Best Post Tags Block Plugin for WordPress
Display Post Tags with Gutenberg Blocks, Create Dynamic Post Tag Listings, SEO-Friendly Tag Display, Visually Appealing Tag Listings and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- CSS library for each element
- Custom wrapper tag
- Add custom class
- Set Max Count
- Post Tag Count
- Tag Prefix and Postfix
- Post Term Title – dynamic class name Pro!
- Author Name – dynamic class name Pro!
- Rankmath Title – dynamic class name Pro!
- Search Terms – dynamic class name Pro!
- Tag Title – dynamic class name Pro!
- Category Title – dynamic class name Pro!
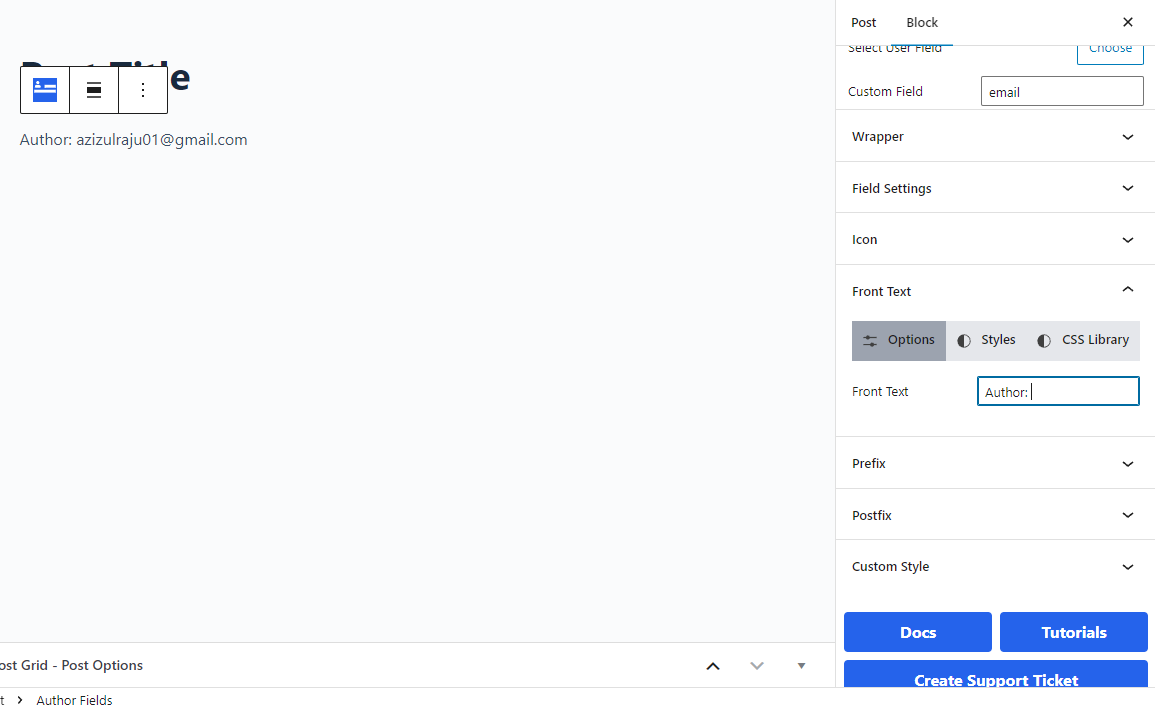
- Tags Front Text
- Custom Attributes on tags
- Custom Icon
- Customize Separator
- Link Target option
- Author URL – dynamic URL Pro!
- Author Link – dynamic URL Pro!
- Author Meta – dynamic URL Pro!
- Custom Field- dynamic URL Pro!
- Absolute Custom URL Pro!
- After Front text – Icon Position Pro!
- Before Items – Icon Position Pro!
- Styles Component for each element
- Advanced CSS pseudo selector Pro!
- Block Variations
- CSS Library
- Before each items – Icon Position Pro!
- After each items – Icon Position Pro!
- Post count Pro!
- Advanced CSS property Pro!
- In-built pro block variations Pro!
- UTM Tracking Pro!
