Best Read More Block Plugin for WordPress
Create Customize Read More Button Styles, Best WordPress Read More Button, Gutenberg Read More Button Block Plugin, Visually Appealing Read More Buttons and More.
7000+Support Issue Solved
2,531,647+ Total Downloads
Various ‘Link’ Options To Update URL
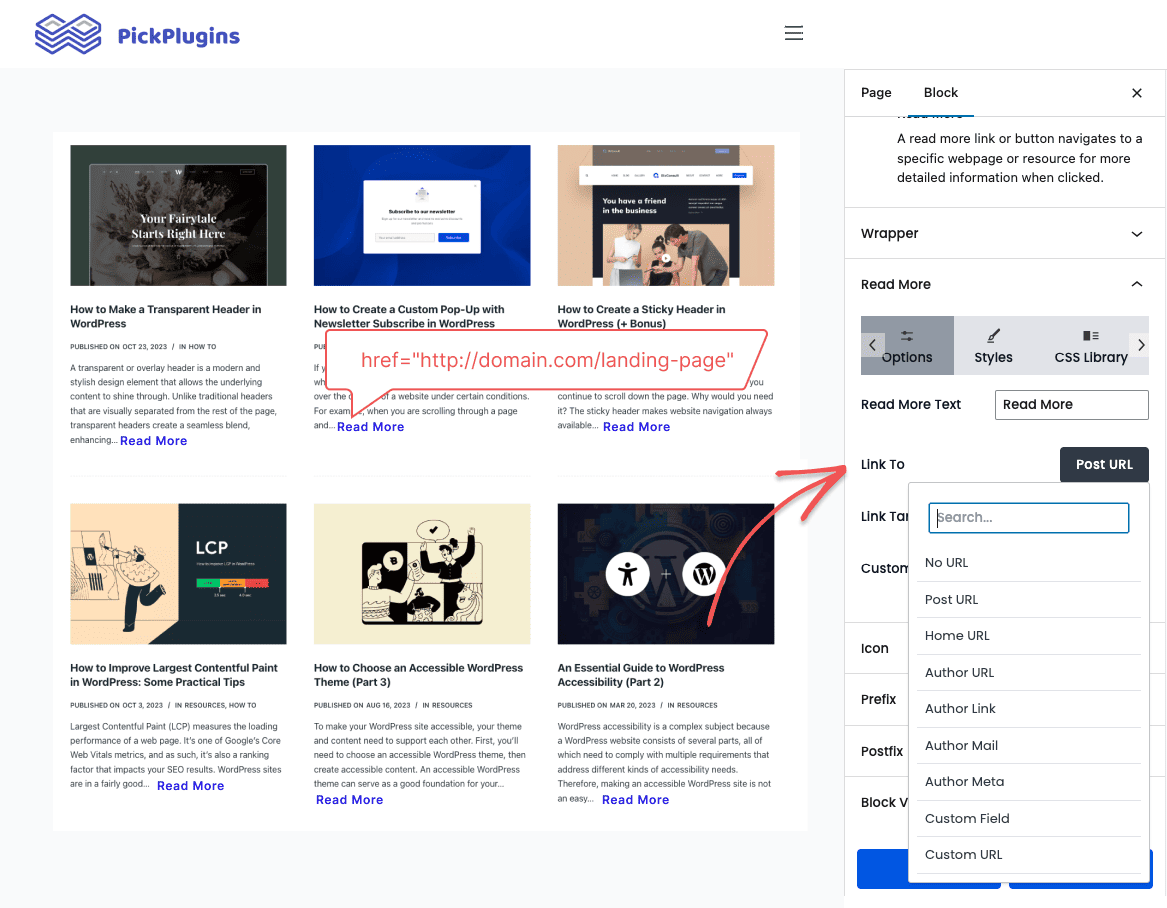
Our ‘Read More’ block allows you to customize the text and add a dynamic or custom URL to create a button or plain link. Below, we have listed all the linking options that we have added.
