Best Number Counter Block Plugin for WordPress
Create the Best WordPress Number Counter, Customize Number Counter Styles, Gutenberg Number Counter Block Plugin, Performance-Optimized Number Counter, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- CSS library for each element
- Custom prefix text Pro!
- Custom postfix text Pro!
- Custom duration setting
- OnScroll event
- Post Term Title – dynamic class name Pro!
- Author Name – dynamic class name Pro!
- Rankmath Title – dynamic class name Pro!
- Search Terms – dynamic class name Pro!
- Tag Title – dynamic class name Pro!
- Category Title – dynamic class name Pro!
- Icon Position settings
- Font Awesome icon support
- Icon font support
- Bootstrap Icons support
- Styles Component for each element
- Before prefix – icon position
- After prefix – icon position Pro!
- Before postfix – icon position Pro!
- After postfix – icon position Pro!
- Responsive support
- Block Variations
- Custom Wrapper Tag
- Advanced CSS pseudo selector Pro!
- Advanced CSS property Pro!
- In-built pro block variations Pro!
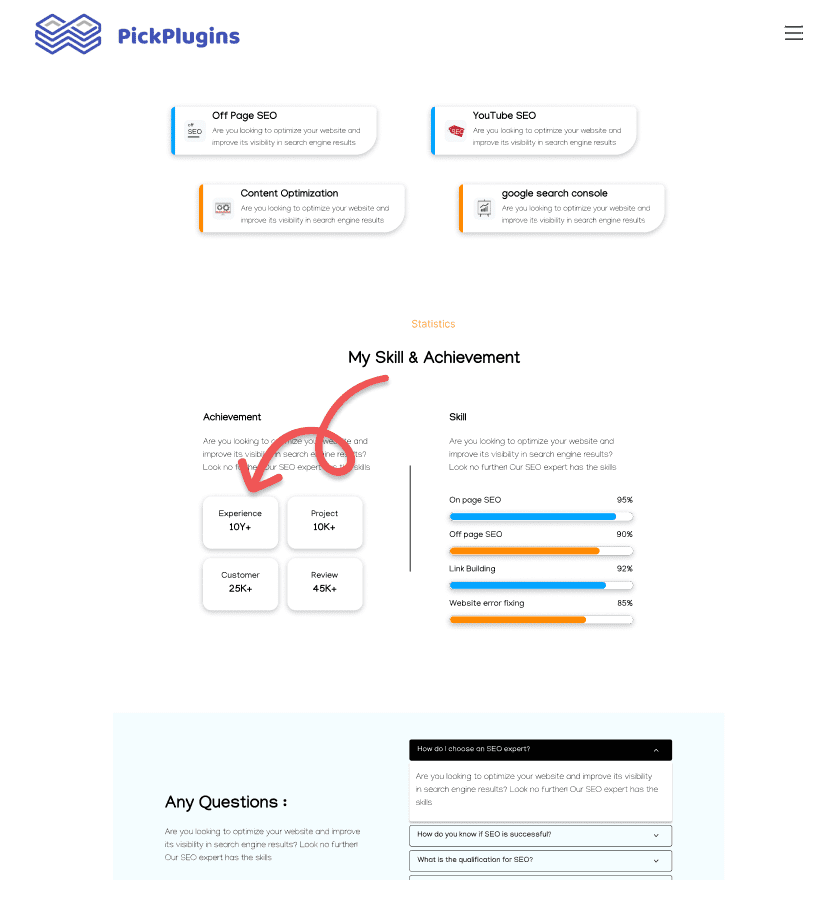
Screenshots
Advanced Prefix and Postfix
Our advanced prefix and postfix options let you add custom text before and after each counter. This way, you can take advantage of creating flexible and user-friendly designs and content.
