Best Add-To-Cart Block Plugin for
WordPress
Best Add to Cart Button Gutenberg Block for WordPress, Create and Manage Add to Cart Buttons, Extensible Add to Cart Button Functionality, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
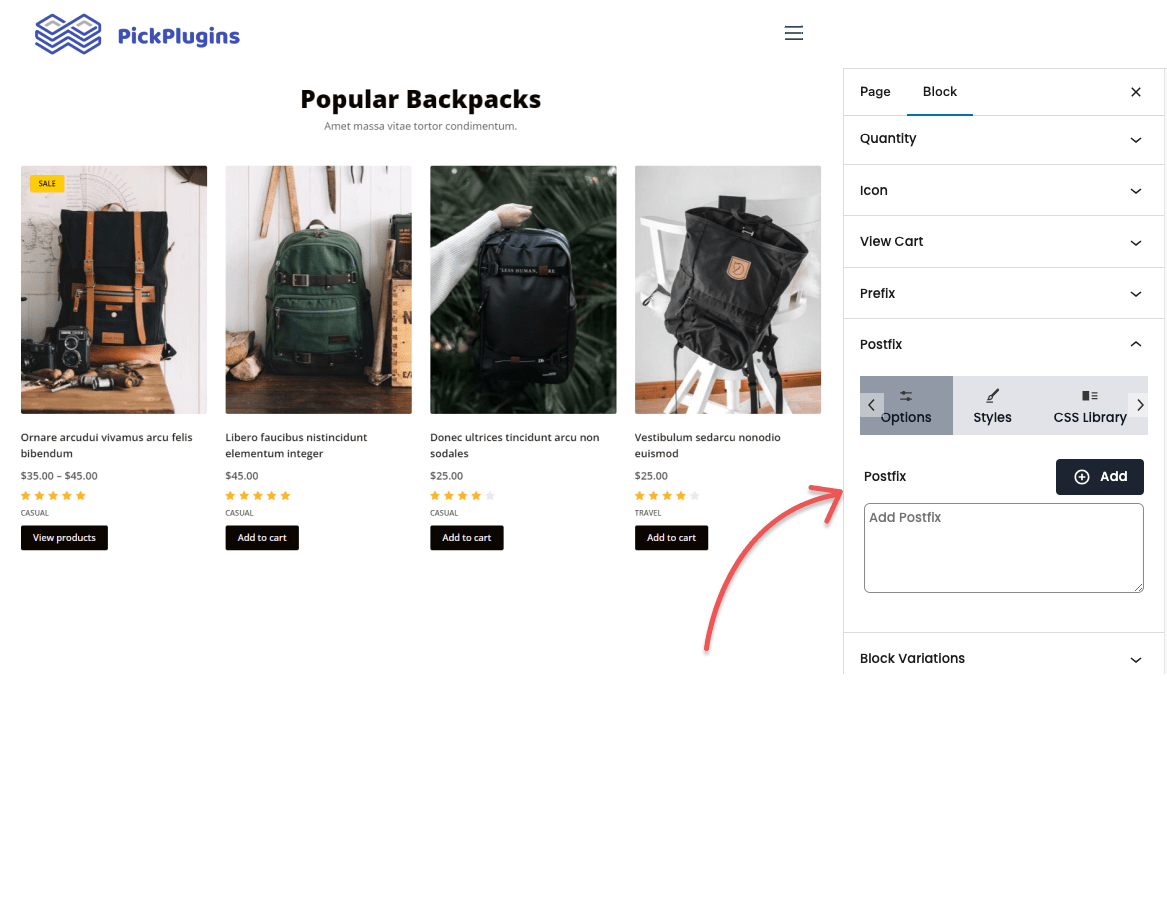
Advanced Prefix and Postfix
Our advanced prefix and postfix options let you add custom text before and after the Add-To-Cart button. It allows you to create creative content for button to enhance better user experience.
Documentation
Frequently Asked Questions
Clicking the “Add to Cart” button is similar to putting items in your trolley at a grocery store. It doesn’t complete the purchase or involve any immediate payment. Instead, it simply reserves the selected product in your virtual shopping cart, allowing you to continue browsing and adding more items before proceeding to the checkout process.
Add to cart is used to indicate your immediate intention to purchase a product. When you click the “add to cart” button, the product is placed in your virtual shopping cart, which is a temporary holding area for the items you intend to buy.
Wishlist, on the other hand, is used to save items that you might want to purchase in the future but are not ready to buy at the moment. It’s like creating a list of products you’re interested in but haven’t yet committed to buying.
The “Add-To-Cart” button serves as a clear call to action, signaling the user’s intention to purchase a product. It allows them to reserve the item in their virtual shopping cart, indicating their interest and readiness to buy.