- No URL
- Author Link
- Post URL
- Author Mail
- Home URL
- Author Meta
- Author URL
- Custom Field
- Custom URL
Custom Prefix and Postfix
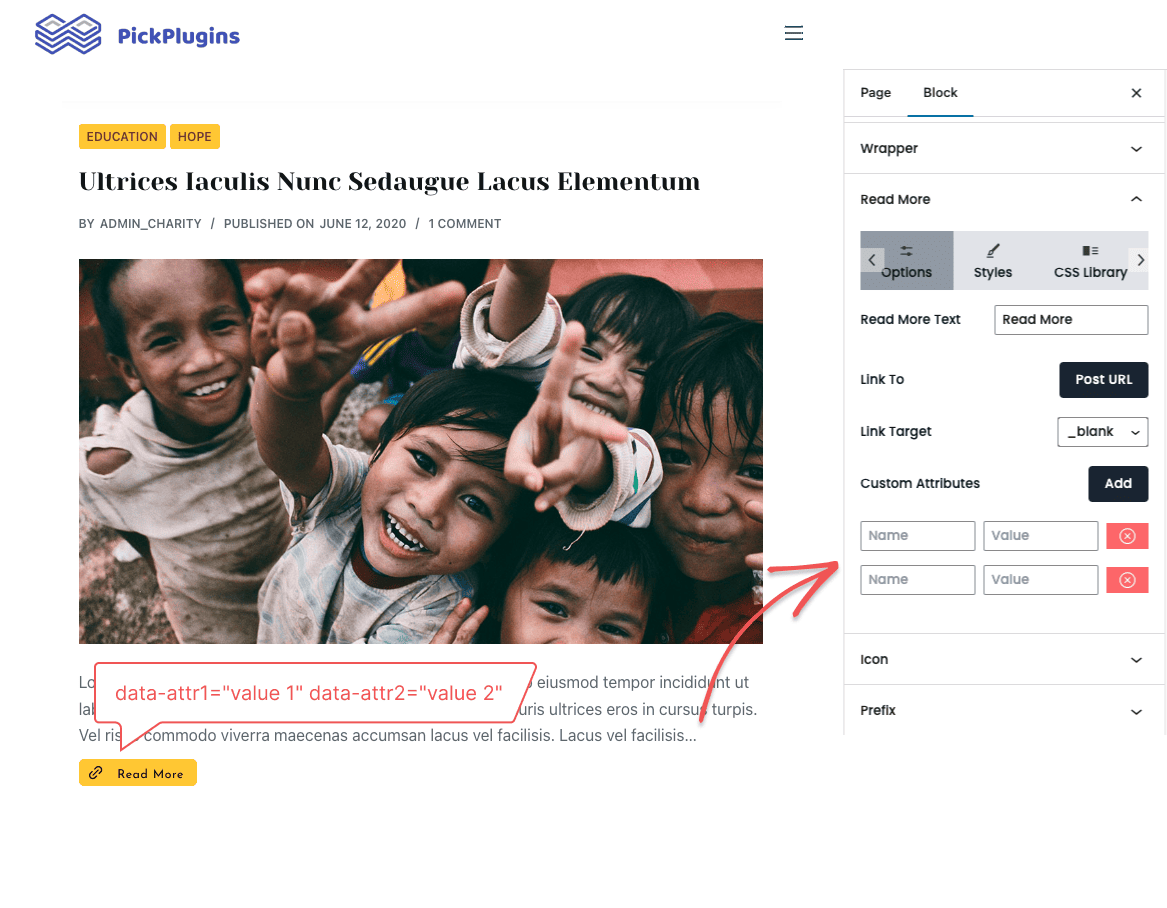
By adding a custom prefix or postfix, you can personalize your link or button text to make it user-friendly. Additionally, by including specific styles into the prefix and postfix, you can give your button a unique and creative appearance.
Dynamic Class
When adding a dynamic class (for example, the current year option) to a link or button, the class name will automatically change depending on the year. As a result, the specified CSS for that particular class name will also be applied. This way, the button’s appearance will automatically change every year.
Documentation
Frequently Asked Questions
The Read More tag in WordPress is a feature that allows you to display a short summary or excerpt of a post, followed by a link that says “Read More” or “Continue Reading.”
HTML links are traditionally underlined to indicate to users that they are clickable and will take them to another web page.
You can use CSS to underline text on a web page by setting the “text-decoration” property to “underline” for the desired HTML element.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Get Started Building Fantastic Blogs, News Magazine Websites, and More!
Using the Combo Blocks Gutenberg plugin, you may create the websites of your dreams.