This article is specially dedicated to WordPress bloggers and article writers who write plugin reviews on their blogs. The plugin industry is now in a remarkable stage. Every day developers touch different types of niches to develop their plugins. As it is obvious WordPress bloggers and article writers are sharing plugin tutorials, guides, security issues, discussion of plugin features and many more.
We have seen many bloggers write plugin info in a hard-coded way. As the plugin grows, information changes, so bloggers must update them manually. How cool if this can be done automatically by the available wordpress.org API. Let me introduce a Gutenberg block to display wordpress.org plugin info in your blogs.
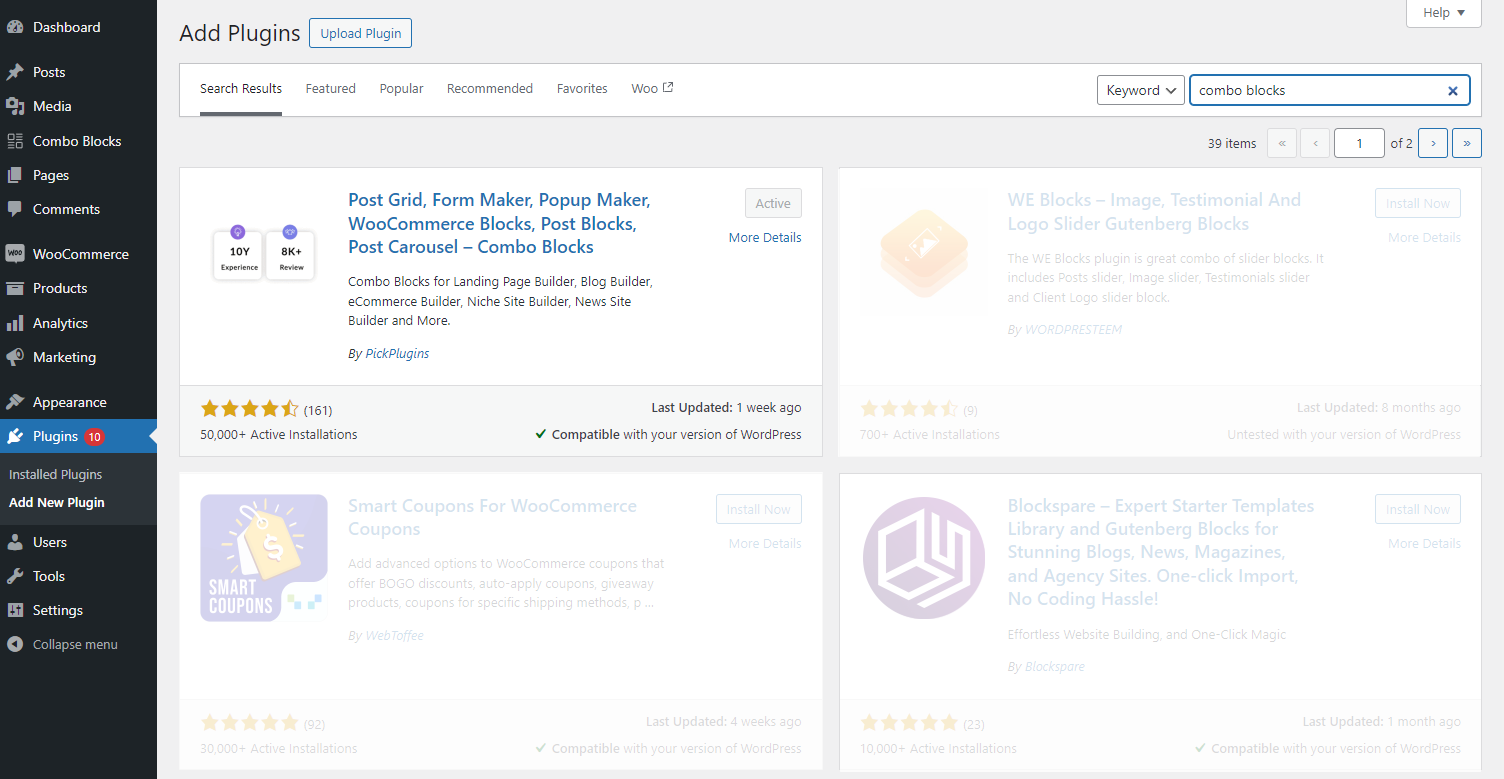
Install the Combo Blocks plugin from your dashboard and activate it.