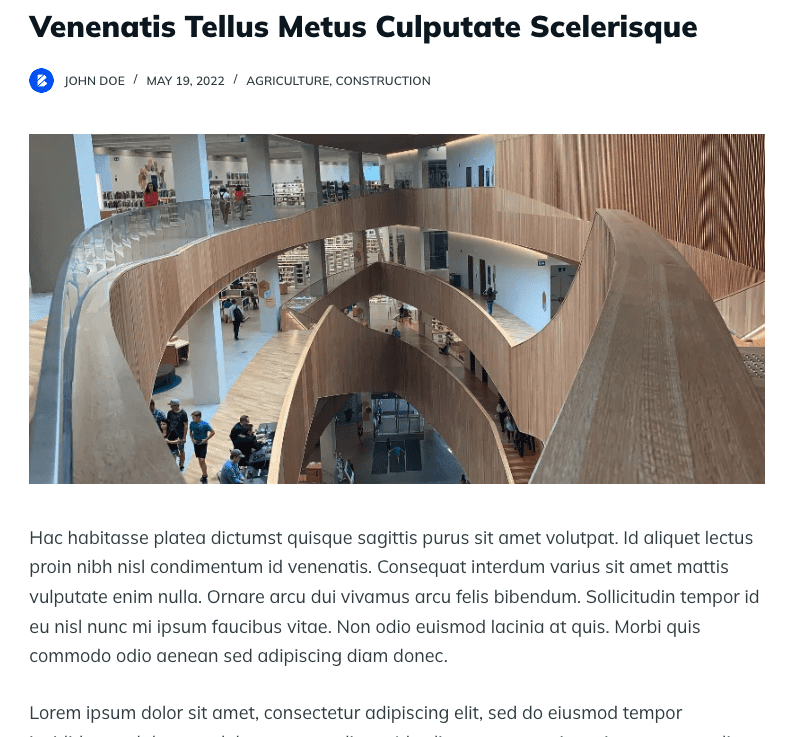
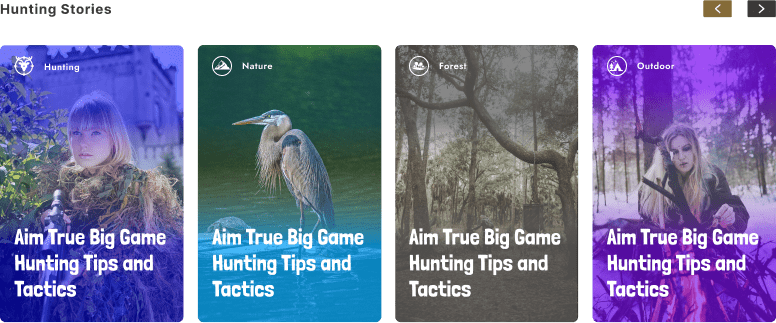
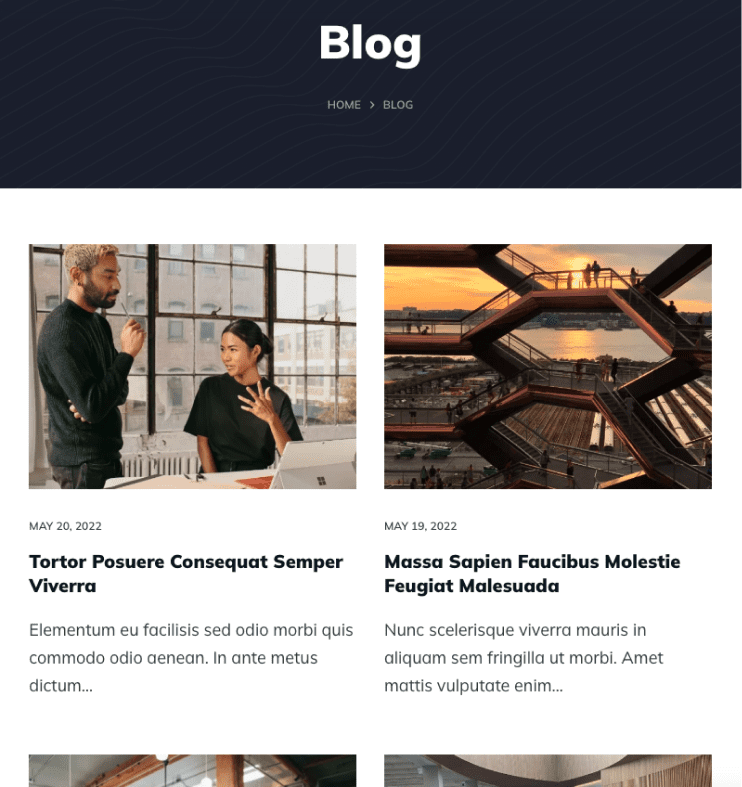
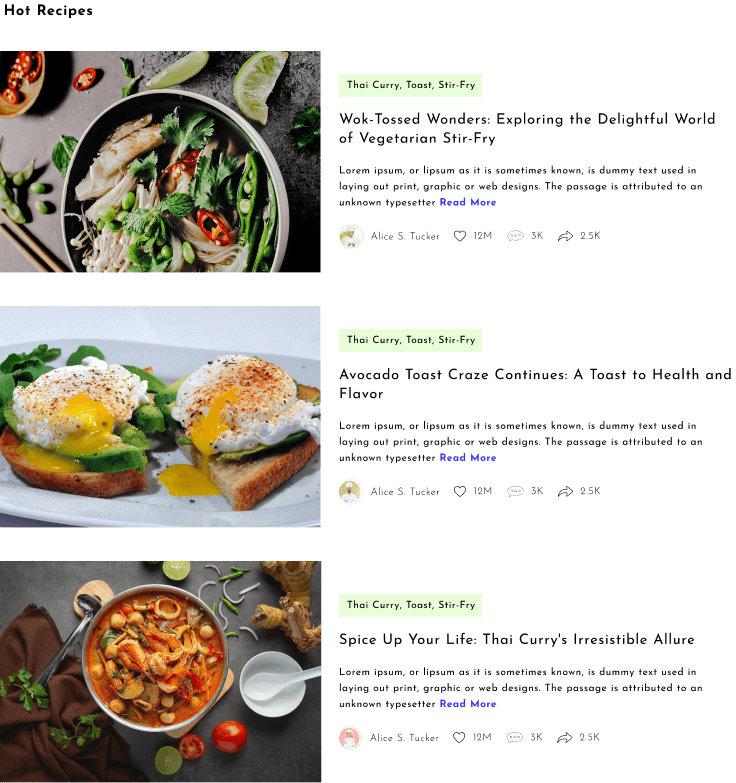
Screenshots
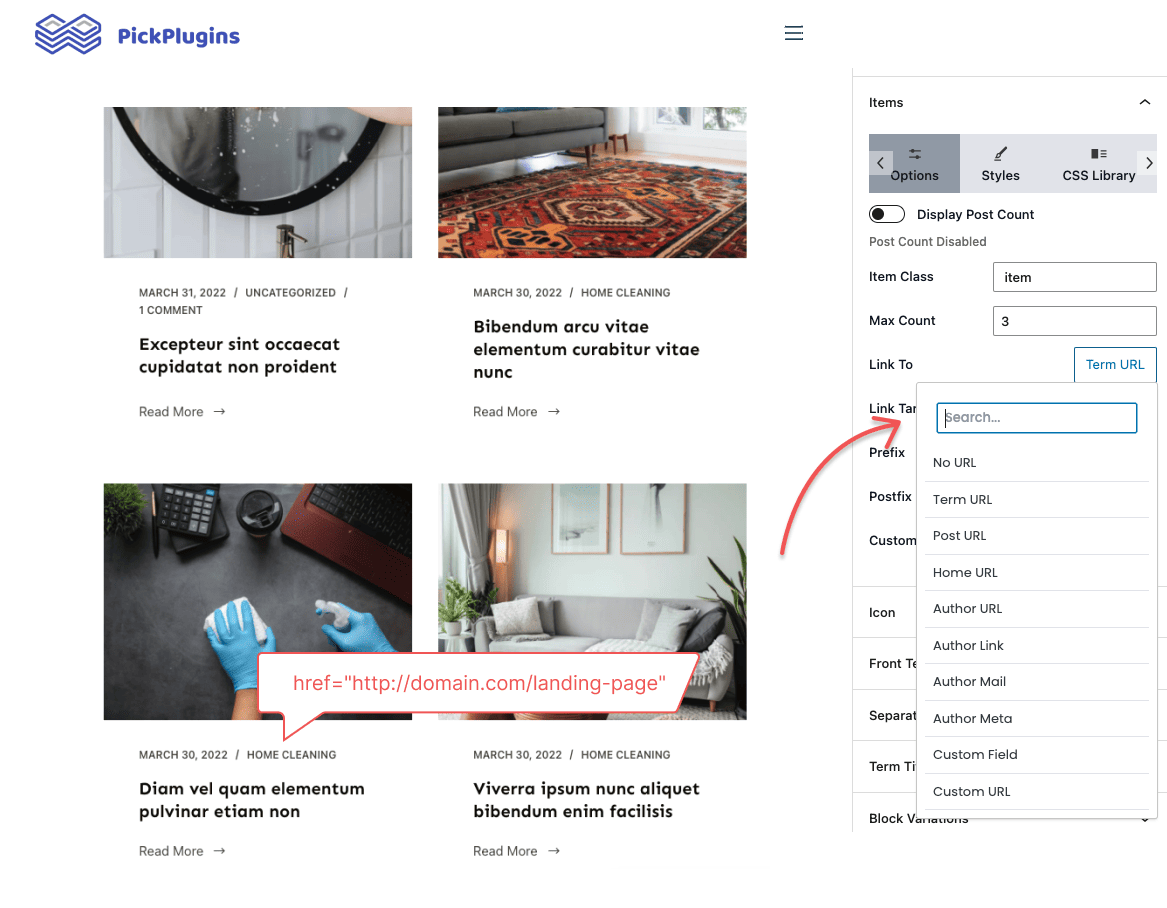
Various ‘Link To’ Options To Update URL
