Best Layer Block Plugin for WordPress
Create and Manage Complex Layouts with Ease, Gutenberg Layer Block, Customize Layers for Different Needs, Display Content in a Variety of Creative Ways, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
List Of Features
- Custom wrapper tag
- Custom class for styling
- Align controls
- N’th item selectorPro!
- Advanced CSS propertyPro!
- Styles component for styling
- Advanced CSS pseudo selectorPro!
- Responsive styling support
- CSS Library
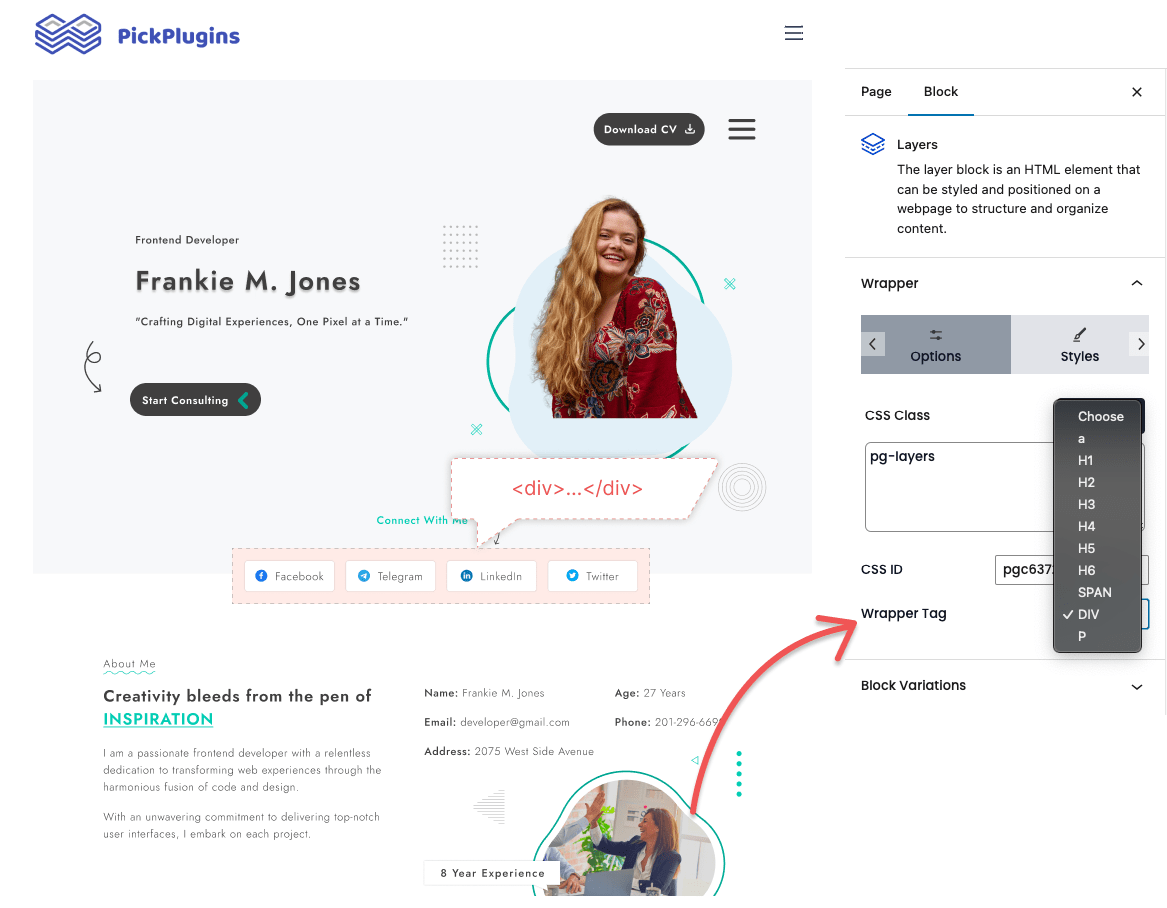
Custom Wrapper Tag
Sometimes, it’s essential to customize the wrapper tag to match the design or from an SEO perspective. We have included h1 to h6, Span, Div, P and a tag that you can choose from.