Also, you can directly download it from the wordpress.org plugin page.
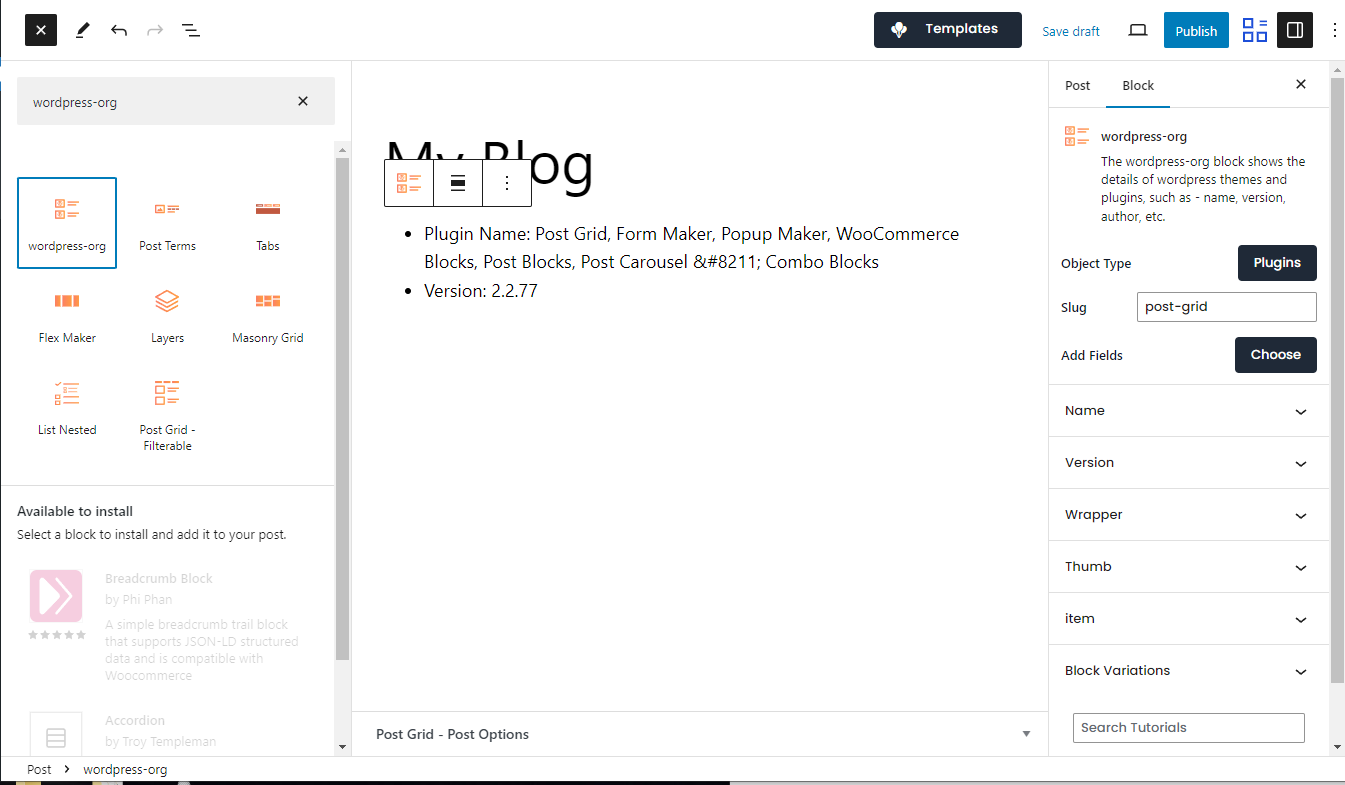
After activating the Combo Blocks, you will see the blocks available from Combo Blocks on the block inserter, You will see the block named wordpress-org. Click to add your post content.