It’s really easy to set up custom or dynamic link on your tags. We’ve included ten different options under Link To so you can quickly set a dynamic URL.
These options are –
- Post URL
- Author Link
- Term URL
- Author Mail
- Post URL
- Author Meta
- Home URL
- Custom Field
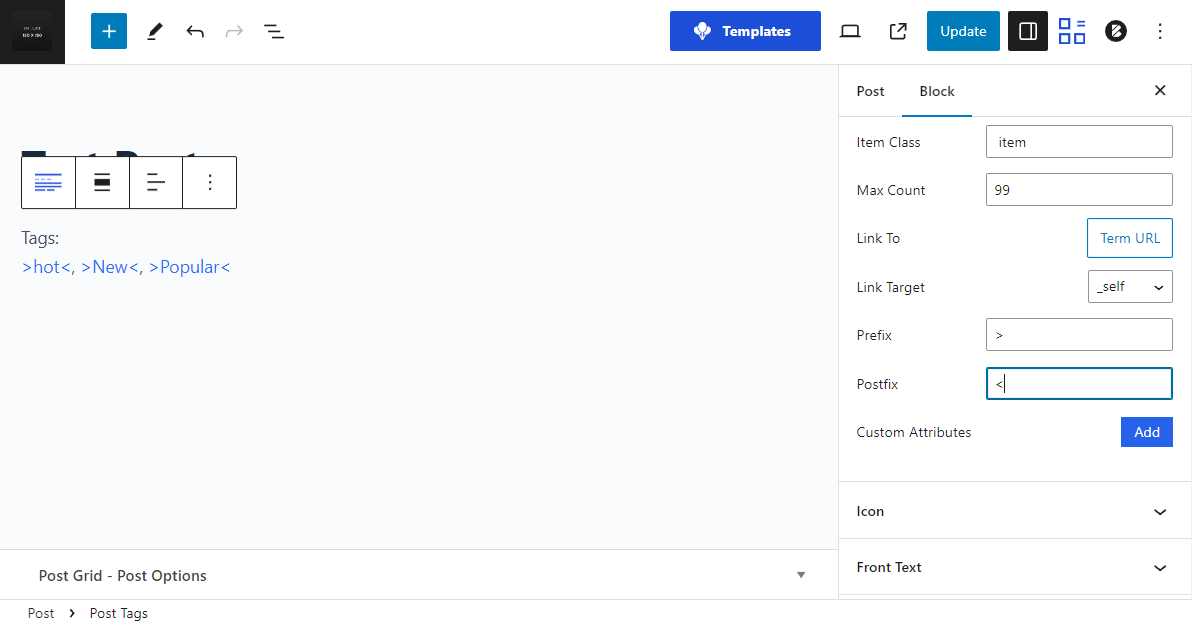
Advanced Prefix and Postfix
Dynamic Class
Dynamic class in CSS is useful if you want to change the style dynamically. For example if you set the Current Year option, the class name will change depending on the year changes.
