Best Popup Maker Block Plugin for WordPress
Create the Best WordPress Popup, Gutenberg Popup Block Plugin, Dynamic Popup, Responsive Popup Block Plugin, and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
Initial
Use the Initial trigger if you want to display the popup when the webpage loads.
Delay
Delay option Forces the Popup to wait for a certain amount of time.
Scroll Percentage
This triggers a popup when a user has scrolled to a specific percentage of the page.
Scroll Fixed
Scroll Fixed functions similarly to the Scroll Percentage, but it supports fixed values instead of percentages.
Scroll End
The Scroll End trigger activates the popup when a user reaches bottom of the page.
Scroll Element
Scroll Element trigger allows setting a custom class or ID, so the popup will display when a user scrolls to the specified ID or class.
Click First
The Click First option activates the popup whenever a user clicks anywhere on the page.
Click Count
Click Count lets you set how many clicks trigger the popup, unlike Click First which activates on the first click.
Click Right
The Click Right trigger activates the popup when a user right-clicks anywhere on the page.
On Exit
The On-Exit trigger activates the popup when a user attempts to close the current browser tab.
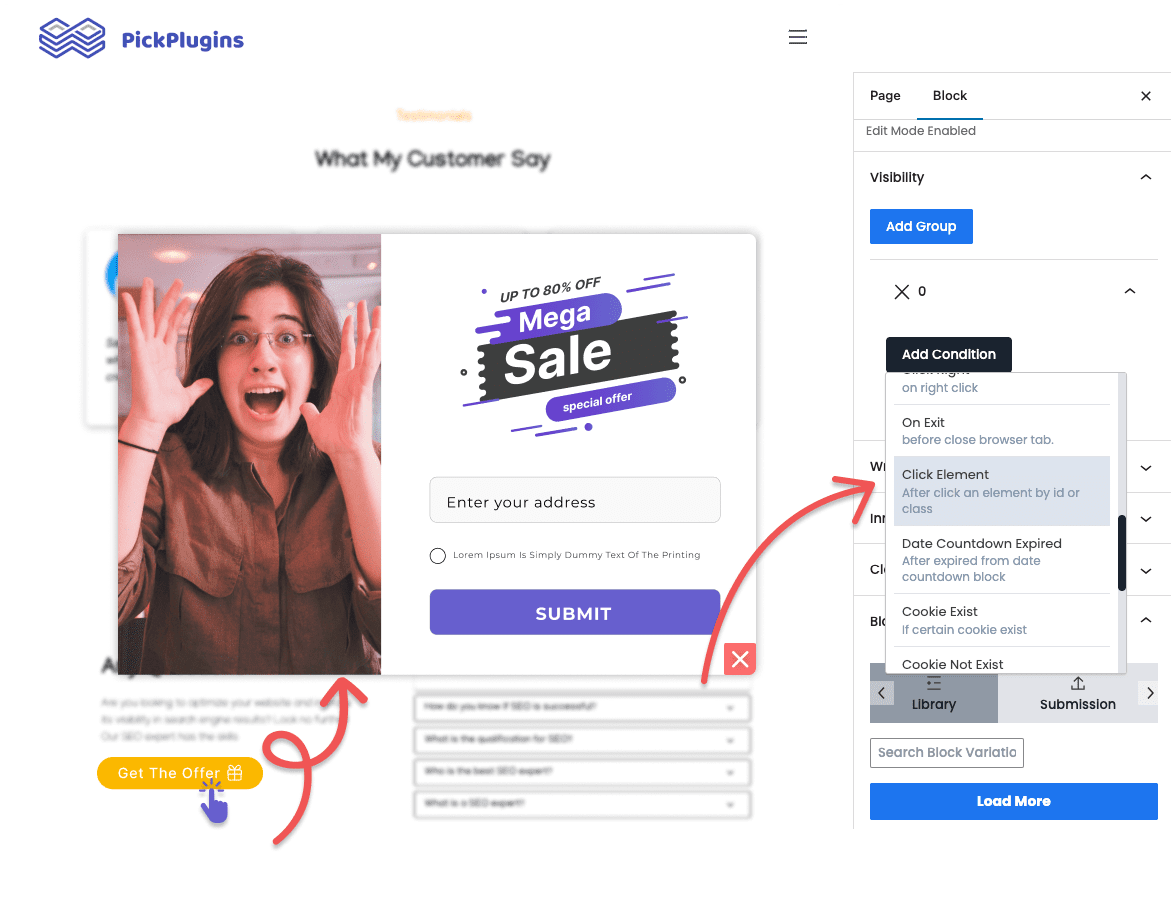
Click Element
Choose an HTML element on your page by class or ID. When clicked, the popup will appear.