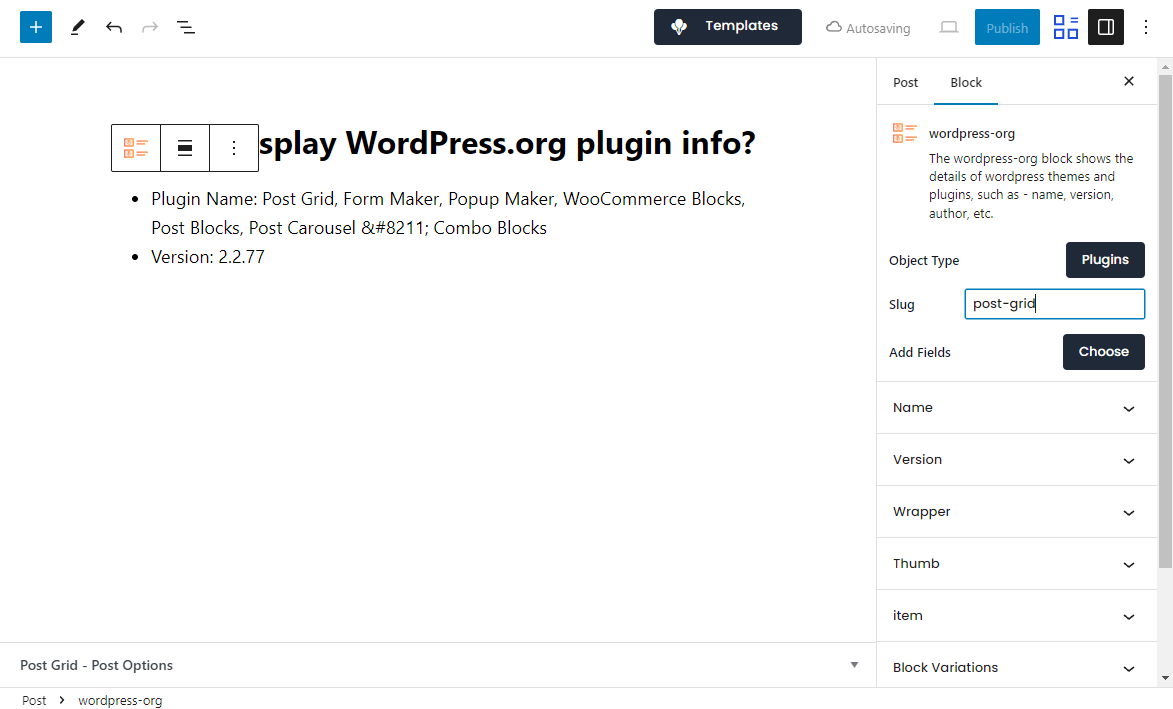
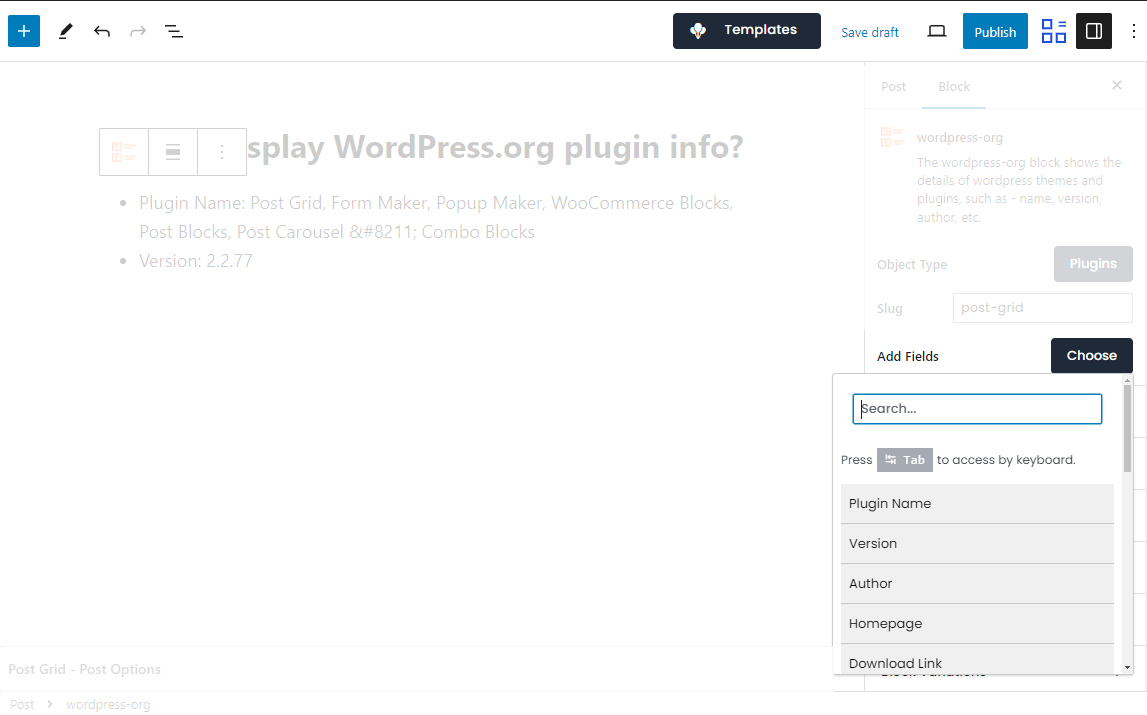
Once you add the block on post content, you will see the block option under the options panel, you can change the plugin slug and add the required fields you want to display the information of the plugin. There are 20+ fields available to display from plugin info.