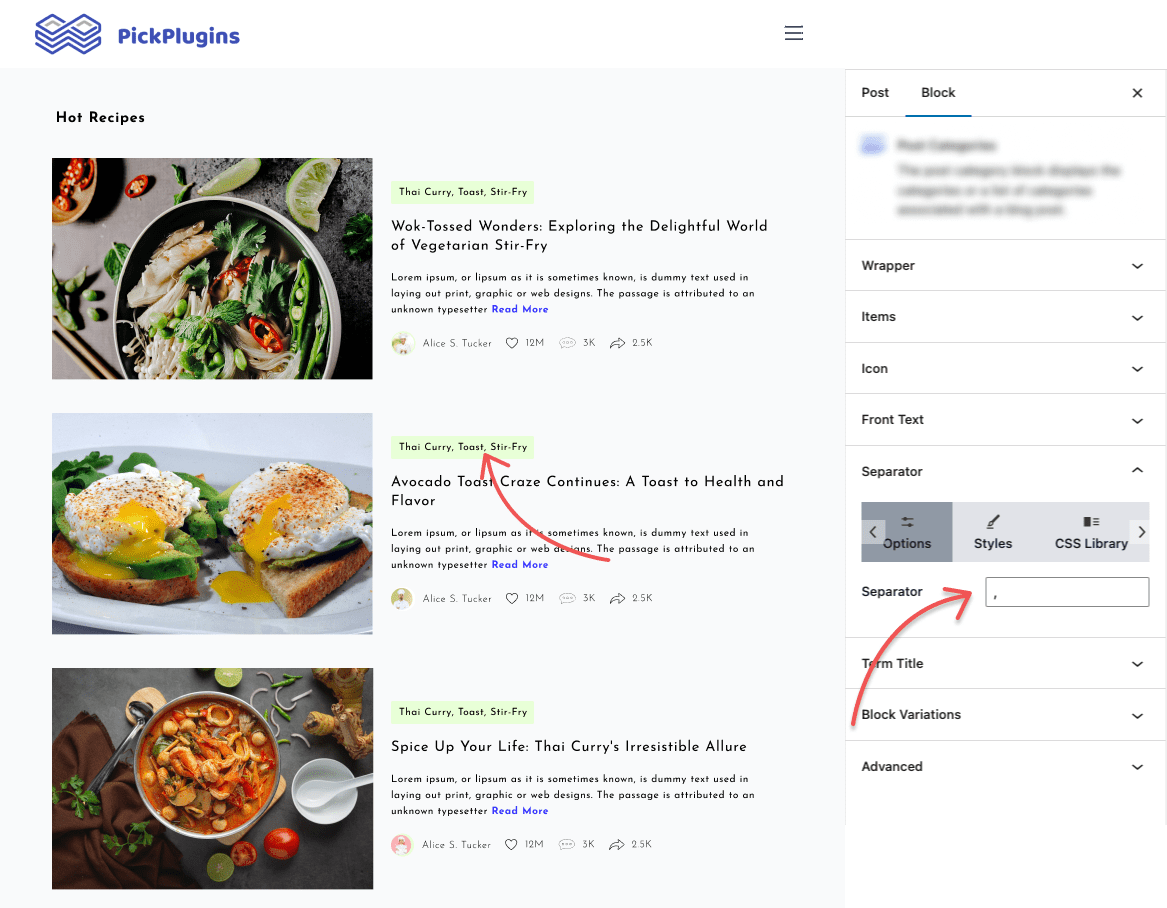
Custom Separator
Separators provide visual cues that help users quickly scan a list of tags and identify the ones they are interested in.
