Best Masonry Grid Block Plugin for WordPress
Create Beautiful Masonry Layouts with Gutenberg Masonry Wrap Block, Best Masonry Grid Block Plugin For WordPress, Masonry With Lightbox, and More.
7000+Support Issue Solved
4.5 Star Rating
2,531,647+ Total Downloads
Masonry Image Gallery
By nesting our images block inside the Masonry Grid, you can easily create a responsive image gallery. You can customize the gutter, column width, column number, and more.
User Masonry Grid
By nesting the User Query block inside the Masonry Grid, it’s easy to create a masonry style grid section and customize grid columns and styles.
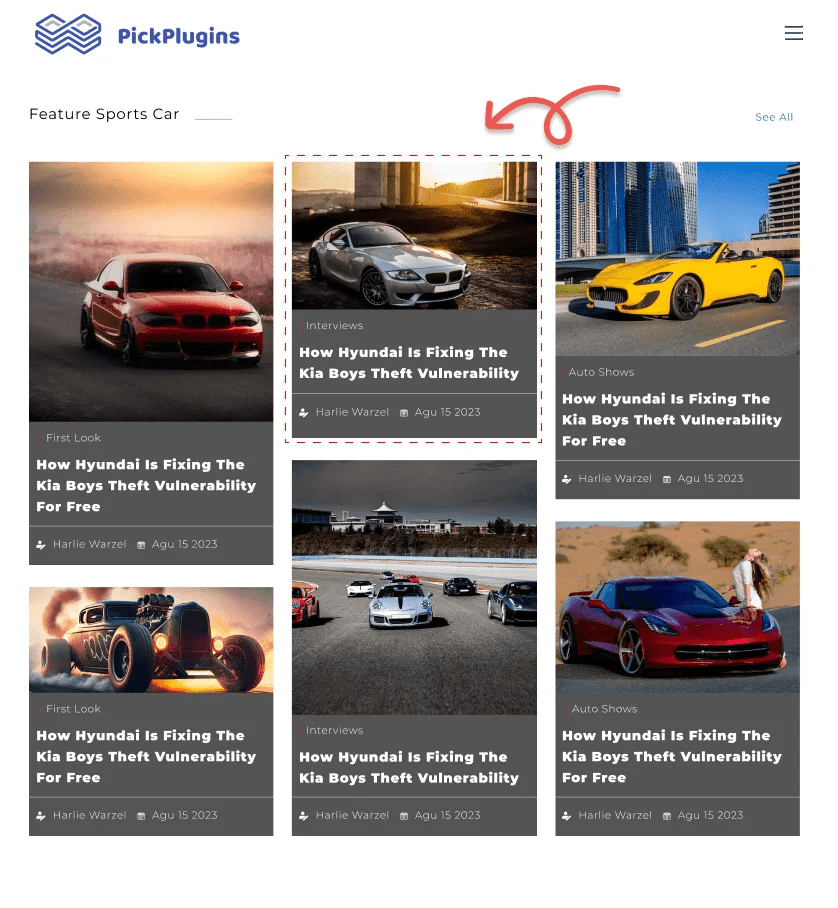
Masonry Post Grid
You can showcase your post-grid in a masonry style, with customization options for post layout, pagination, and advanced queries.
Team Member Masonry Grid
Easily create a masonry-style team member showcase using the Masonry Grid block. Customize column number, gutter width, etc.
Testimonial Masonry Grid
You can easily create a testimonial masonry grid by placing the ‘testimonial’ child block inside the Masonry Grid.