Just click the fields from the dropdown, and you will see the field info on the list. You can also sort the fields by dragging from field options.

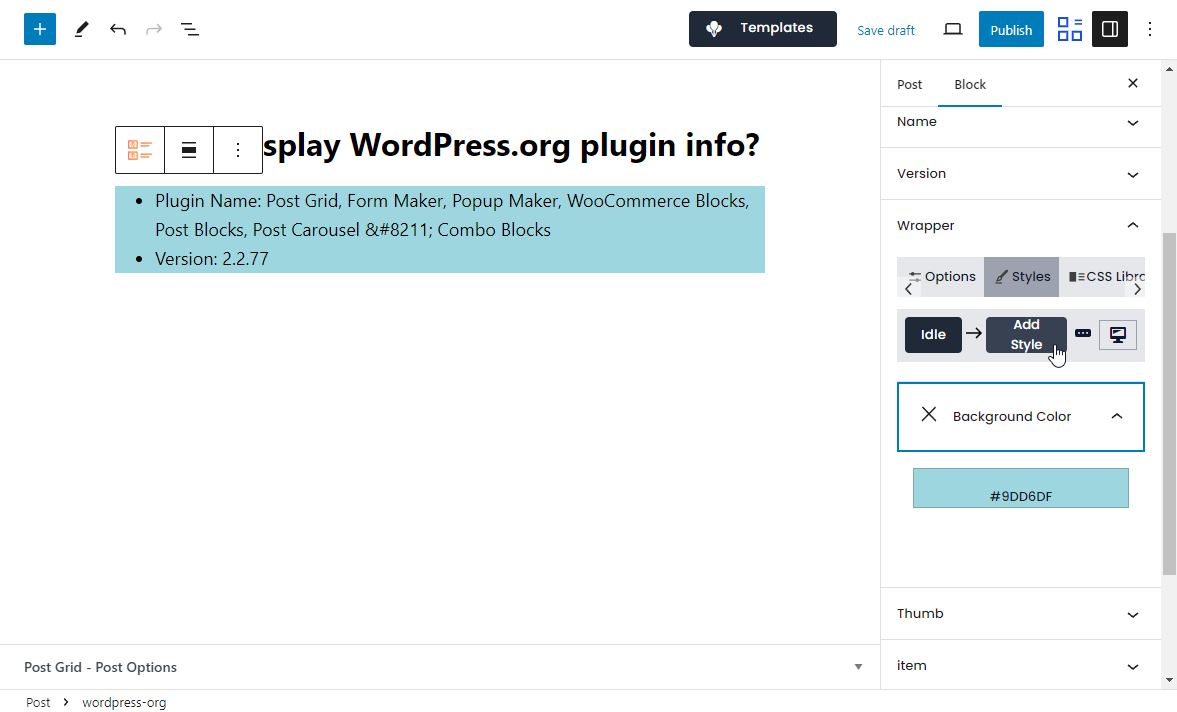
There is also an option for wrapper styling, and the wrapper tag can be changed to div or any elements. Items wrapper can be changed to li or div elements. You can also customize the items styling.