Date Countdown Expired
Automatically display the popup when the timer of our date countdown block expires.
Key Press
Display the popup as soon as the user presses any button on the keyboard.
Mouse Out Element
This trigger allows you to select an HTML element on your page by class or ID. When a user tries to move the mouse away from that element, the popup will appear.
Mouse Over Element
This trigger enables you to select an HTML element on your page by class or ID. When a user hovers over that element, the popup will appear.
Delay
Delay option Forces the Popup to wait for a certain amount of time.
Scroll Percentage
Hide popup when a user has scrolled to a specific percentage of the page.
Scroll Fixed
Scroll Fixed functions similarly to the Scroll Percentage, but it supports fixed values instead of percentages.
Scroll End
The Scroll End trigger hides the popup when a user reaches the bottom of the page.
Scroll Element
Scroll Element trigger allows setting a custom class or ID so that the popup will be hidden when a user scrolls to the specified ID or class.
Click First
The Click First trigger will cause the popup to close when a user clicks anywhere on the page.
Click Count
Click Count allows you to specify how many clicks are needed to close the popup, unlike Click First, which closes on the first click.
Click Right
The Click Right trigger hides the popup when a user right clicks anywhere on the page.
On Exit
The On Exit trigger close the popup when a user attempts to close the current browser tab.
Click Element