Custom Wrapper a and Link Option
It’s easy! Simply change the wrapper tag to “a”. This will allow you to set a custom or dynamic URL and even choose where the link opens (like a new tab) using the link target option.
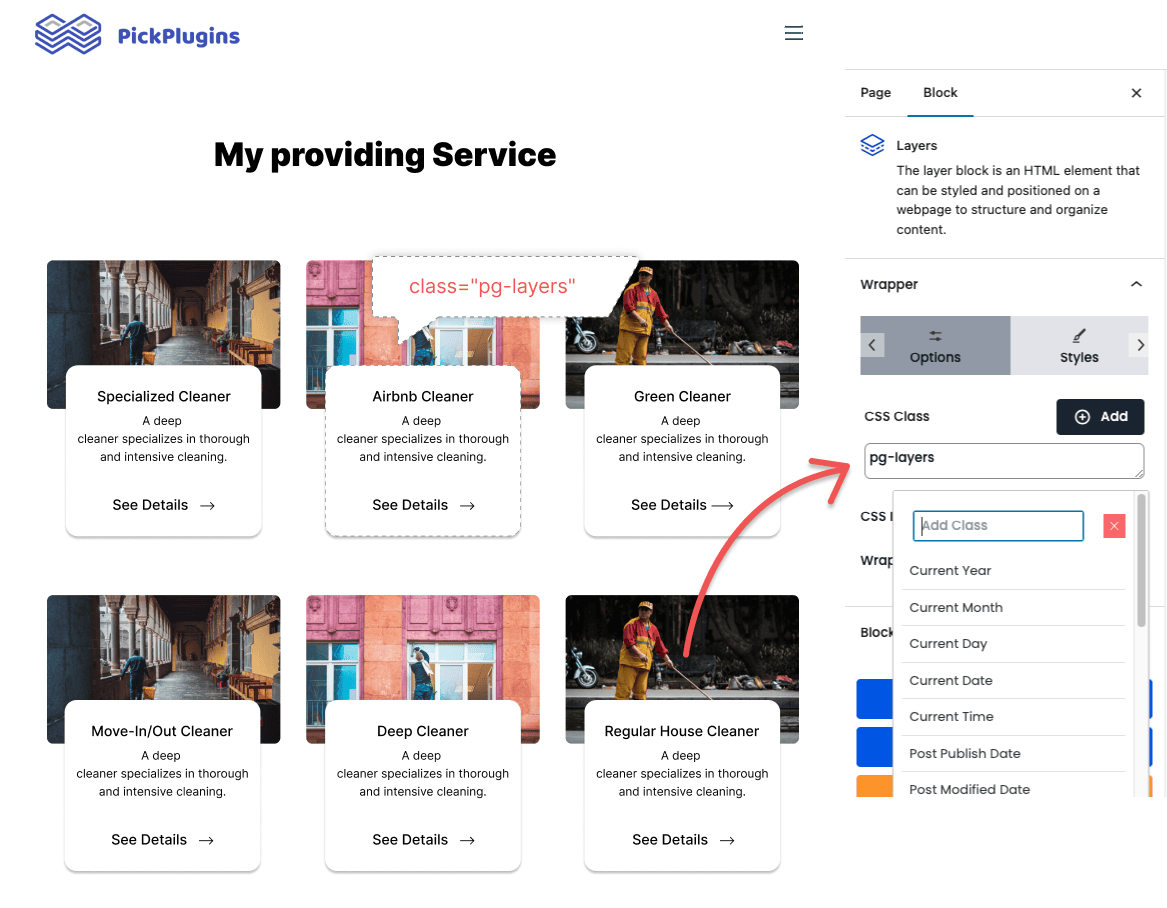
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We’ve the option to put custom classes on our Layer Gutenberg block.
Documentation
Frequently Asked Questions
It’s recommended to view the div element as an element of last resort when no other element is suitable.
The ‘div‘ element has no special meaning. It is often used as a block of children’s elements. On the other hand, the ‘section‘ element introduced in HTML5 and its standard and recommended to group related elements, such as a subsection of a long article.
Sometimes, depending on context, you can put a P tag inside a Div. But it’s recommended to use Div when there is no other more appropriate or semantic tag available.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.