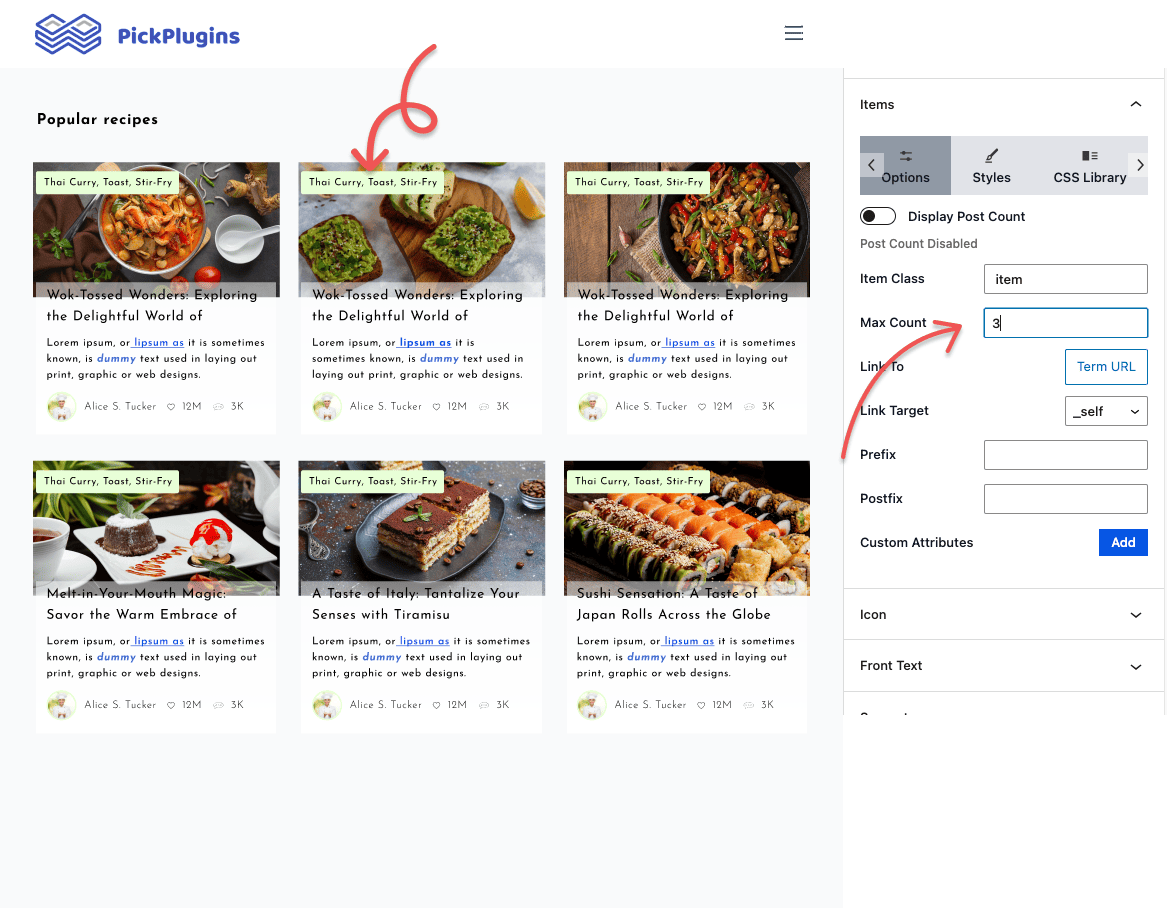
Max Count Option
The long post tag is sometimes messy and hard to keep in a small area, That’s why it is needed to limit the tags length by setting up a Max Count value.