Hide the popup when an HTML element with a specific class or ID is clicked.
Date Countdown Expired
Automatically close the popup when the timer of our date countdown block expires.
Key Press
Close the popup as soon as the user presses any button on the keyboard.
Mouse Out Element
This trigger allows you to select an HTML element on your page by class or ID. When a user attempts to move the mouse away from that element, the popup will disappear.
Mouse Over Element
This trigger allows you to select an HTML element on your page by class or ID. When a user hovers over that element, the popup will be hidden.
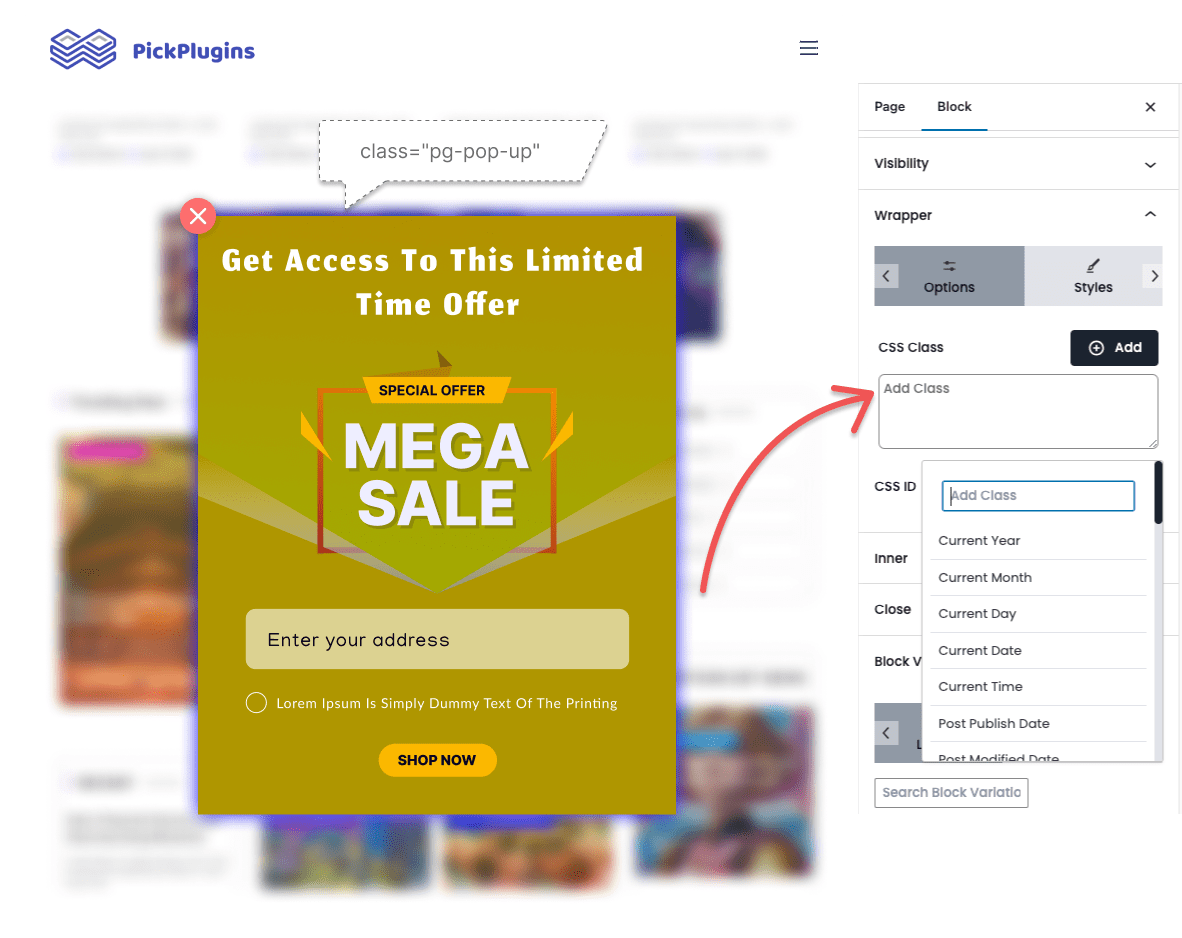
Visibility Conditions
Show the right popup at the right time, avoiding interruptions and enhancing engagement. You can select from over 90 customizable actions to display a personalized popup.
- Display a popup for a specific post or page.
- Show popup based on whether a user is logged in or not.
- Show a popup when users have a specific ID.
- Display a popup only for archive pages and more.
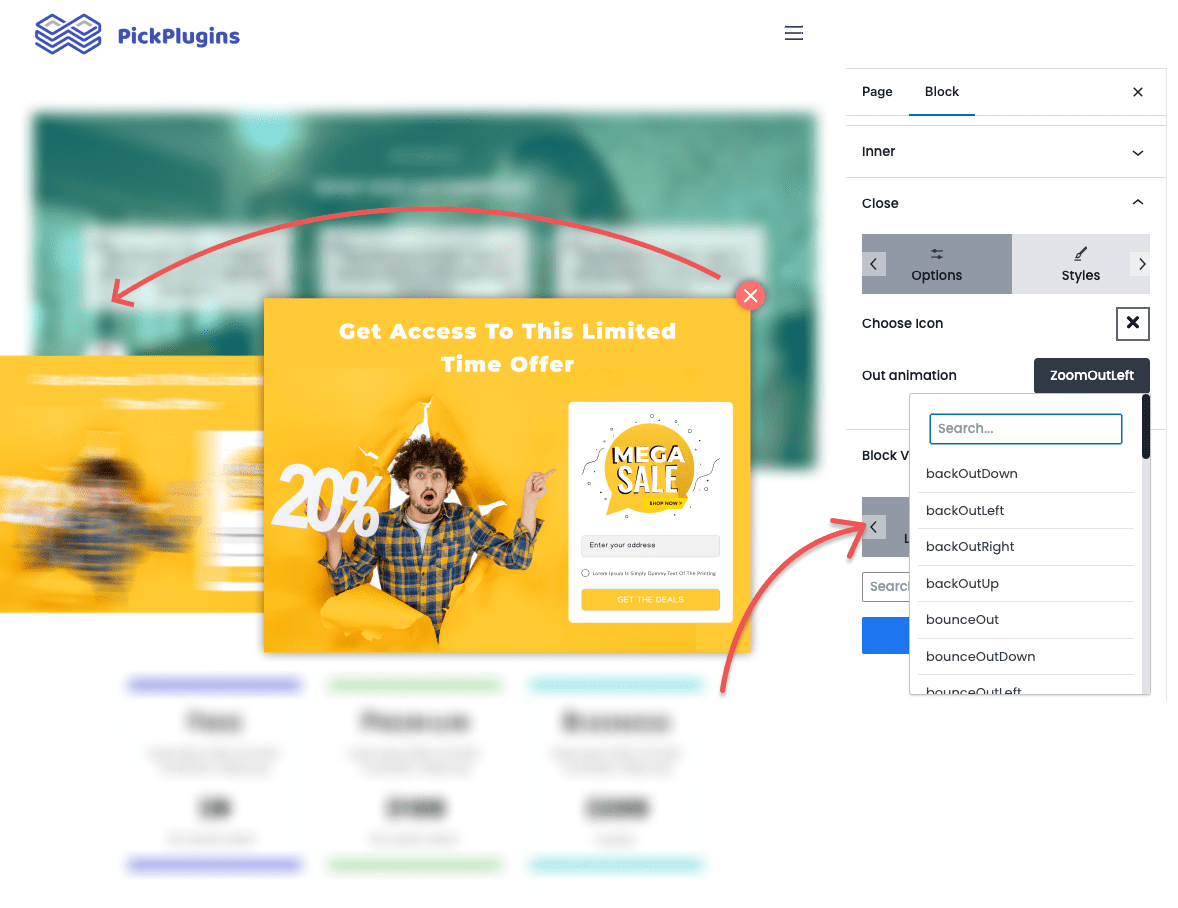
Popup Close Animation
So far we’ve added 35+ built-in animations that you can apply on your popup. With the edit mode enabled, you can preview the animation on the editor.
Here are the name of these animations –
- backOutDown
- fadeOutRightBig
- backOutLeft
- fadeOutUpBig
- backOutRight
- fadeOutTopLeft
- backOutUp
- fadeOutTopRight
- bounceOut
- fadeOutBottomRight
- bounceOutDown
- fadeOutBottomLeft
- bounceOutLeft
- rotateOut
- bounceOutRight
- rotateOutDownLeft