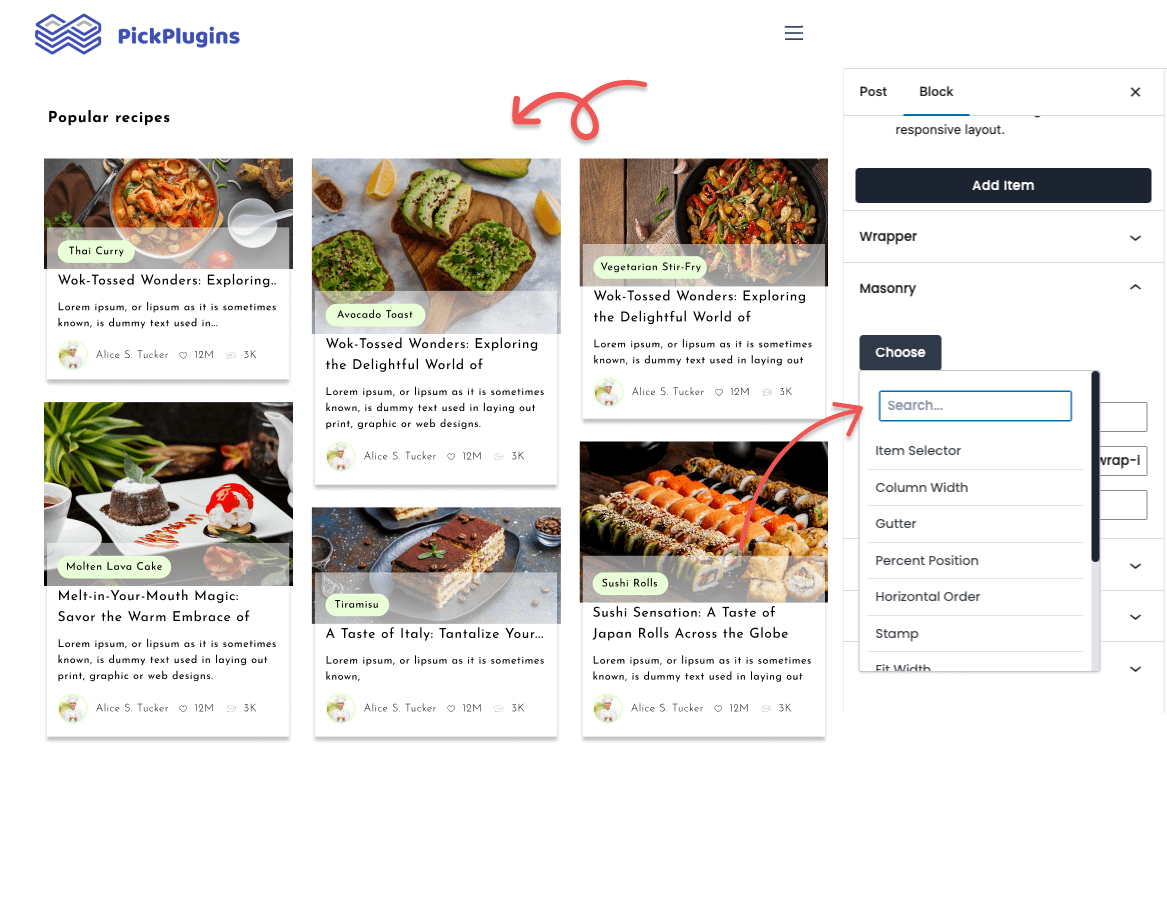
Advance Masonry Option
If you want to have more control over the look and feel of your masonry grids, then our advanced Masonry Option can be a lifesaver. It can help you to customize gutter, item width, order, etc.
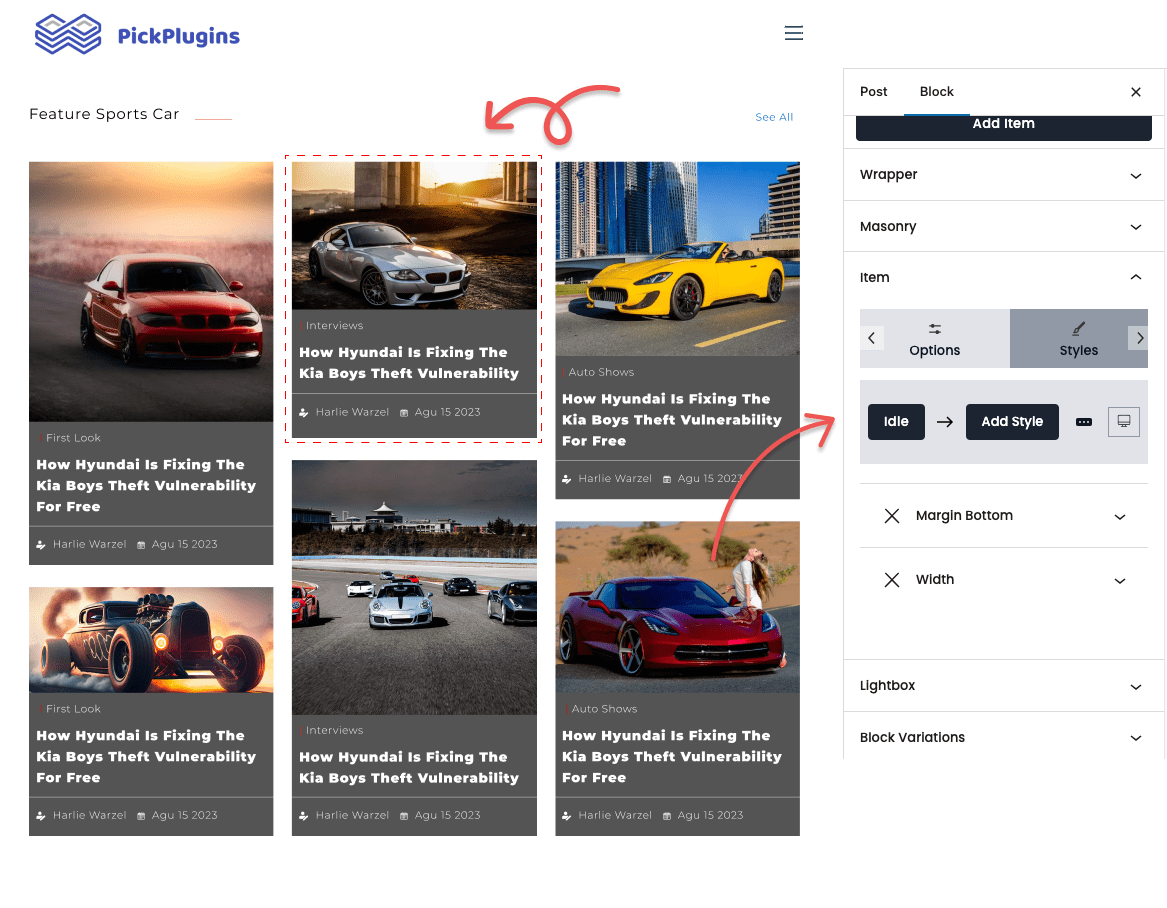
Masonry Item Style
Our “Masonry Item” option is useful if you want to apply the same styles to each item. We have included a maximum