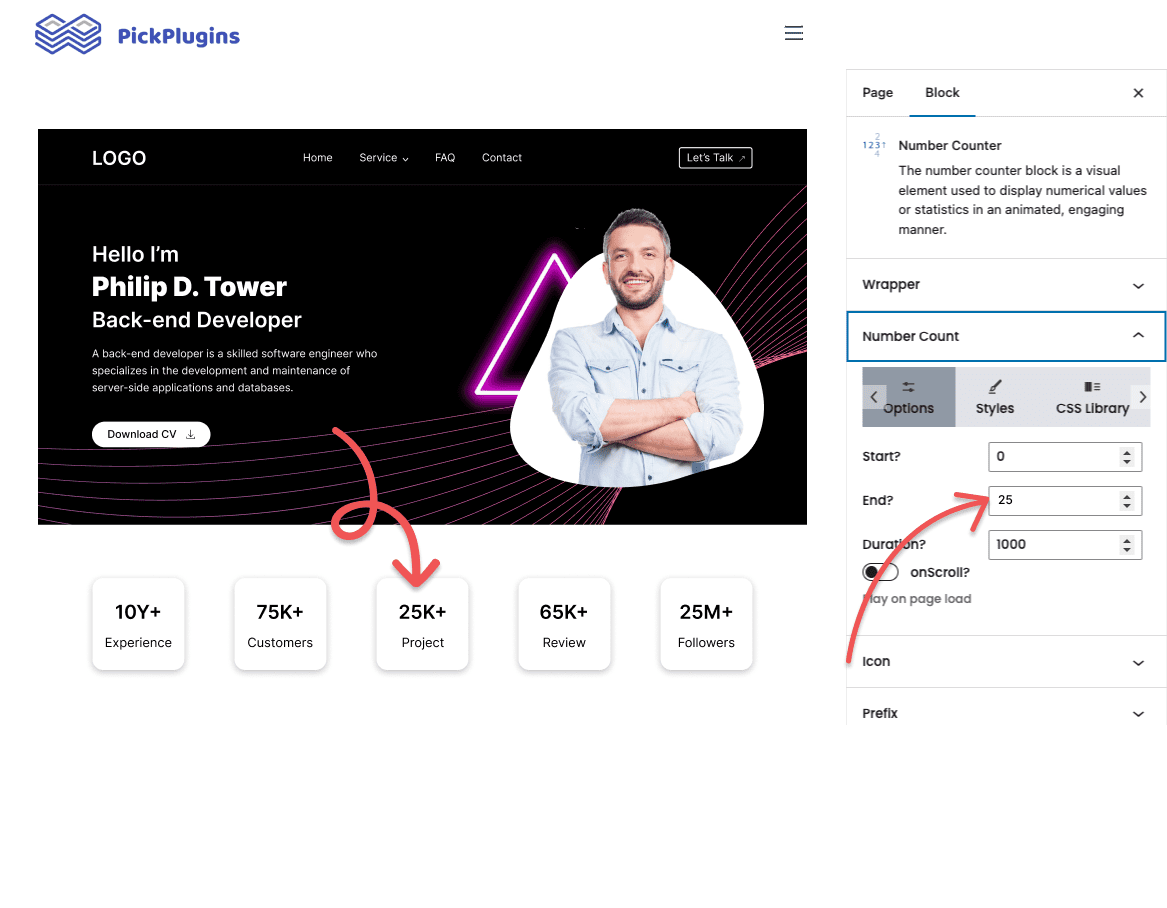
Custom Counter
Custom counter is a great way to add some personality and flair to your website. From the Number Count option panel, you can customize the start and end values. Also, it’s possible to set a duration time for animation.
Custom Wrapper Tag
Sometimes, it’s essential to customize the wrapper tag to match the design or from an SEO perspective. We have included h1 to h6, Span, Div, and P tag that you can choose from.
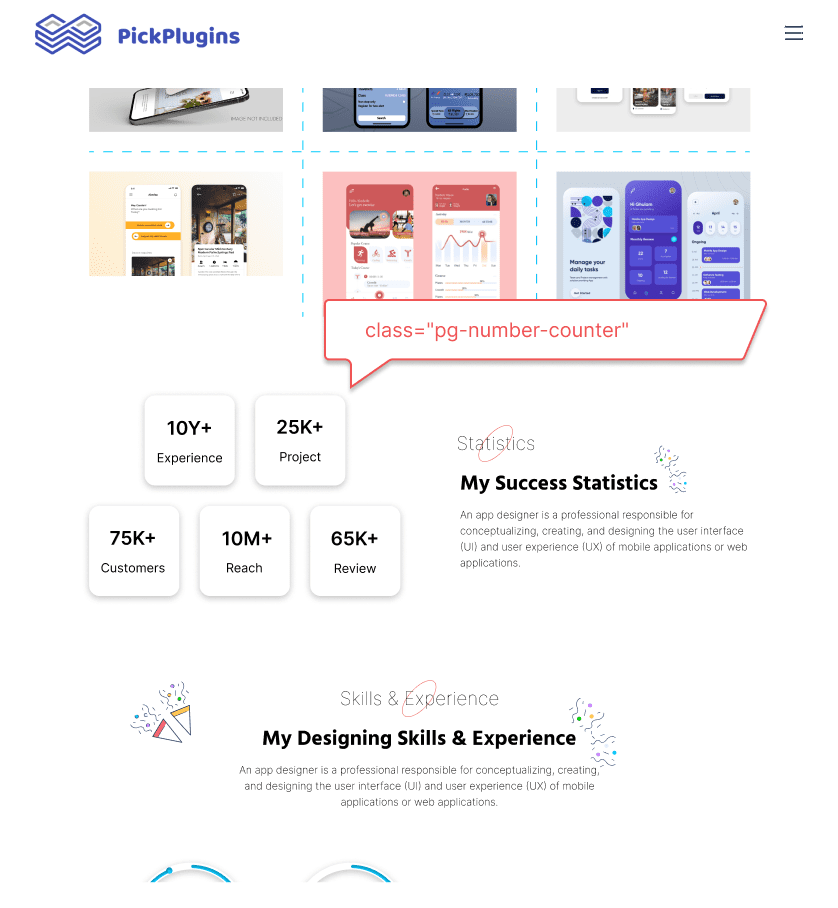
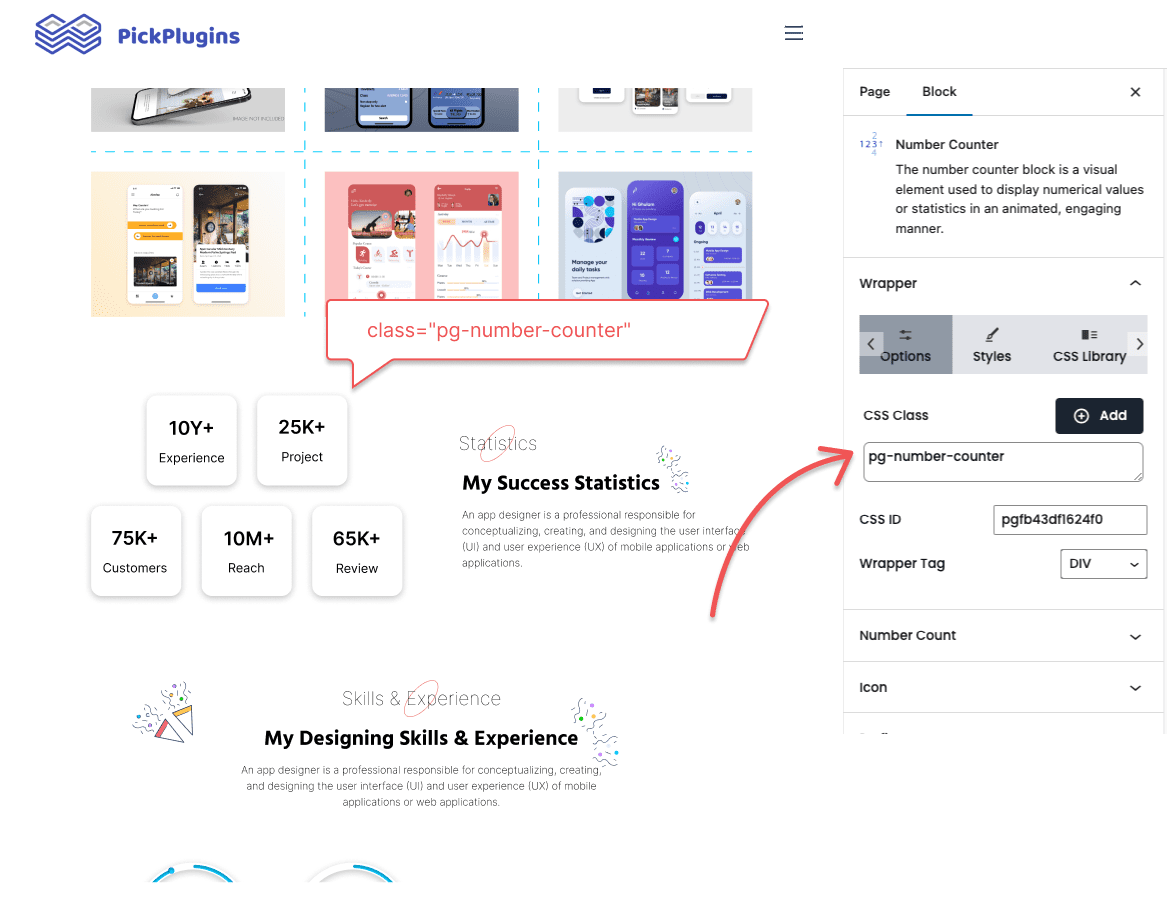
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We’ve the option to put custom classes on our Number Counter Gutenberg block.
Advance Icon Option
So far, we’ve included three different icon libraries Font Awesome, IconFont, and Bootstrap Icons, to choose from. Also, there is an option called ‘Icon Position‘ to change the position of icons.
Number Counter Source
Break free from fixed values! Dynamically fetch data from various sources including custom meta fields, WooCommerce total sales, and product stock quantity.
Documentation
Frequently Asked Questions
To display a number counter, you can use a plugin or block.
Combo Blocks is a popular plugin that has a block called Number Counter. This block can help you to display numbers on a web page with the ability to animate the counting process.
If you’re using the “Number Counter” block by Combo Blocks, look for the Icon option on the Block Setting option panel. Here, you can easily add an icon and customize position. We’ve included three different icon libraries Font Awesome, IconFont, and Bootstrap Icons, to choose from.
Our “Number Counter” block offers Styles Component for styling purposes. This component is so advanced that you can customize CSS states like hover and add styles. We’ve included a maximum number of CSS properties on our Styles Component.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.