- bounceOutUp
- rotateOutDownRight
- fadeOut
- rotateOutUpLeft
- fadeOutDown
- rotateOutUpRight
- fadeOutDownBig
- zoomOut
- fadeOutLeft
- zoomOutDown
- fadeOutLeftBig
- zoomOutLeft
- fadeOutRight
- zoomOutRight
- zoomOutUp
- slideOutDown
- slideOutLeft
- slideOutRight
- slideOutUp
Frequently Asked Questions
Here are some of the things that pop-ups can do for your business:
- Capture leads: Pop-ups can be used to collect email addresses, phone numbers, and other contact information from visitors. This information can then be used to market to these visitors and convert them into customers.
- Increase conversions: Pop-ups can be used to promote special offers, discounts, and other incentives to visitors. This can encourage visitors to take desired actions, such as making a purchase or signing up for a newsletter.
- Build loyalty: Pop-ups can also be used to build loyalty with existing customers. For example, a pop-up could offer early access to a new product or exclusive discounts.
It’s can be good or bad, depending on how they are used. If pop-ups are well-designed, and relevant to the visitor, they can be a very effective way to increase conversions, engage visitors, and build loyalty. However, if pop-ups are used incorrectly, they can be very annoying and damage a brand’s reputation.
According to a study, 70% of users find pop-ups annoying. This is because pop-ups can disrupt the user experience and make it difficult to complete tasks on a website.
Documentation
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.