number of CSS properties on our Style Component. This Style feature is so advanced that you can customize CSS states like hover and add styles.
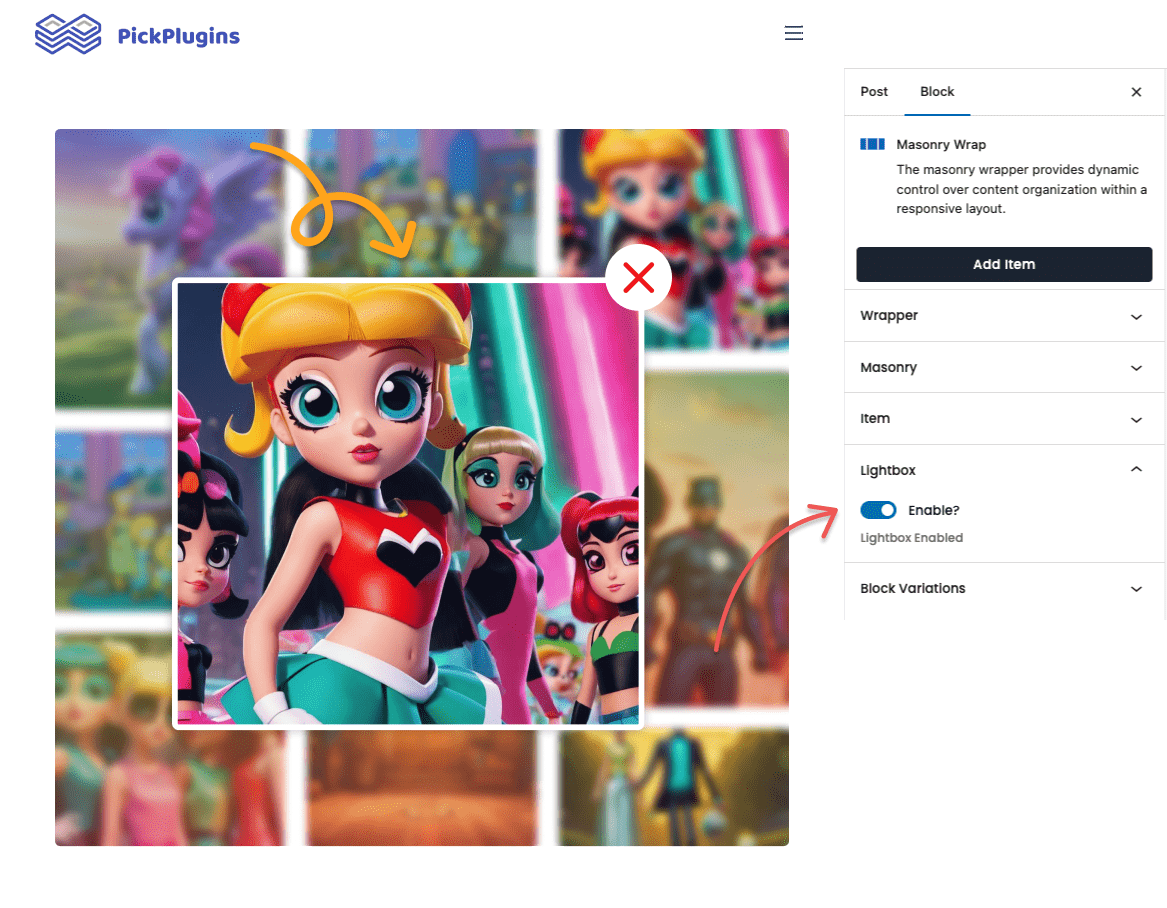
Lightbox Feature
You can easily enable or disable Lightbox from the Lightbox option panel. It allows users to view images in a larger format without leaving the current page. This can be especially helpful for displaying high-resolution photos.
