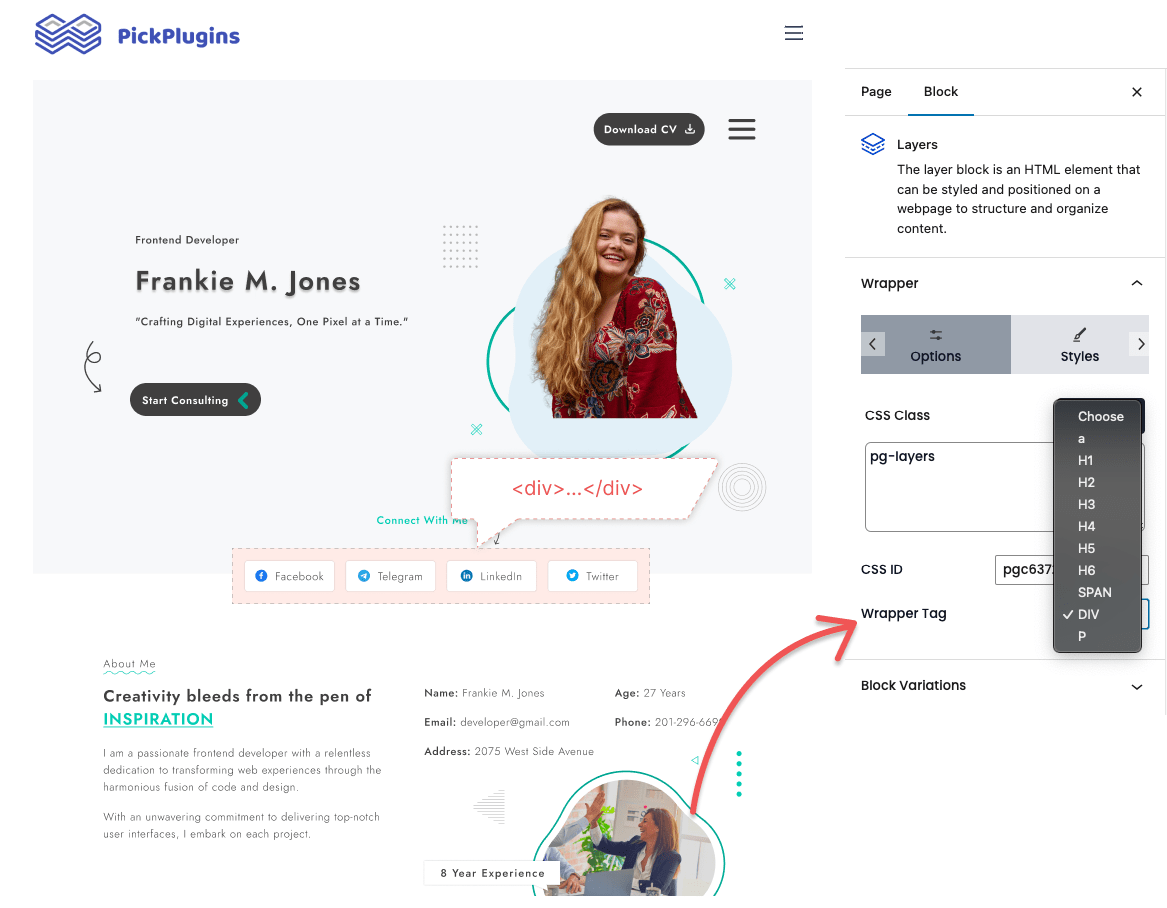
Why use div in HTML?
The div in HTML is mainly used to group other elements. It is the most usable tag in web development.
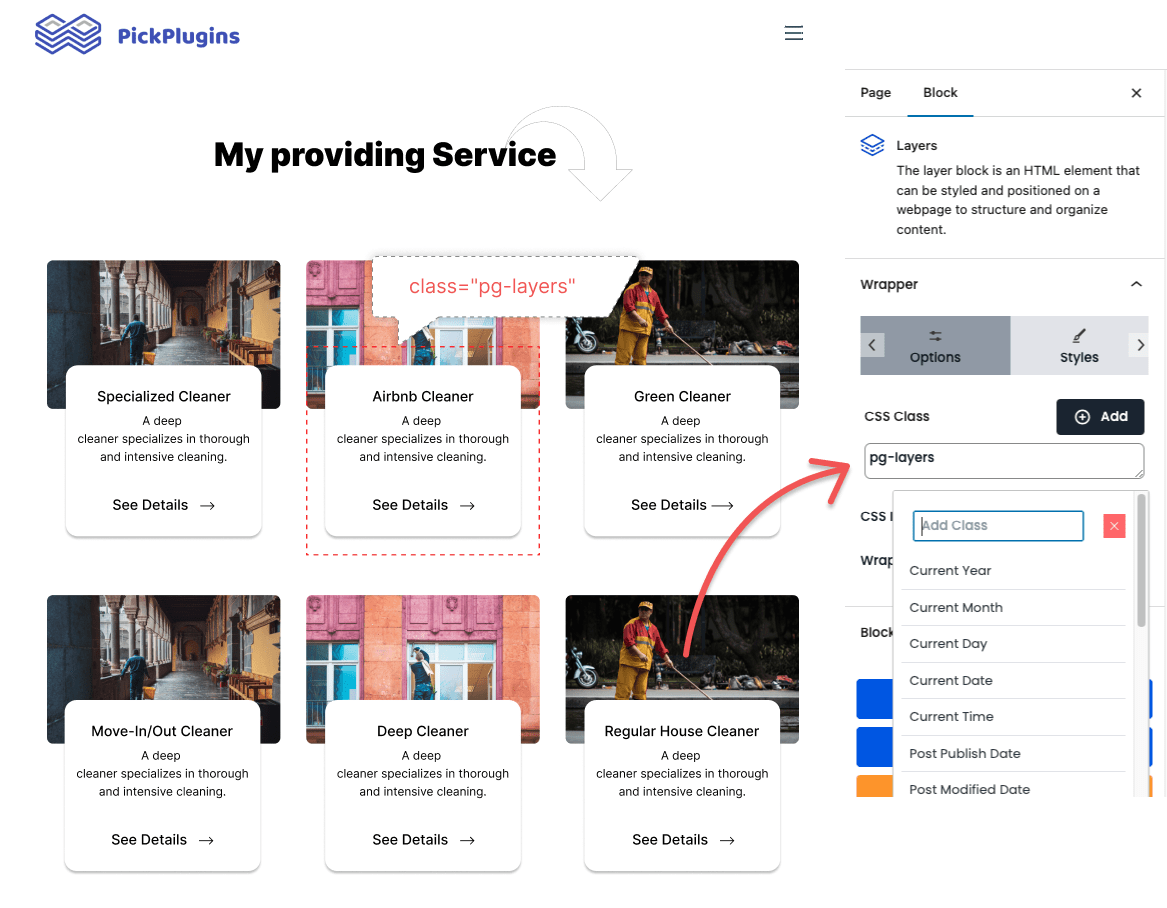
How do I create a div?
To create a div element in HTML, simply type <div></div>
This will create an empty div element. You can add content or other elements to the div, such as text and images.
Is div a block element?
Yes, the div is a block-level element. By default, it takes up the full width of its parent, and it can contain other block elements or inline elements.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.