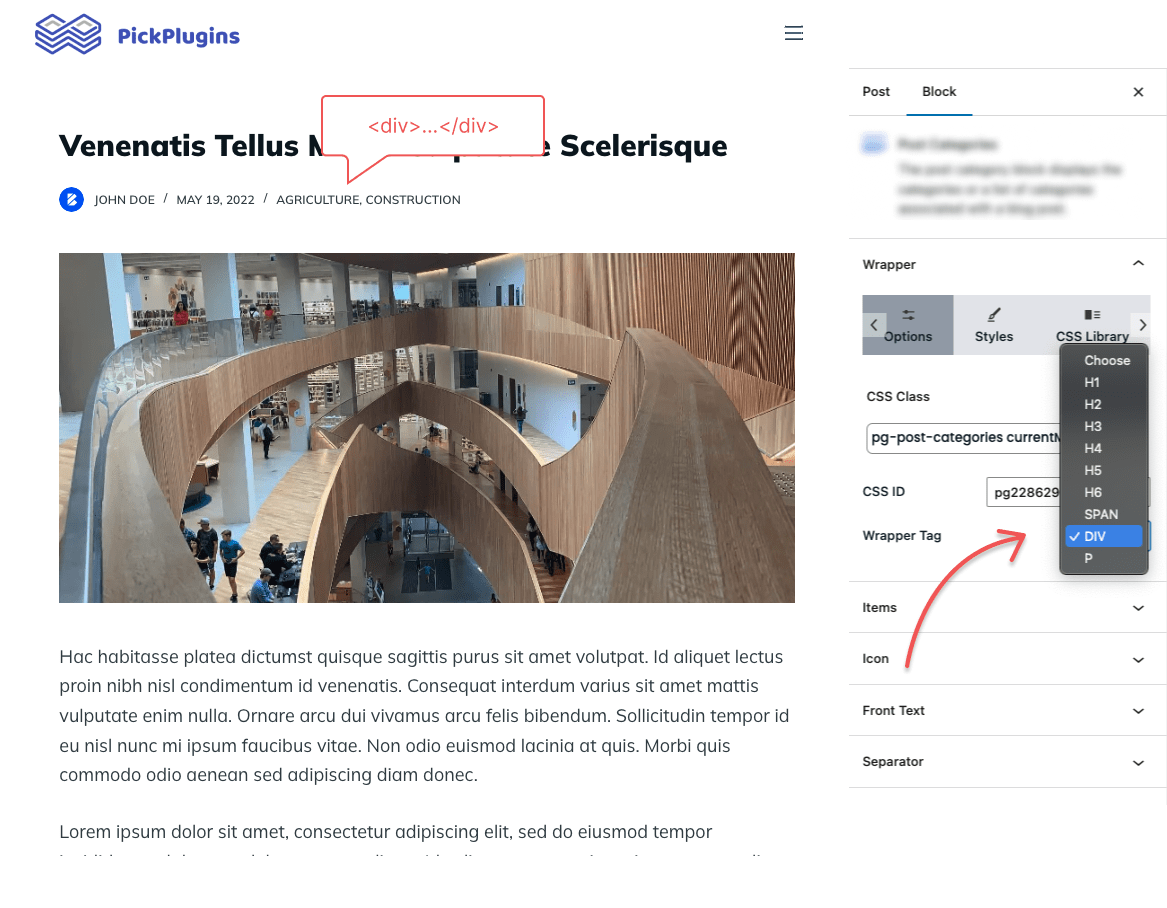
Custom Wrapper Tag
Sometimes, it’s essential to customize the wrapper tag to match the design or from an SEO perspective. We have included h1 to h6, div, span, and p tag that you can choose from.
Advance Icon Option
So far, we’ve included three different icon libraries Font Awesome, IconFont, and Bootstrap Icons, to choose from. Also, there is an option called ‘Icon Position‘ to change the position of icons.