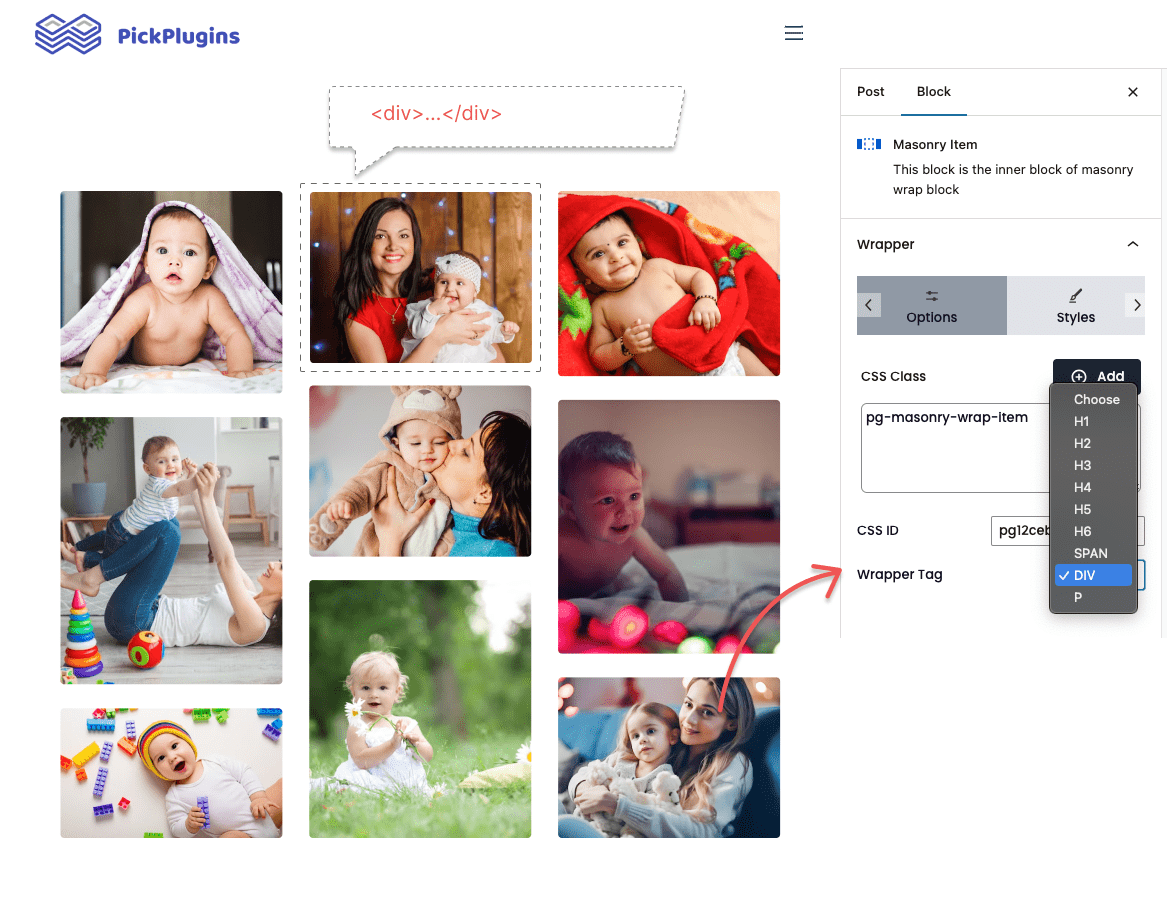
Custom Wrapper Tag
Sometimes, it’s essential to customize the wrapper tag to match the design or from an SEO perspective. We have included h1 to h6, Div, Span, and P tag that you can choose from
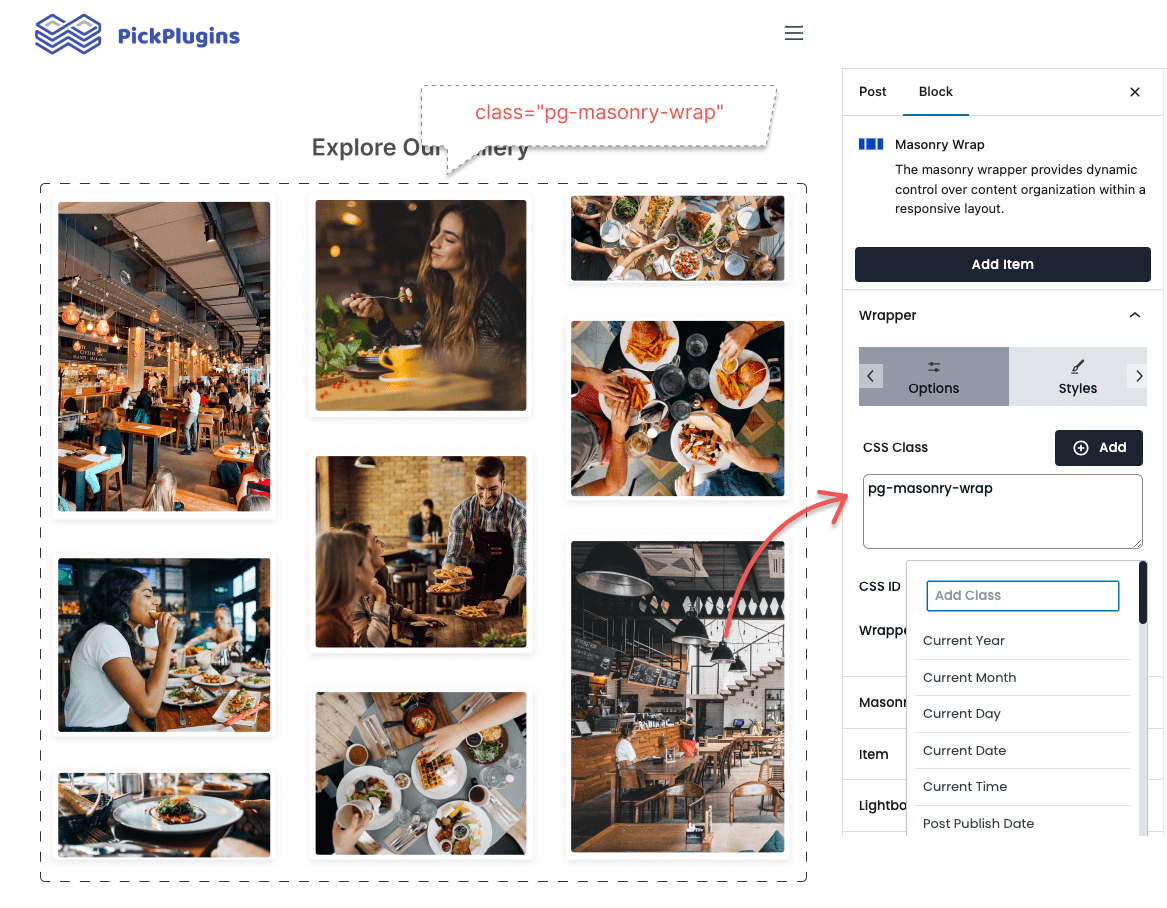
Custom Class
Custom classes are important to make your HTML design more modular, reusable, and maintainable. We have the option to put custom classes on our Masonry Grid Gutenberg block.
Frequently Asked Questions
Masonry grid is a layout that displays images, posts, or other content in a grid format with varying sizes and dimensions. Unlike a traditional grid layout which has uniform sizes and rows, a masonry grid creates a more organic and dynamic look, resembling how bricks are laid in a wall.
Grid Content items have the same size and height, creating horizontal rows. It can be restrictive for content of varying sizes.
On the other hand, Masonry items can be of different sizes and heights, creating a more organic and fluid layout. It fills the available space more effectively, especially with irregular content.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.