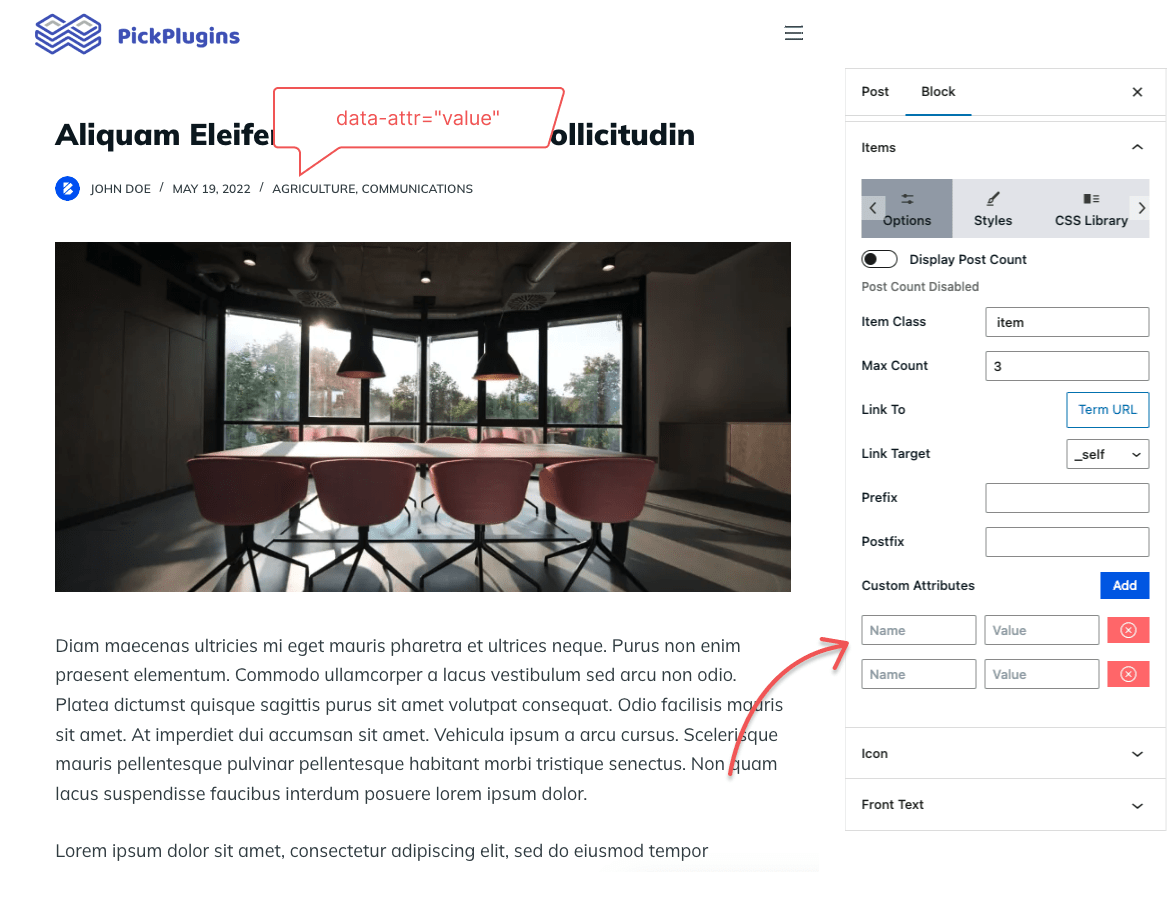
Custom Attributes
Sometimes, custom attributes are useful for JavaScript uses. You’re free to add as many attributes as you want.
UTM Tracking
We have implemented UTM tracking to monitor your overall marketing strategy. You can experiment with different campaigns and monitor the results to optimize your marketing efforts.
Documentation
Frequently Asked Questions
Tags are one of the default taxonomies used to organize your blog posts. They are essential keywords that provide additional information about the post’s content.
Depending on the design and layout of a website, an image could be different in size. However, as a general rule, using images with a width of 1200 pixels or less is recommended. This will ensure the image fits within most device screens without horizontal scrolling.
Image SEO is optimizing your images for search engines through thoughtful alt text, appropriate captions, suitable file dimensions, and more.
Here are some tips on how to choose the right images for a website:
1. Understanding the purpose of the image will help in selecting an appropriate image that aligns with the website’s goals.
2. Choose images that are relevant to the content on the website.
3. Use high-quality images that are clear and sharp.
4. Use images that are authentic and relevant to the target audience of the website.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.